Развертывание Laravel проекта на сервере Ubuntu 20.04
Если вы хотите развернуть свой Laravel проект на удаленном сервере, то вам нужно выполнить ряд шагов, чтобы установить все необходимые зависимости и настроить окружение. В этой статье мы рассмотрим процесс развертывания Laravel проекта на сервере Ubuntu 20.04 и дадим вам подробные инструкции, как это сделать.

Оглавление
В статье мы опишем пошаговую инструкцию как настроить все необходимые компоненты для запуска Laravel проекта на веб-сервере. Перед началом давайте обозначим вводные:
- Laravel старше 6-ой версии (мы предполагаем установку PHP восьмой версии).
- Проект находится в GIT репозитории.
- У нас есть root доступ к веб-серверу по протоколу SSH.
- На веб-сервере операционная система Ubuntu 20.04.
Если какие-то пункты не совпадают, нужно делать на это поправку. Давайте приступать.
Предварительная настройка сервера
В первую очередь нам необходимо подключиться к серверу по SSH. Для этого нам необходимо знать IP адрес сервера. Команда для подключения:
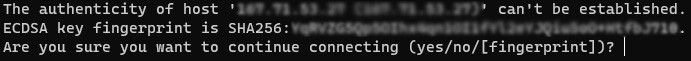
При первом входе система выдаст предупреждение:

Принимаем его. После этого мы окажемся на сервере под учетной записью пользователя root. Использовать данную учетную запись является плохой практикой с точки зрения безопасности сервера, поэтому мы создадим новую учетную запись, с помощью которой будем входить на сервер:
Вас спросят несколько вопросов, а также попросят задать пароль для учетной записи. Следующим шагом нам необходимо дать пользователю возможность выполнять команды от имени администратора:
Следующим шагом нам нужно настроить базовый UFW файервол. Для того, чтобы просмотреть существующие профиль нужно выполнить команду

Нам нужно убедится, что в UFW разрешено подключение к серверу через SSH, для этого выполним команду

После этого запустим файервол:
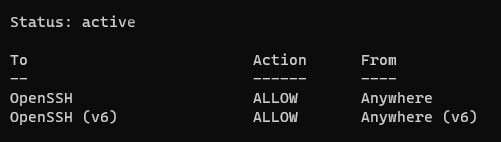
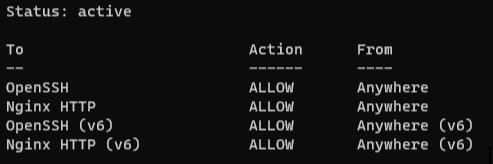
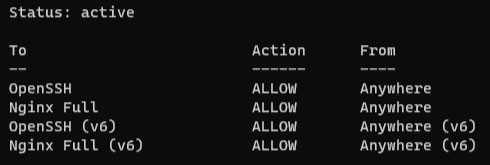
Напишите Y и нажмите ENTER для того, чтобы продолжить. Мы можем отслеживать состояние UFW командой:
Наша настройка должна выглядеть следующим образом:

Если вы подключались к root аккаунту через SSH ключи
Если вы вошли в свою учетную запись root с помощью SSH-ключей, то скорее всего проверка подлинности по паролю для SSH отключена. Для успешного входа в систему вам нужно будет добавить копию вашего локального открытого ключа в файл ~/.ssh/authorized_keys нового пользователя.
Поскольку ваш открытый ключ уже находится в файле ~/.ssh/authorized_keys корневой учетной записи на сервере, мы можем скопировать этот файл в нашу новую учетную запись пользователя. Самый простой способ скопировать файлы с правильным владельцем и разрешениями - это использовать команду rsync. Это позволит скопировать каталог .ssh корневого пользователя, сохранить разрешения и изменить владельцев файлов.
Нам осталось только подключиться к серверу по SSH под созданным пользователем:
Установка Nginx
Для отображения веб-страниц сайта нам необходимо установить и настроить Nginx Web Server. Для получения и установки необходимого нам программного обеспечения мы будем использовать менеджер пакетов apt. Первоначально обновим все существующие пакеты:
И установим Nginx:
Далее нам необходимо разрешить подключение к Nginx в нашем файерволе, который мы настраивали на первом шаге. Nginx добавил несколько новых разрешений в UWF, мы можем просмотреть их:

Мы пока не сконфигурирован доступ по HTTPS протоколу, поэтому нам необходимо разрешить только трафик через 80 порт (протокол HTTP). Выполним команду:

И подтвердим изменения:
Ответ от сервера должен быть следующим:

После всех этих действий наш Nginx должен обрабатывать весь входящий трафик на порт 80 нашего сервера. Мы можем убедиться, что все работает, если зайдем на IP адрес нашего сервера через браузер. Мы должны увидеть следующую страницу:

Для проекта Laravel нам нужно добавить конфигурационный файл Nginx, мы сделаем это в конце пункта Установка PHP 8.
Установка MySQL
Следующим шагом нам необходимо установить и настроить нашу систему управления базами данных. Снова используем apt для получения необходимого пакета:
Дополнительная настройка
С июля 2022 года при запуске скрипта mysql_secure_installation без какой-либо дополнительной настройки будет возникать ошибка. Причина в том, что этот скрипт попытается установить пароль для учетной записи root, но по умолчанию в Ubuntu эта учетная запись не настроена для подключения с использованием пароля.
Для того, чтобы избежать этой ошибки, войдите в MySQL:
Затем выполните следующую команду, чтобы изменить метод аутентификации пользователя root (задайте сложный пароль!):
И выйдите:
Мы рекомендуем после установки запустить скрипт безопасности, который входит в комплект MySQL. Этот скрипт убирает стандартные и не безопасные значения, а также блокирует несанкционированный доступ в базу данных. Выполним команду:
Первоначально система запросит, хотим ли мы использовать плагин валидации паролей. Данный плагин будет проверять, соответствует ли введенный нами пароль требованиям безопасности. Можем пропустить этот шаг, введя N, либо задать требования безопасности - для этого введите Y.
Чтобы проверить, все ли установлено корректно, введите (после выполнения введите пароль для root пользователя):
Ответ должен быть следующим:

Для проекта Laravel нам нужно добавить пользователя и создать базу данных. Начнем с создания базы данных. Выполните команду:
После этого создаем пользователя:
И предоставляем доступ к базе данных:
Также выполняем команду, чтобы привилегии вступили в силу:
Мы запончили с настройкой базы данных. Не забудьте сохранить имя пользователя, имя базы данных и пароль - нам они еще понадобятся. Для того, чтобы выйти, введите:
Установка PHP8
Выберите версию PHP
Для того, чтобы установить PHP восьмой версии, нам необходимо добавить репозиторий, из которого он будет установлен. Выполните следующие команды:
Nginx не умеет работать с файлами php напрямую, поэтому мы будем использовать PHP-FPM (fastCGI process manager). Выполните команду, чтобы установить PHP и PHP FPM пакеты:
После установки FPM должен запуститься автоматически. Проверить его статус можно командой:
Ответ:

Для работы Laravel нам также необходимо установить следующие пакеты:
Для того, чтобы установить PHP восьмой версии, нам необходимо добавить репозиторий, из которого он будет установлен. Выполните следующие команды:
Nginx не умеет работать с файлами php напрямую, поэтому мы будем использовать PHP-FPM (fastCGI process manager). Выполните команду, чтобы установить PHP и PHP FPM пакеты:
После установки FPM должен запуститься автоматически. Проверить его статус можно командой:
Ответ:

Для работы Laravel нам также необходимо установить следующие пакеты:
Развертывание проекта через GIT
Приступим к переносу проекта на наш сервер. Для начала нам необходимо установить GIT. Выполните команду:
Для проверки, что все установлено успешно, выполните команду:
В ответ вы должны получить текущую версию. В нашем случае ответ такой:

Далее для установки PHP пакетов нам понадобится Composer. Выполняем следующие команды:
В ответ вы должны получить строку символов, похожую на это:

Далее выполняем команду:
В ответ мы должны получить:

Если все в порядке, выполняем команду для установки Composer:
Ответ:

Мы готовы выгружать проект из гит-репозитория. Перейдите в папку WWW:
И выполните команду
После того, как вы введете свои данные и закончится загрузка, перейдите в папку с проектом:
Теперь нам необходимо настроить права доступа в данной папке. Выполните поочередно следующие команды:
Мы готовы к установке PHP пакетов. Выполняем команду:
Если возникнет ошибка и система оповестит об отсутствии каких-то зависимостей - скопируйте ошибку, найдите каких пакетов не хватает и установите их.
Подключение домена
В первую очередь нам необходимо настроить DNS записи для домена, чтобы он “вел” трафик на наш сервер. Сделать это можно в личном кабинете провайдера, где вы приобретали домен. В настройках DNS нужно добавить 2 записи типа А.
Домен: ваш_домен
Значение: ip_адрес_сервера
TTL: 10 мин
Домен: www.ваш_домен
Значение: ip_адрес_сервера
TTL: 10 мин
Теперь давайте создадим конфигурационный файл для Nginx. Перейдите в папку с настройками для сайтов:
Далее создайте новый файл через текстовый редактор командой:
Вставьте следующий код и замените отмеченные вещи
server_name имя_домена www.имя_домена;
root /var/www/имя_папки_проекта/public;
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Content-Type-Options "nosniff";
index index.php;
charset utf-8;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /favicon.ico { access_log off; log_not_found off; }
location = /robots.txt { access_log off; log_not_found off; }
error_page 404 /index.php;
location ~ \.php$ {
fastcgi_pass unix:/var/run/php/php8.0-fpm.sock;
fastcgi_param SCRIPT_FILENAME $realpath_root$fastcgi_script_name;
include fastcgi_params;
}
location ~ /\.(?!well-known).* {
deny all;
}
}
Сохраните изменения комбинацией клавиш Ctrl + O, после нажмите Enter. Закройте файл комбинацией клавиш Ctrl + X;
Далее перейдите в папку:
И выполните команду
Это создаст ссылку в данной папке на файл, который мы только что создали. Проверить правильность настройки Nginx можно командой:
Если все в порядке, осталось перезагрузить Nginx командой:
Теперь если мы перейдем по нашему домену, мы должны увидеть ошибку Laravel (так как мы еще не настроили файл .env):

Установка Let’s Encrypt
Важно, чтобы сайт работал по протоколу HTTPS. Для установки бесплатного SSL сертификата нам потребуется программный продукт Certbot. Установим его командой:
Далее нам нужно разрешить HTTPS трафик в нашем файерволе. Для этого выполним команды:
Теперь выполните команду
Ответ должен быть таким:

Далее запускаем процесс получения сертификата:
Система задаст несколько вопросов, в том числе о том, нужно ли настраивать автоматический редирект трафика на HTTPS протокол. Отвечаем утвердительно на этот вопрос и после установки снова заходим на наш домен. Мы должны увидеть, что он стал работать по HTTPS протоколу.
Финальная настройка
Нам осталось настроить всего несколько мелочей. Во-первых переходим в папку с проектом:
И создаем .env файл командой:
Далее выполняем команду для генерации уникального ключа проекта.
После этого открываем .env файл для редактирования:
И устанавливаем значения для базы данных, пользователя и пароль, которые мы задали на этапе настройки MySQL. Далее выполняем команду для формирования баз данных из файлов миграций.
Дальнейшая настройка будет специфична для каждого отдельного проекта, но уже на данном этапе в большинстве случаев вы должны увидеть работающий проект. Надеемся, что у вас все получилось!
Читайте также

Все про индексацию в поисковых системах: robots.txt, sitemap.xml, RSS-фиды, микроразметка
Поисковые системы используют специальные алгоритмы и краулеры, чтобы решать: какую страницу просканировать, какую проигнорировать, и как её классифицировать в своей огромной базе данных. Правильная настройка технических параметров - от robots.txt до микроразметки - помогает направить этих роботов туда, где действительно важно. В этой статье мы разберём, как работает индексация, какие инструменты позволяют контролировать ее, и как превратить технические тонкости в реальные преимущества для вашего сайта.
Установка локального WSL2 сервера (Ubuntu, Nginx, PHP, MySQL)
В этой статье мы настроим рабочее окружение для разработки веб-проектов на основе Windows Subsystem for Linux (WSL2). Данный подход намного более гибкий, чем установка готовых пакетов, например WAMP или Open Server. Он также проще и не так сильно нагружает систему, как Docker или создание отдельных виртуальных машин.
Unit-тестирование. Преимущества для бизнеса и команды разработки
В статье рассматривается один из видов тестирования программного обеспечения - Unit-тестирование. Оно позволяет проверять каждый модуль приложения на предмет соответствия требованиям и правильной работы, изолируя его от других компонентов. В данной статье мы рассмотрим преимущества Unit-тестирования для бизнеса и команды разработки, а также приведем пример Unit-теста для Laravel приложения.










