Разработка и дизайн мобильных приложений
Разработка и дизайн мобильных приложений под ключ: от написания технического задания и проектирования, до дизайна и разработки. 

Разрабатываем для различных сфер
Мы разрабатываем мобильные приложения для сфер: логистика; складской учет; аренда оборудования; услуги; производство; товароучет и другие.
Выстраиваем четкий процесс
Мы знаем как правильно выстроить процесс разработки мобильного приложения, чтобы доставить вам качественный продукт в оговоренные сроки в рамках согласованного бюджета.
Решаем все ваши задачи
Наше приложение может быть создано как самостоятельный продукт, так и дополнение к вашим веб ресурсам. Пользователь получит удобную возможность многоканальной коммуникации в вашим бизнесом.



























Технологии
инструменты используем
Опираясь на команду опытных дизайнеров и разработчиков, специалистов в области аналитики и профессионалов, ведущих проекты, мы предлагаем широкий спектр цифровых технологий.
Мы используем гибкую методологию Agile, Scrum, что позволяет создавать проекты, которые отвечают бизнес-требованиям.
Инструменты: Jira, confluence (для формирования задач), Miro, Figma (для создание карт проекта).
Все исследования (создание карт ценностного предложения, персон, CJM и сценариев) делаются в Figma.
Инструменты: Figma, Sketch (для интерфейсов и прототипирования), Adobe Photoshop, Adobe Illustrator (для графики), InVision (для прототипирования), Adobe After Effect (для видео-контента).
Дизайн отрисовывается на основе Human Interface Guidelines Material Design.
В разработке приложений на Flutter мы используем следующие библиотеки:
Flutter Material Design, Flutter Cupertino Design, Flutter Bloc, Flutter Provider, Flutter Http, Flutter Firebase, Flutter Image, Flutter Localizations, Flutter WebView.
Это лишь небольшой список используемых библиотек для Flutter, их множество и зависят от потребностей конкретного проекта.
Используем Laravel Framework (v9) - php-фреймворк с открытым кодом, а также сопутствующие технологии (MySQL, Redis, Docker, socket.io и др.)
Каналы: контент-маркетинг, поисковое продвижение (SEO), платная реклама (поисковая, медийная, таргетированная)
Инструменты: Google аналитика, Yandex метрика (инструменты веб-аналитики), сторонние сервисы для создания квизов, лид-форм, отложенного постинга, масслукинг/масслайкинг, чат-боты, всплывающие окна.
Наши процессы

Бриф с описанием
Проджект-менеджер присылает вам документ со всеми необходимыми вопросами о бизнесе, целевой аудитории, а также о причинах необходимости создания продукта.
Карта проекта
Далее составляется карта проекта со всеми страницами и пометками по функциональным возможностям, чтобы учесть все нюансы и правильно оценить объем работ.
Техническое задание
Описывается и фиксируется объем задач, входящий в проект. Техническое задание закрепляет полный и конечный список функций, которые будут реализованы в проекте.
Первый вариант прототипов
На этой стадии описание, карта проекта и техническое задание превращаются в конкретные блоки, элементы, страницы и взаимосвязи.
Тестирование и правки
Для того, чтобы система правильно работала, необходимо проверить все гипотезы, протестировать навигацию пользователя по сайту и убедиться в удобстве пользования системой.
Финальный вариант прототипов
Далее происходит внесение по необходимости правок в макеты, финализация всех страниц и добавление того функционала, который был не учтен.
Концепция дизайна
Создаются 1-2 первых блока главной страницы в двух вариантах для того, чтобы заложить стилистику будущего продукта (цветовую палитру, шрифты, графические материалы, композицию и тд.).
Согласование и правки
По мере готовности презентуются две концепции, выбирается будущее направление визуального отображения информации, согласовывается стиль и при необходимости вносятся коррективы.
Финальные дизайн-макеты
После утверждения концепции происходит отрисовка всех остальных макетов продукта, а том числе и его адаптивной версии. Создается UI-KIT для качественной передачи проекта на разработку.
Настройка рабочей среды/верстка макетов
Под каждый проект индивидуально настраивается его рабочая среда и устанавливаются необходимые библиотеки. Затем в код переносится UI-KIT и начинается процесс создания структуры страниц.
Стилизация макетов/программирование
Для того, чтобы элементы логично реагировали на действие пользователя к ним добавляются визуальные эффекты и анимация. На интерактивные страницы закладывается программирование путем создания API запросов для интеграции с бэкендом.
Проверка по чек-листу
Сверстанные страницы проходят проверку на кроссбраузерность и адаптив, оптимизируется скорость их загрузки. Затем сайт проверяет дизайнер: везде ли страницы выглядят так же, как и на макете, правильно ли работают анимации.
Разворачивание проекта
Программисты разворачивают проект и окружение, приступают к реализации технического задания.
Соединение с версткой
На этом этапе верстка соединяется с back-end, чтобы приступить к тестированию проекта.
Заполнение тестовыми данными
Тестовые данные помогают проверить техническое задание на реальных данных. При заполнении проверяется работоспособность и отображение данных.
Планирование стратегии
Анализ конкурентов и конъюнктуры рынка. Подготавка “базы” для внедрения стратегии: поисковое продвижение (SEO), подключение инструментов веб-аналитики. Выбираем каналы и инструменты интернет - маркетинга. Определяем достижимые KPI.
Внедрение решений
Формируем семантическое ядро, контент- план, подключаем сторонние сервисы. Тестируем рекламные каналы и инструменты. Приводим первых посетителей.
Анализ работы и внесение правок
Замеряем статистику в рамках KPI. Считаем конверсию из кликов в лиды, из лидов в продажи. Стоимость привлечения клиента. Вносим корректировки в стратегию. Планируем рекламный бюджет.
Наши проекты
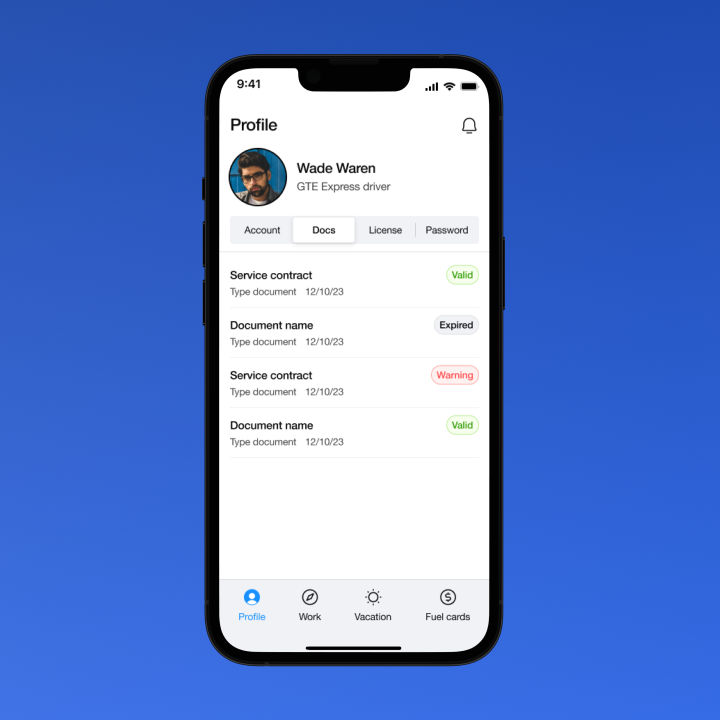
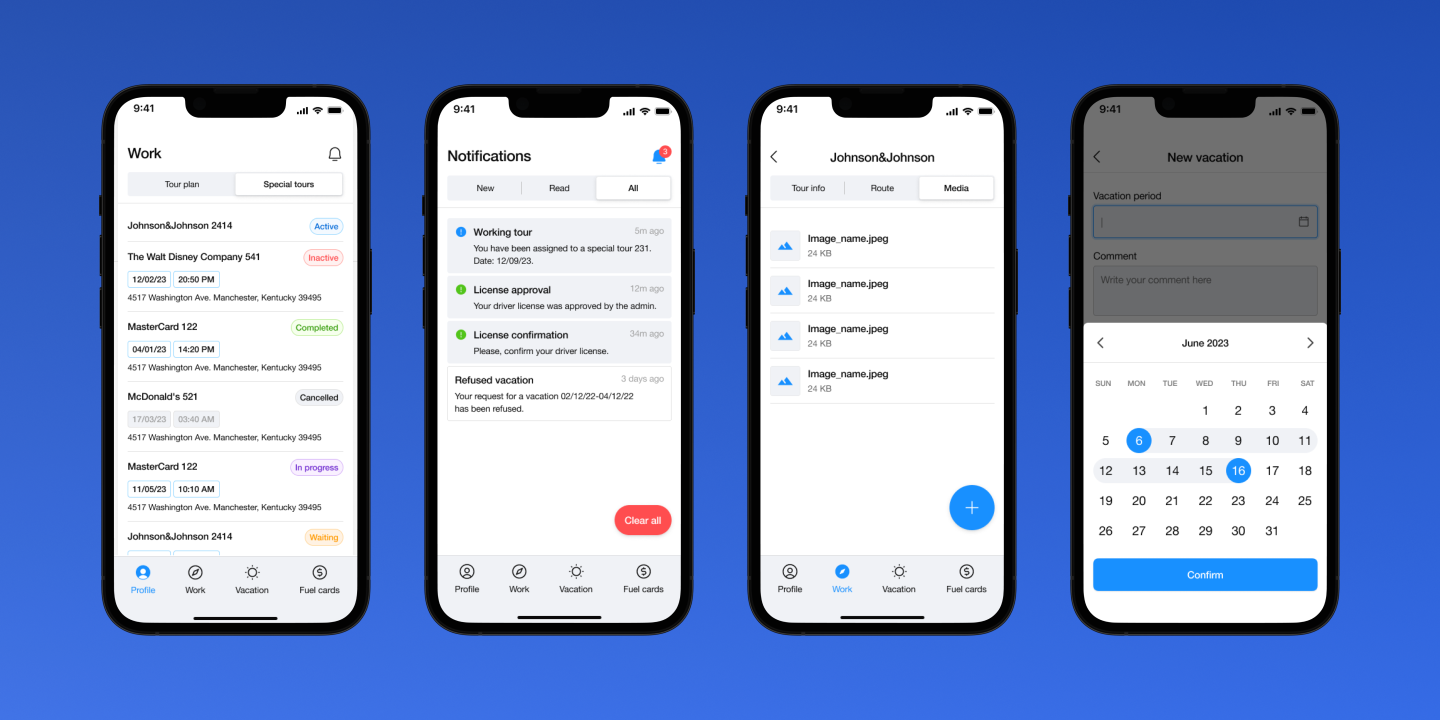
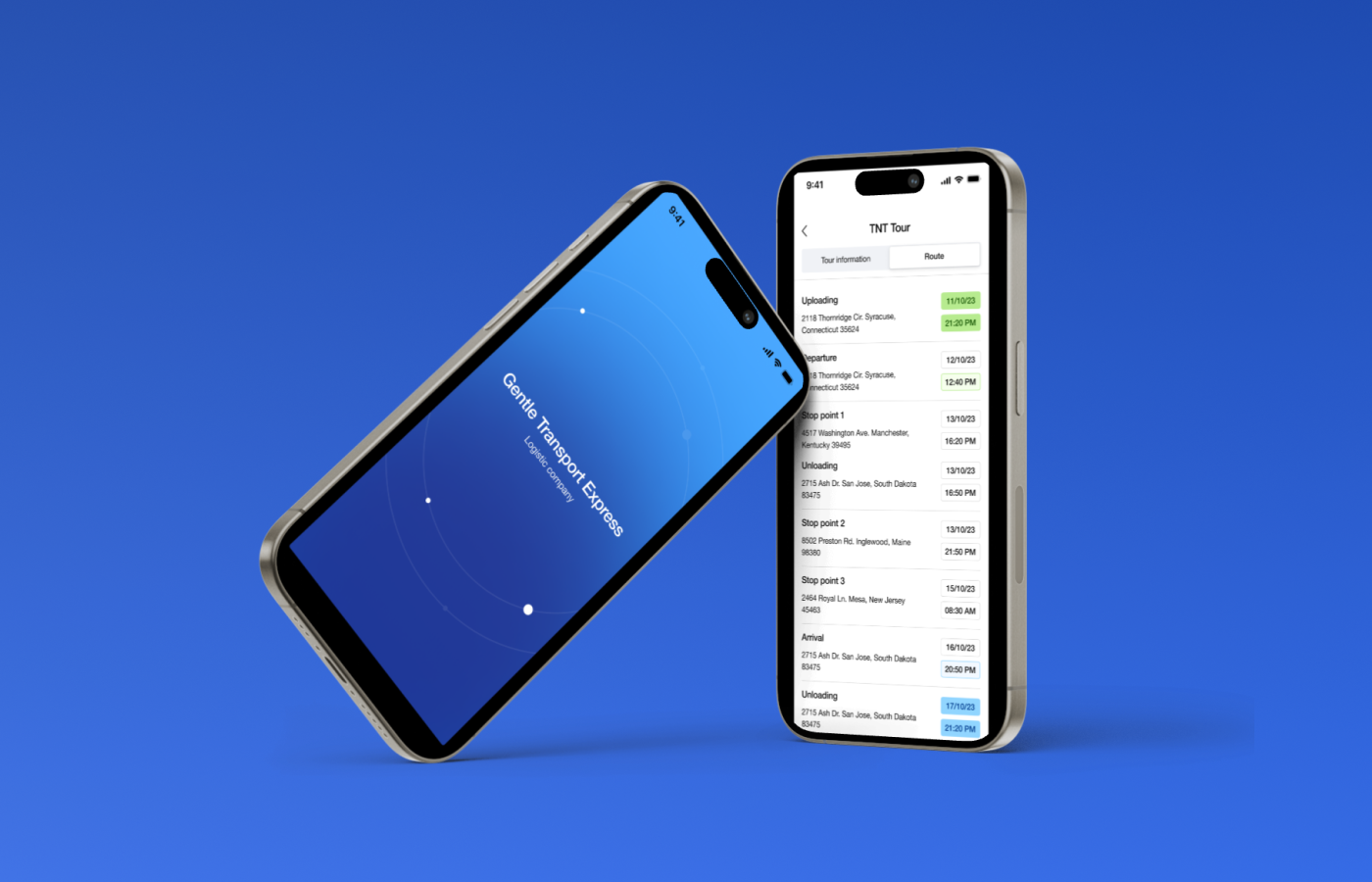
GTE
Мобильное приложение
Разработка приложения для водителей: GTE GmbH Driver App
GTE GmbH Driver App — это идеальное приложение для беспрепятственного общения и эффективного обмена информацией внутри компании. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Flutter , Front-end / Back-end , QA , Production , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
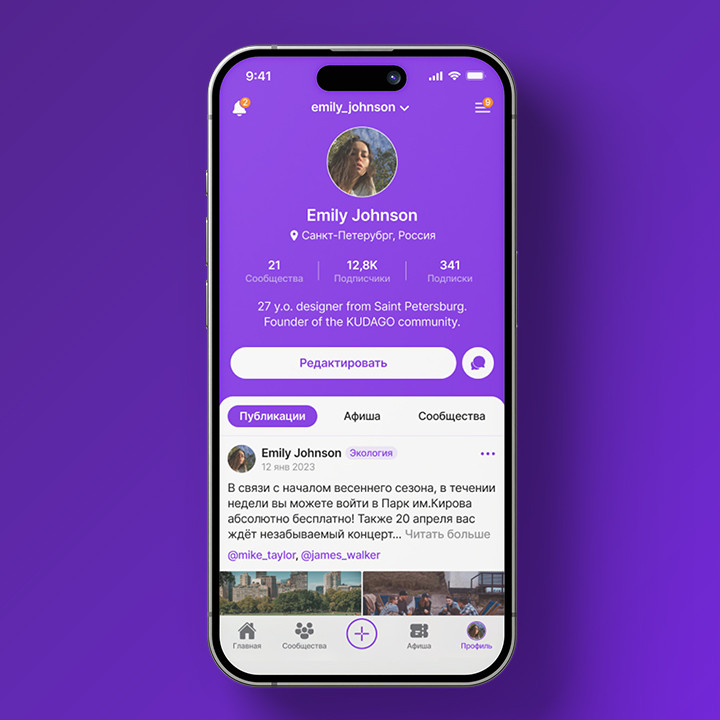
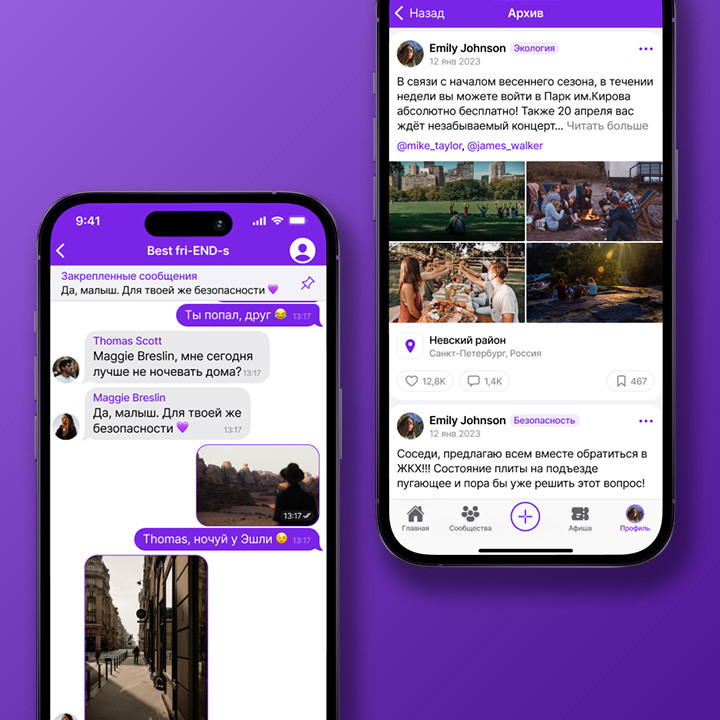
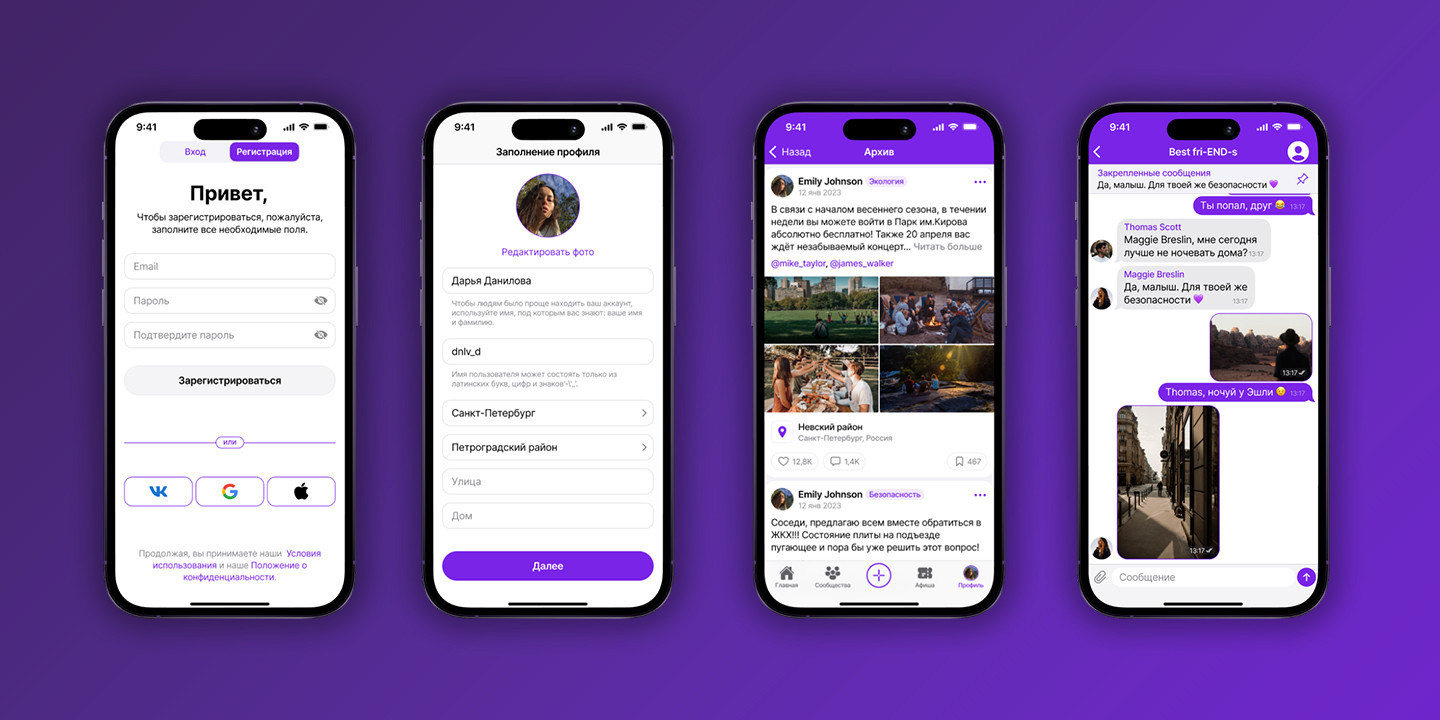
Социальная сеть
Мобильное приложение
Разработка мобильного приложения: Социальная сеть
Управление и поиск крутых атмосферных комьюнити для пользователей - важный этап в использовании приложения. Перед тем как начать, важно отметить, что если вы планируете создавать и управлять сообществом на своем аккаунте, это нужно учесть с самого начала. Наши подробные инструкции помогут вам зарегистрироваться в приложении, а также заполнить профиль. Каждая строчка профиля имеет свою значимость, влияющую на отображение ваших интересов в сообществе.
Technical Requirement , UX/UI-design , Flutter , Mob apps / Back-end , QA , Production , Публикация на App Store , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
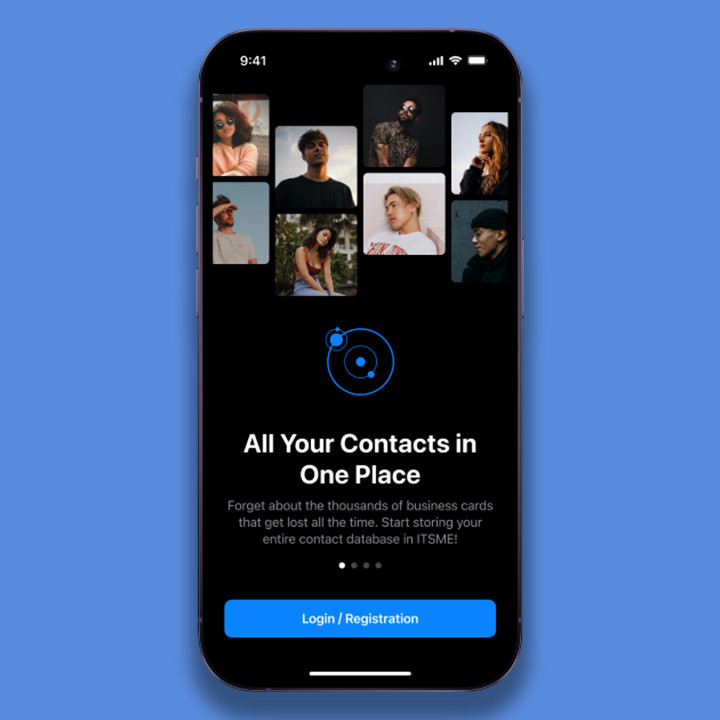
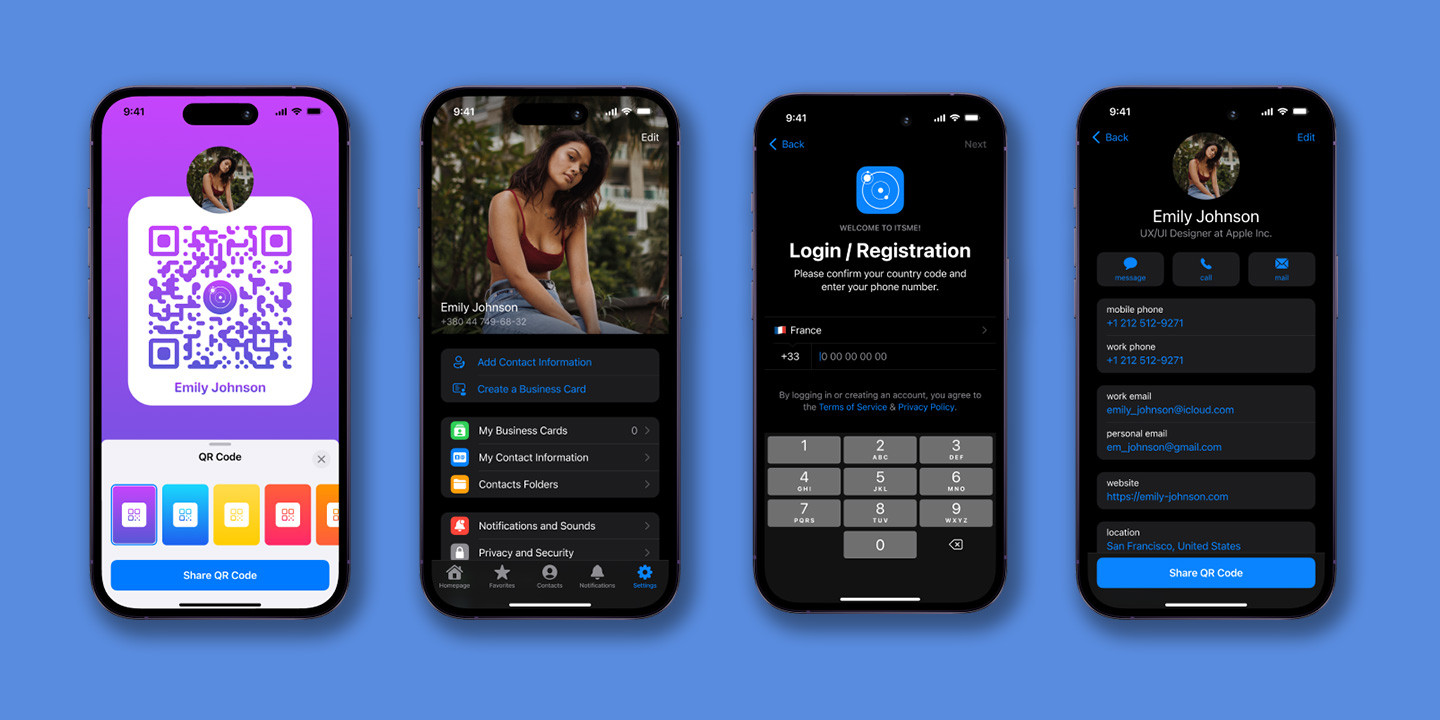
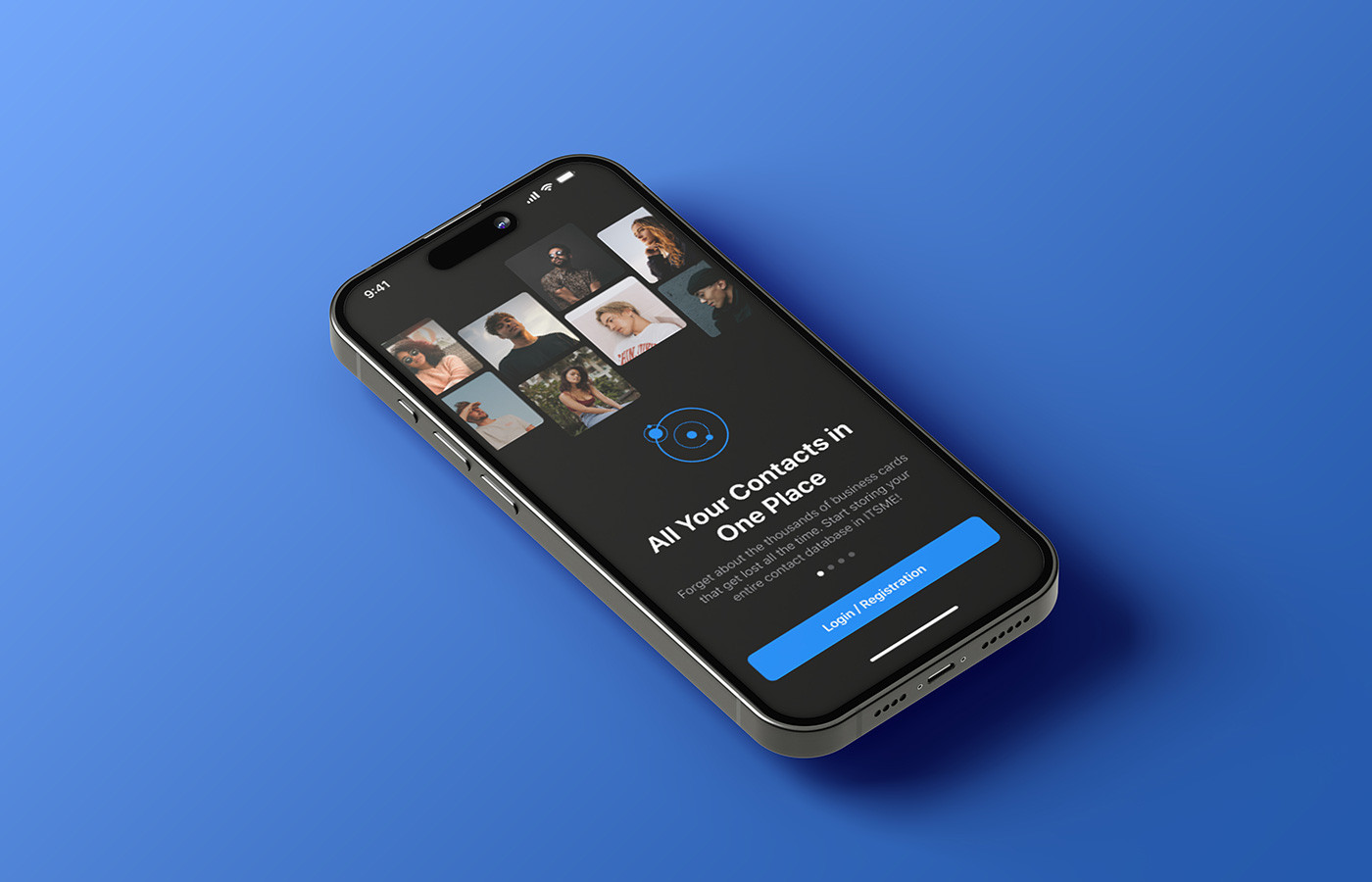
ITSME
Мобильное приложение
Разработка приложения для обмена контактами: ITSME
ITSME — инновационное мобильное приложение для создания бизнес-карточек с персонализацией под ваши потребности. Создавайте индивидуальные или корпоративные карточки для сотрудников, систематизируйте контакты по категориям и управляйте доступом — все контакты в одном месте. Обменивайтесь бизнес-карточками через QR-коды или NFC (включая AirDrop), используйте удобный интерфейс с главным экраном для управления карточками, раздел «Избранное» для быстрого доступа к контактам и умные уведомления о событиях. Приложение построено на чистой архитектуре с GetIt и мощными библиотеками (Firebase, сканер штрих-кодов и др.) для максимальной производительности. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Flutter , Mob apps / Back-end , QA , Production , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
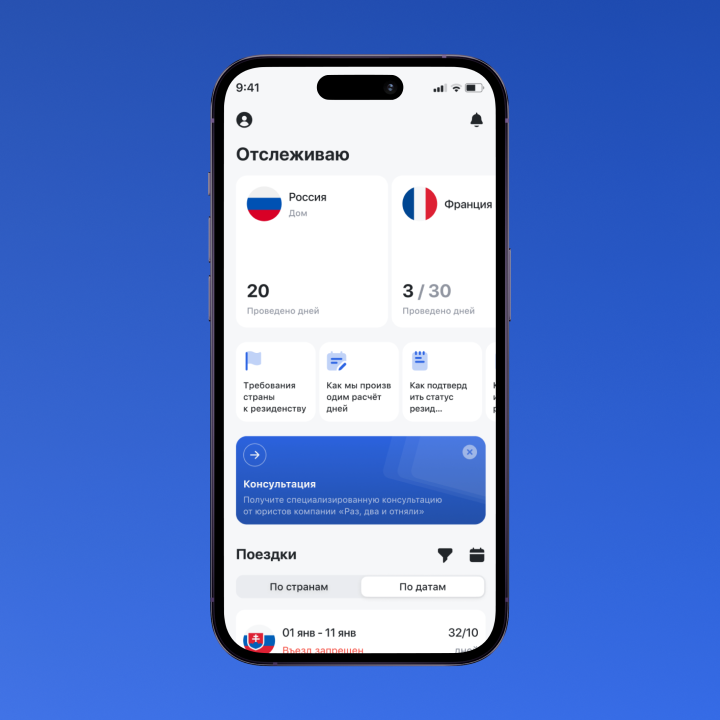
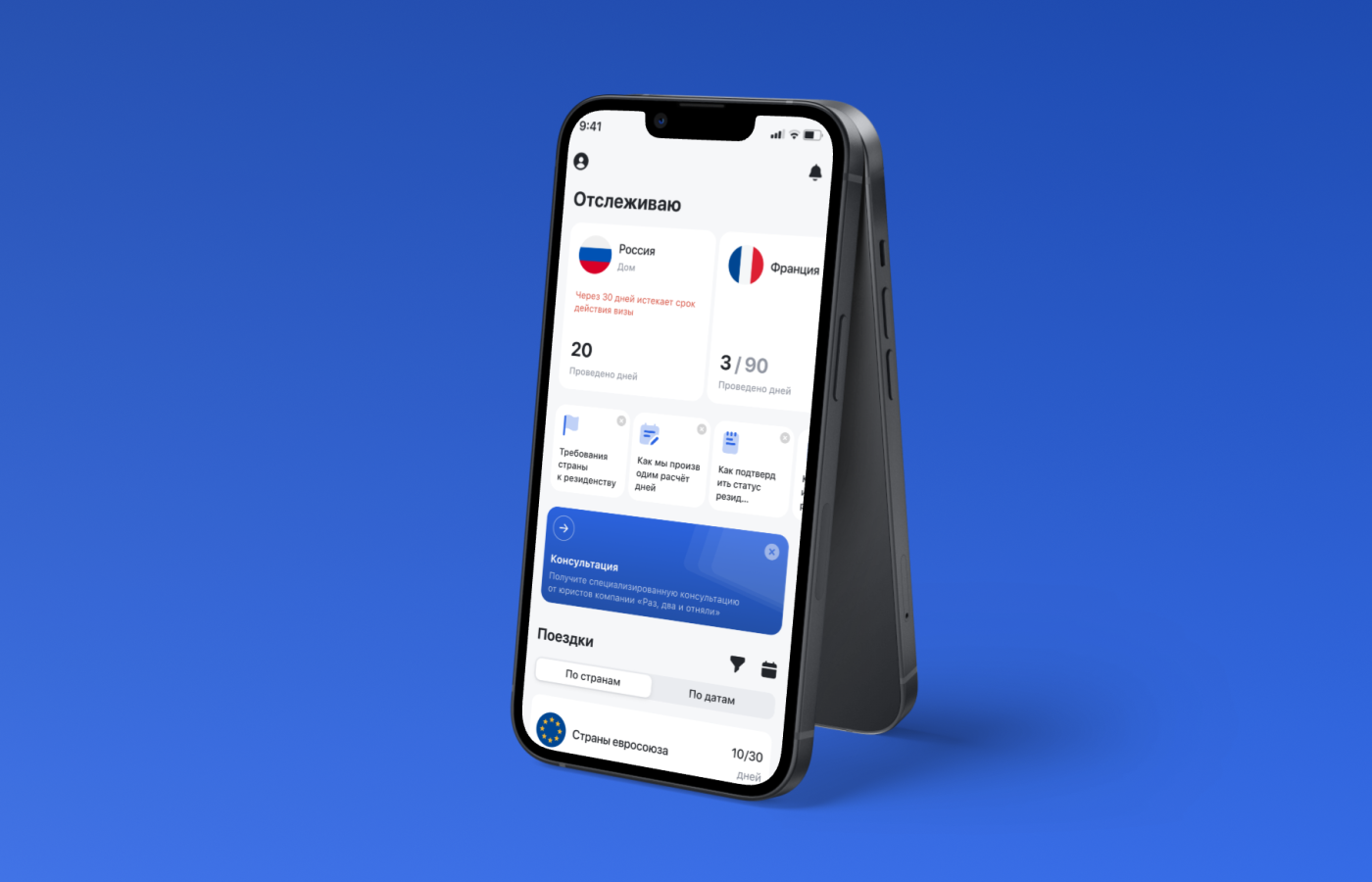
Visa Days
Платформа-агрегатор
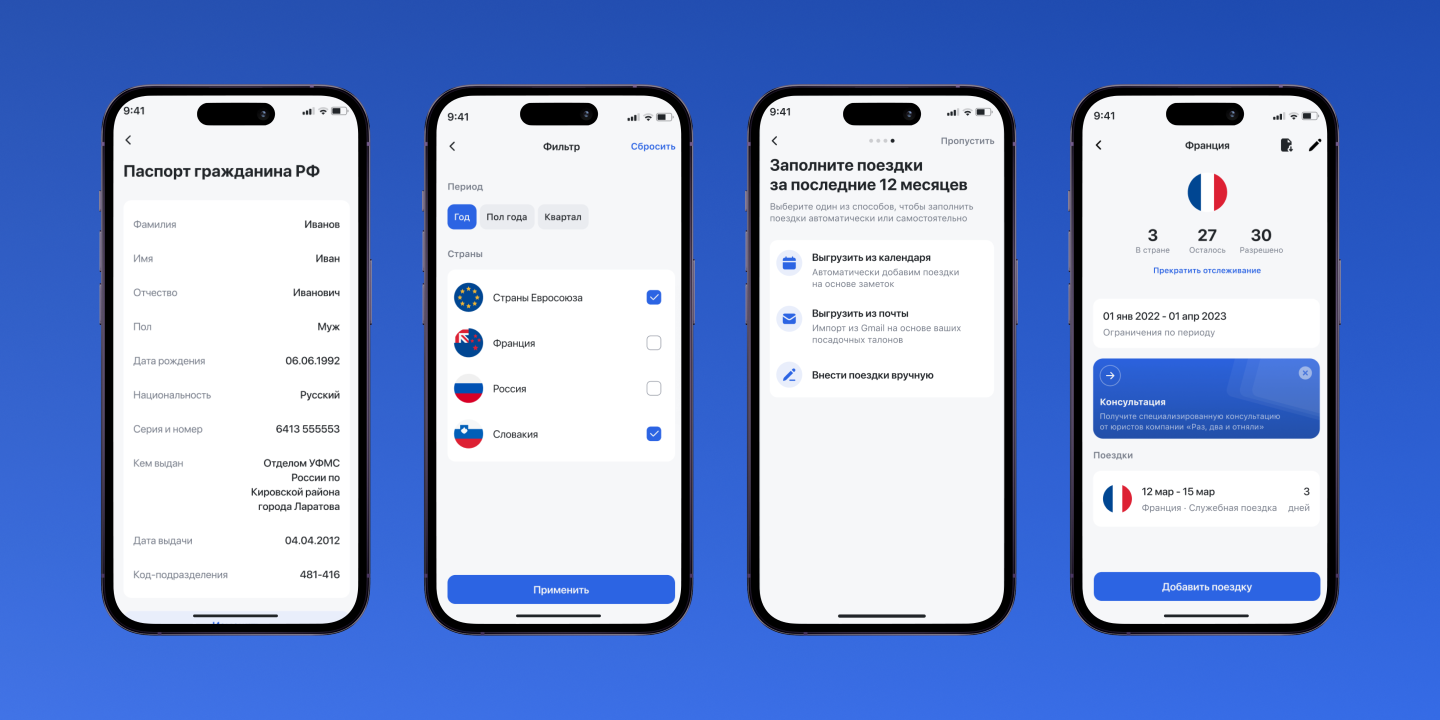
Разработка мобильного приложения для отслеживания налогового резидентства пребывания в стране: Visa Days
Начиная с идеи, нашей целью было создать удобное мобильное приложение - Visa Days.
Technical Requirement , Mob apps / Back-end , Flutter , QA , Production , Публикация на App Store , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
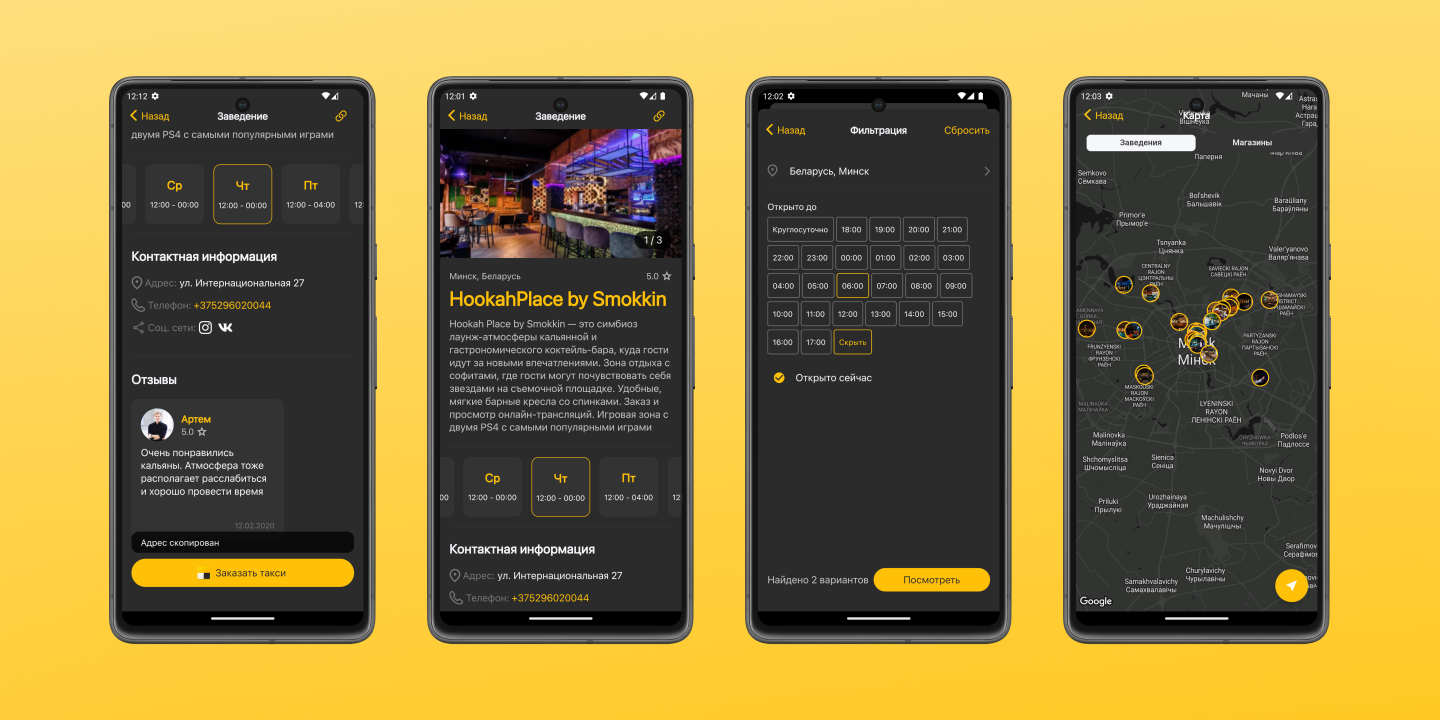
Goh Place
Мобильное приложение
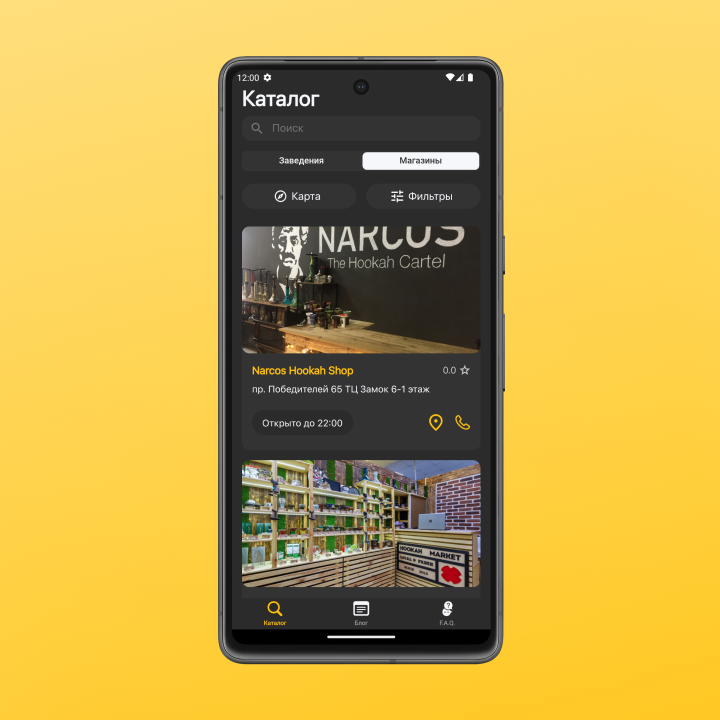
Разработка приложения для отображения списка кальянных и магазинов: Goh Place
GoHookah.club — мобильное приложение с каталогом кальянных, где можно быстро найти заведение с помощью удобного поиска и фильтров, сразу позвонить для брони или открыть интерактивную карту с отмеченными местами. На странице каждого заведения доступна детальная информация: рейтинг, описание, график работы и контакты, а также возможность вызвать Яндекс.Такси. Зарегистрированные пользователи могут оставлять отзывы и участвовать в формировании рейтинга заведений. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Flutter , Front-end / Back-end , QA , Production , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
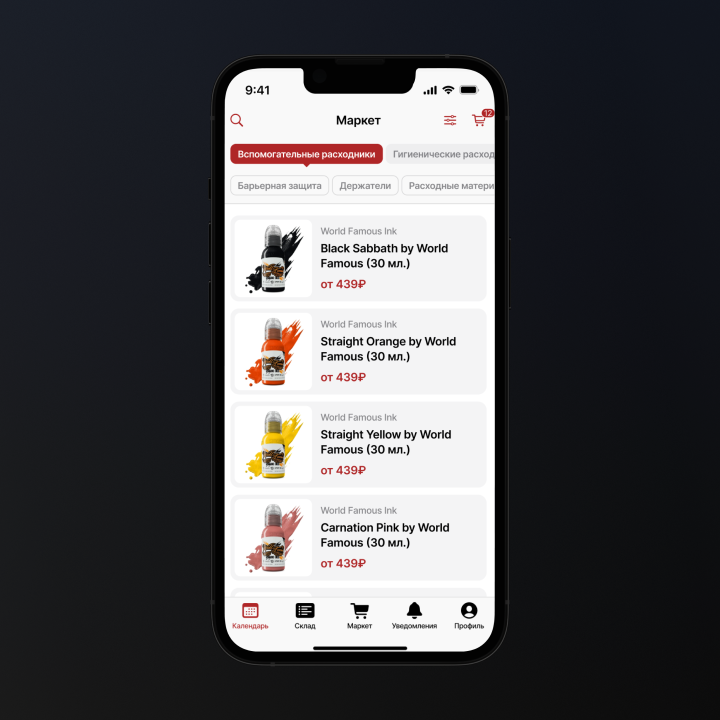
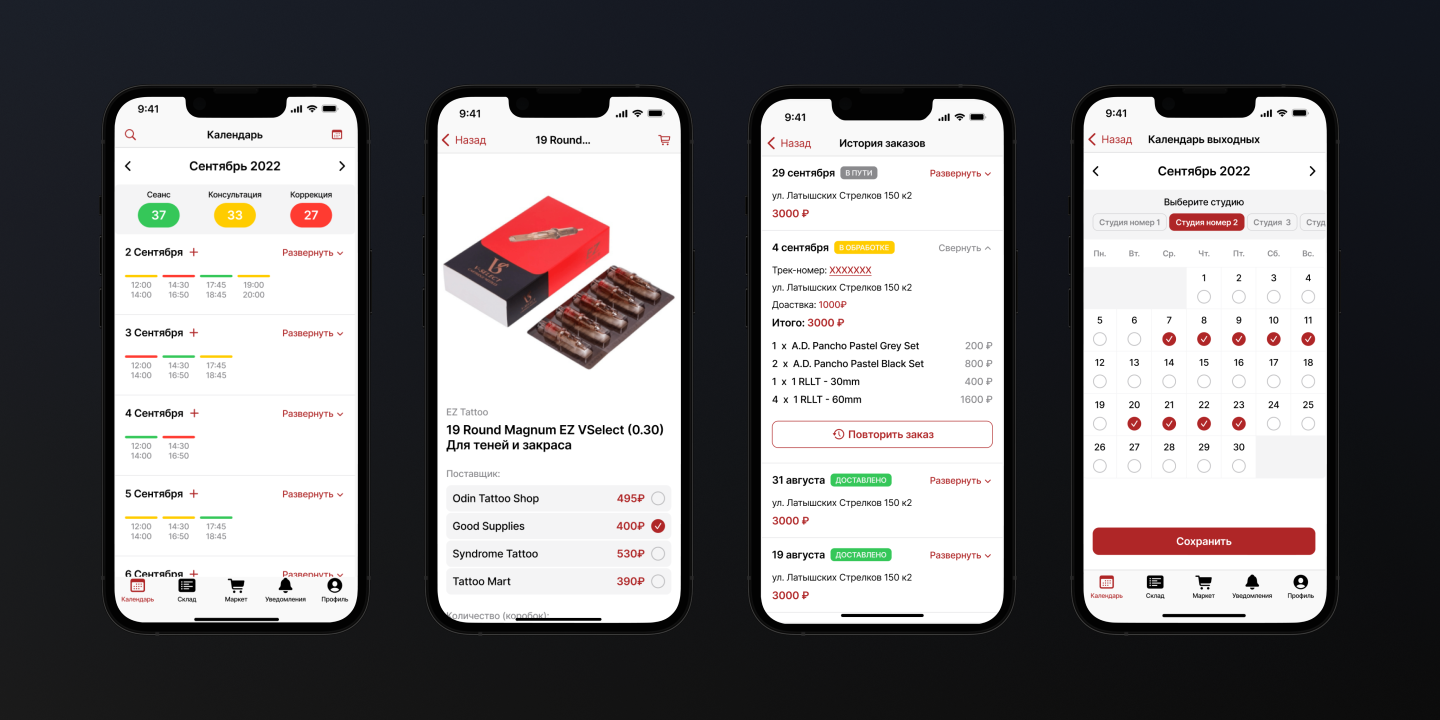
Tattoo Manager
CRM-система
Разработка CRM-системы и мобильного приложения для тату мастеров: Tatoo Manager
Tatto Manager - мобильное приложение для удобного ведения сеансов. В приложении есть календарь сеансов в нескольких интерпретациях (оригинальный календарь, линейный календарь), благодаря им пользователь может создать сеанс на конкретный день, воспользоваться удобной фильтрацией по типу сеанса (сеанс, консультация, коррекция), удалить сеанс, отредактировать сеанс, переход на страницу конкретного дня с сеансами на него. В приложении присутствует магазин с товарами, мастер может добавить нужные ему товары в корзину, а после оформить заказ через приложение. Для оформления заказа система предлагает мастеру заполнить страницу "Оформление заказа" после чего пользователя перенаправит на оплату. После успешной покупки товары добавляются на склад мастера. Склад может быть как личным, так и студийным. На складе мы предоставили пользователю фильтр по студии, бренду и цвету. Мастер может использовать товары из склада для удобного ведения сеансов, мы предоставляем возможность добавить тот или иной товар как расходник к сеансу. Закажите разработку похожего решения под ключ от студии ILAVISTA.
UX/UI-design , Flutter , Mob apps / Back-end , Production , Публикация на App Store , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
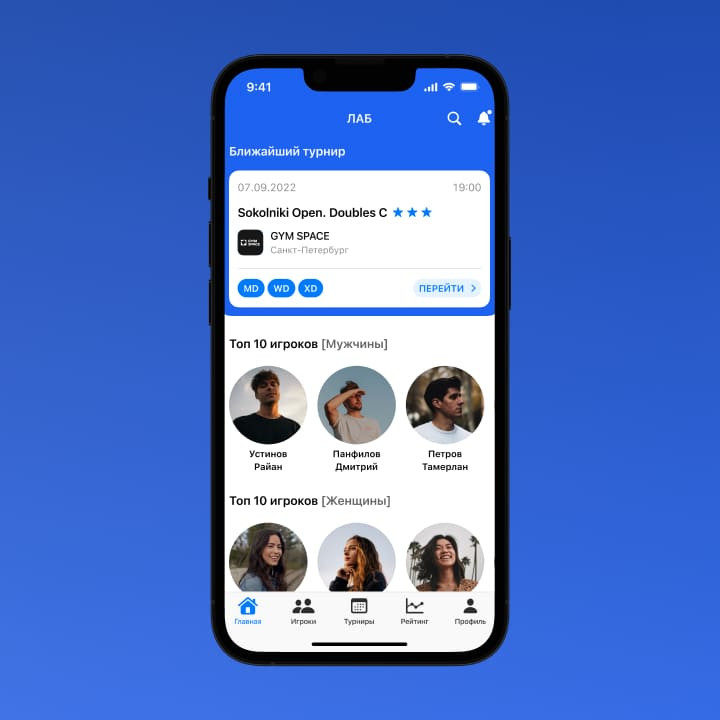
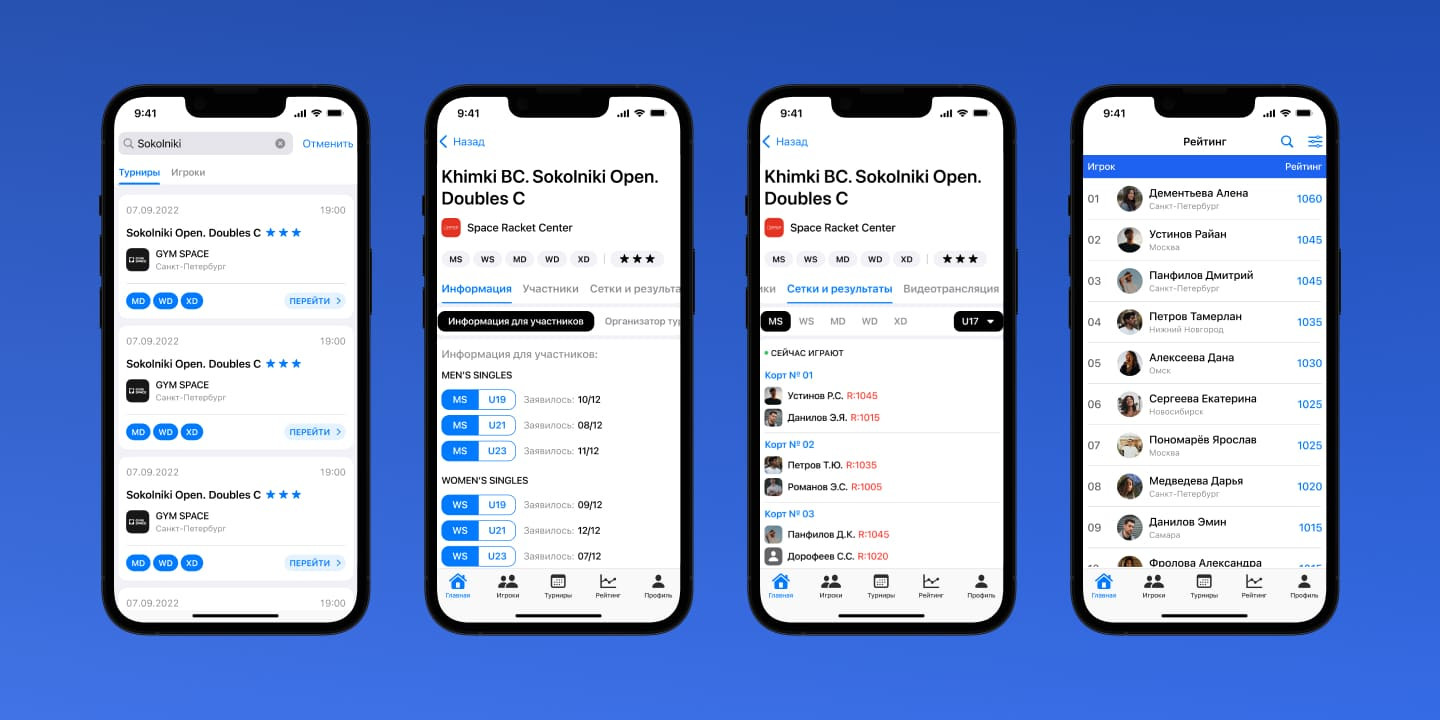
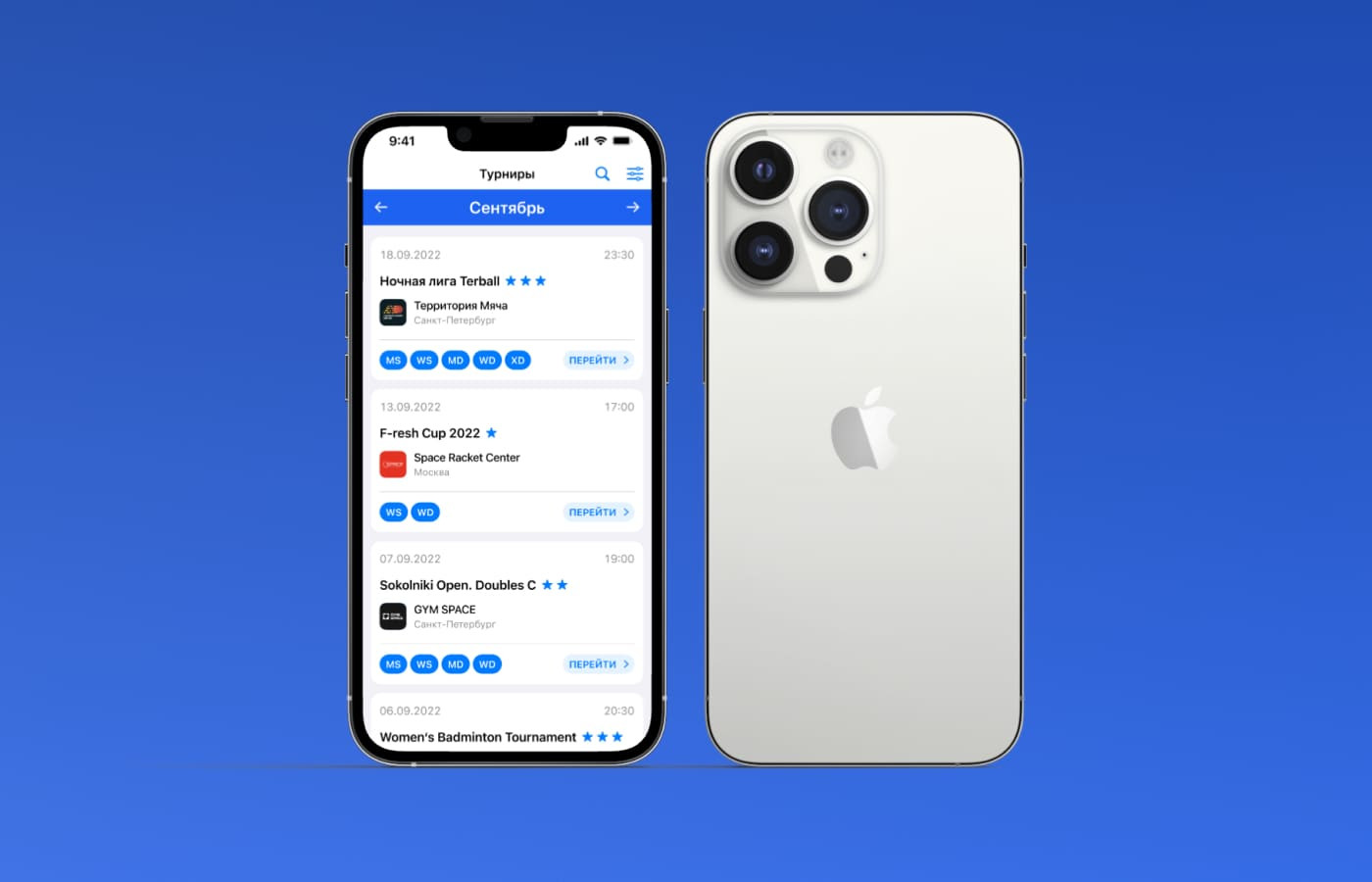
Sport.Lab
Мобильное приложение
Разработка мобильного приложения для любителей бадминтона: Sport.Lab
Sport.Lab — мобильное приложение для любителей бадминтона с уникальным функционалом. Получайте актуальную информацию о турнирах и следите за результатами в реальном времени на всех кортах. Push-уведомления сообщат о вашем выходе на корт как игрока, а также о матчах любимых спортсменов. Отслеживайте рейтинги игроков прямо в приложении. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Flutter, MobX, Firebase, GIT, PHP8, Docker, MySQL
Наши контакты