Создание интернет-магазинов и маркетплейсов без ограничений
Разработаем e-commerce проекты любой сложности с интеграцией товарно-учетных систем, CRM, доставки и оплаты. 

Более 50 проектов
Наша команда реализовала более 50 интернет-магазинов: от простых каталогов, то маркетплейсов.
SEO оптимизация
Уделяем внимание серьезной SEO оптимизации и закладываем основу для маркетинговых компаний.
Зарабатывайте сразу
Наши интернет-магазины позволят вам качественно работать с первого дня запуска продукта.
Актуальные решения
Мы используем современные фреймворк решения (Laravel и vue.js), которые будут актуальными еще долгое время.


























Технологии
инструменты используем
Опираясь на команду опытных дизайнеров и разработчиков, специалистов в области аналитики и профессионалов, ведущих проекты, мы предлагаем широкий спектр цифровых технологий.
Мы используем гибкую методологию Agile, Scrum, что позволяет создавать проекты, которые отвечают бизнес-требованиям.
Инструменты: Jira, confluence (для формирования задач), Miro, Figma (для создание карт проекта).
Все исследования (создание карт ценностного предложения, персон, CJM и сценариев) делаются в Figma.
Инструменты: Figma, Sketch (для интерфейсов и прототипирования), Adobe Photoshop, Adobe Illustrator (для графики), InVision (для прототипирования), Adobe After Effect (для видео-контента).
Инструменты: Vue.js (vuex, vue-router и т.д.), Bootstrap 5, GSAP, html, css, js.
Технологии: AMP (технология google для ускорения загрузки и работы сайта), SPA (технология для работы сайта без перезагрузки страниц), PWA (для функциональности мобильного приложения).
Используем Laravel Framework (v9) - php-фреймворк с открытым кодом, а также сопутствующие технологии (MySQL, Redis, Docker, socket.io и др.)
Каналы: контент-маркетинг, поисковое продвижение (SEO), платная реклама (поисковая, медийная, таргетированная)
Инструменты: Google аналитика, Yandex метрика (инструменты веб-аналитики), сторонние сервисы для создания квизов, лид-форм, отложенного постинга, масслукинг/масслайкинг, чат-боты, всплывающие окна.
Наши процессы

Бриф с описанием
Проджект-менеджер присылает вам документ со всеми необходимыми вопросами о бизнесе, целевой аудитории, а также о причинах необходимости создания продукта.
Карта проекта
Далее составляется карта проекта со всеми страницами и пометками по функциональным возможностям, чтобы учесть все нюансы и правильно оценить объем работ.
Техническое задание
Описывается и фиксируется объем задач, входящий в проект. Техническое задание закрепляет полный и конечный список функций, которые будут реализованы в проекте.
Первый вариант прототипов
На этой стадии описание, карта проекта и техническое задание превращаются в конкретные блоки, элементы, страницы и взаимосвязи.
Тестирование и правки
Для того, чтобы система правильно работала, необходимо проверить все гипотезы, протестировать навигацию пользователя по сайту и убедиться в удобстве пользования системой.
Финальный вариант прототипов
Далее происходит внесение по необходимости правок в макеты, финализация всех страниц и добавление того функционала, который был не учтен.
Концепция дизайна
Создаются 1-2 первых блока главной страницы в двух вариантах для того, чтобы заложить стилистику будущего продукта (цветовую палитру, шрифты, графические материалы, композицию и тд.).
Согласование и правки
По мере готовности презентуются две концепции, выбирается будущее направление визуального отображения информации, согласовывается стиль и при необходимости вносятся коррективы.
Финальные дизайн-макеты
После утверждения концепции происходит отрисовка всех остальных макетов продукта, а том числе и его адаптивной версии. Создается UI-KIT для качественной передачи проекта на разработку.
Настройка рабочей среды/верстка макетов
Под каждый проект индивидуально настраивается его рабочая среда и устанавливаются необходимые библиотеки. Затем в код переносится UI-KIT и начинается процесс создания структуры страниц.
Стилизация макетов/программирование
Для того, чтобы элементы логично реагировали на действие пользователя к ним добавляются визуальные эффекты и анимация. На интерактивные страницы закладывается программирование путем создания API запросов для интеграции с бэкендом.
Проверка по чек-листу
Сверстанные страницы проходят проверку на кроссбраузерность и адаптив, оптимизируется скорость их загрузки. Затем сайт проверяет дизайнер: везде ли страницы выглядят так же, как и на макете, правильно ли работают анимации.
Разворачивание проекта
Программисты разворачивают проект и окружение, приступают к реализации технического задания.
Соединение с версткой
На этом этапе верстка соединяется с back-end, чтобы приступить к тестированию проекта.
Заполнение тестовыми данными
Тестовые данные помогают проверить техническое задание на реальных данных. При заполнении проверяется работоспособность и отображение данных.
Планирование стратегии
Анализ конкурентов и конъюнктуры рынка. Подготавка “базы” для внедрения стратегии: поисковое продвижение (SEO), подключение инструментов веб-аналитики. Выбираем каналы и инструменты интернет - маркетинга. Определяем достижимые KPI.
Внедрение решений
Формируем семантическое ядро, контент- план, подключаем сторонние сервисы. Тестируем рекламные каналы и инструменты. Приводим первых посетителей.
Анализ работы и внесение правок
Замеряем статистику в рамках KPI. Считаем конверсию из кликов в лиды, из лидов в продажи. Стоимость привлечения клиента. Вносим корректировки в стратегию. Планируем рекламный бюджет.
Наши проекты
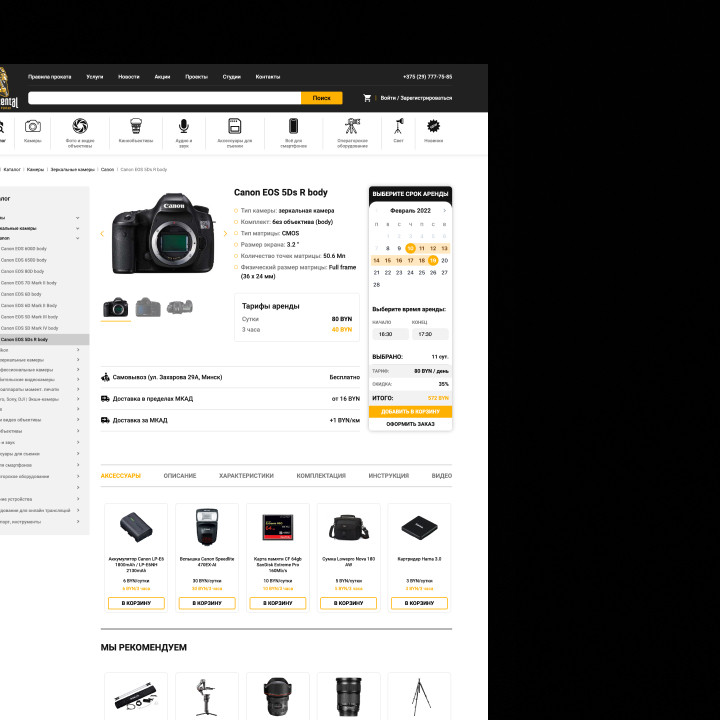
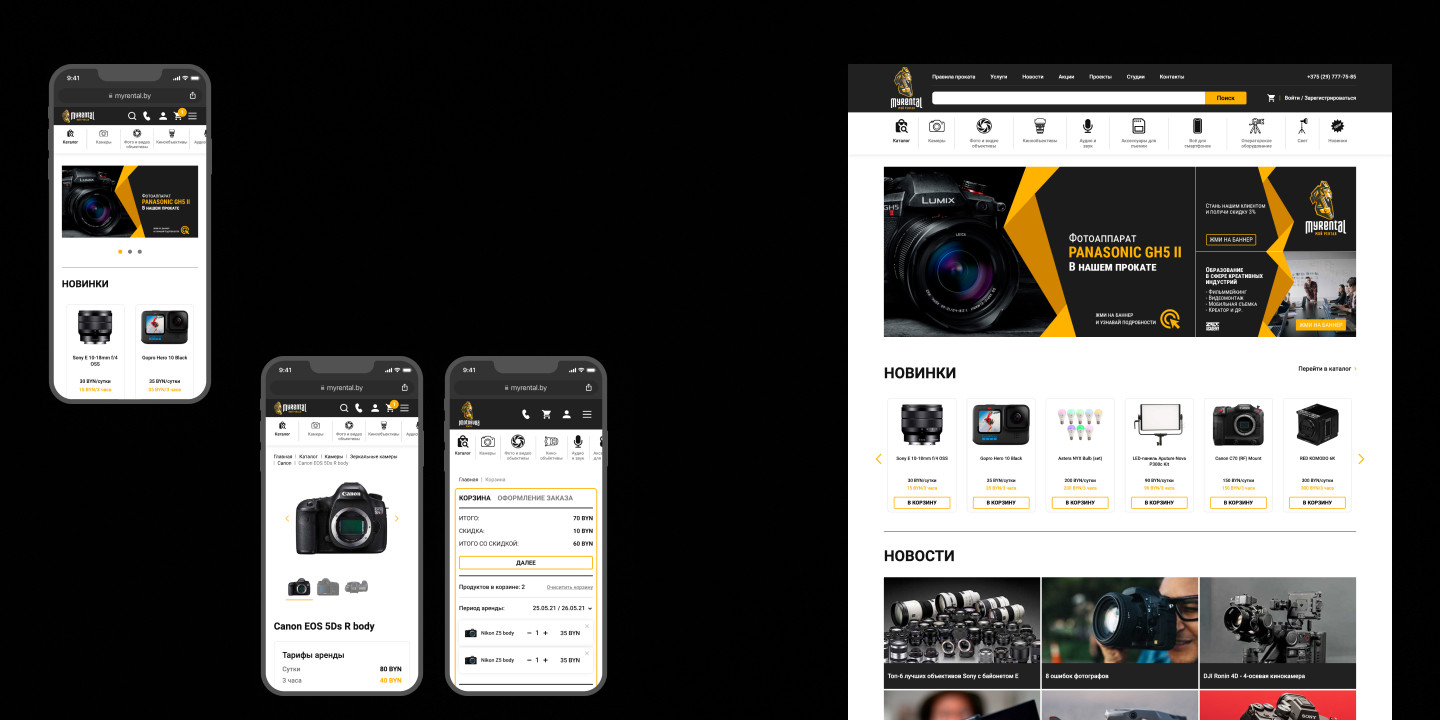
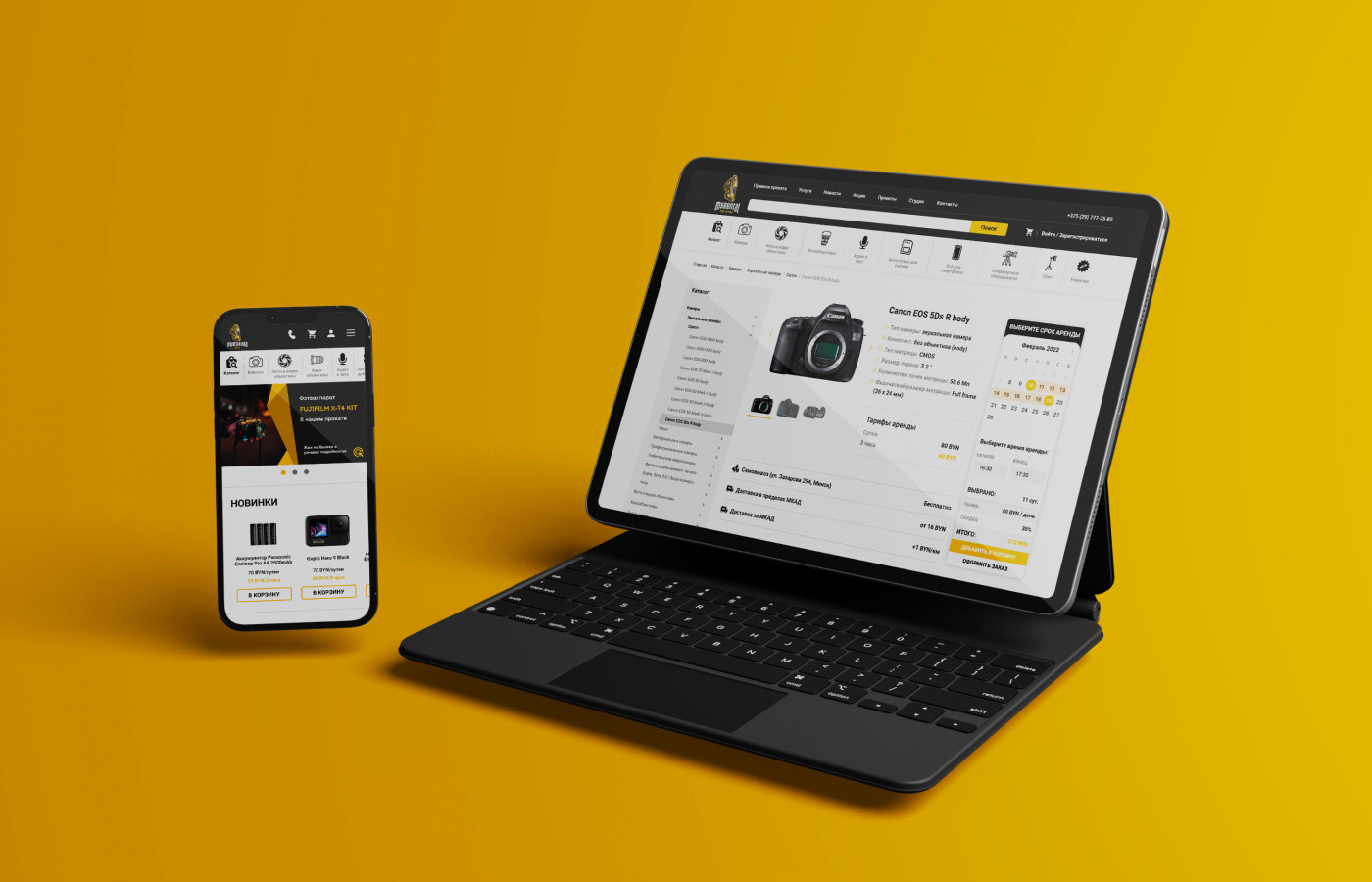
Photobuba
E-commerce
Разработка интернет-магазина для компании по прокату фототехники: Photobuba
Photobuba Rental самый крупный рентал в Беларуси, который оказывает услуги по прокату профессионального оборудования для фотосъемок/видеосъемок/киносъемок и аудиозаписи, а также услуги по техническому сопровождению оборудования. В проекте реализована система каталога с расширенной фильтрацией для удобного поиска товаров, функционал корзины и личный кабинет пользователя. Через личный кабинет доступны просмотр истории заказов, оформление карты клиента и отслеживание своей скидки по дисконтной программе. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
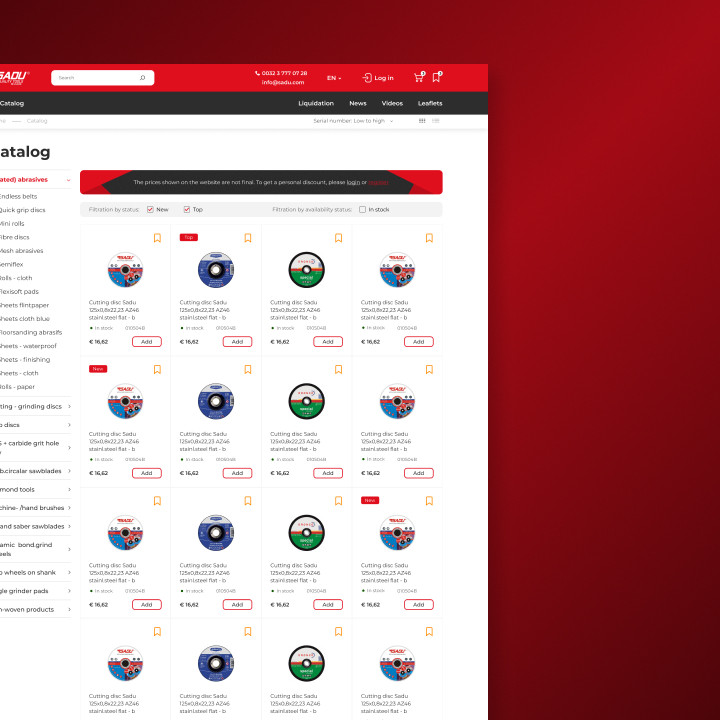
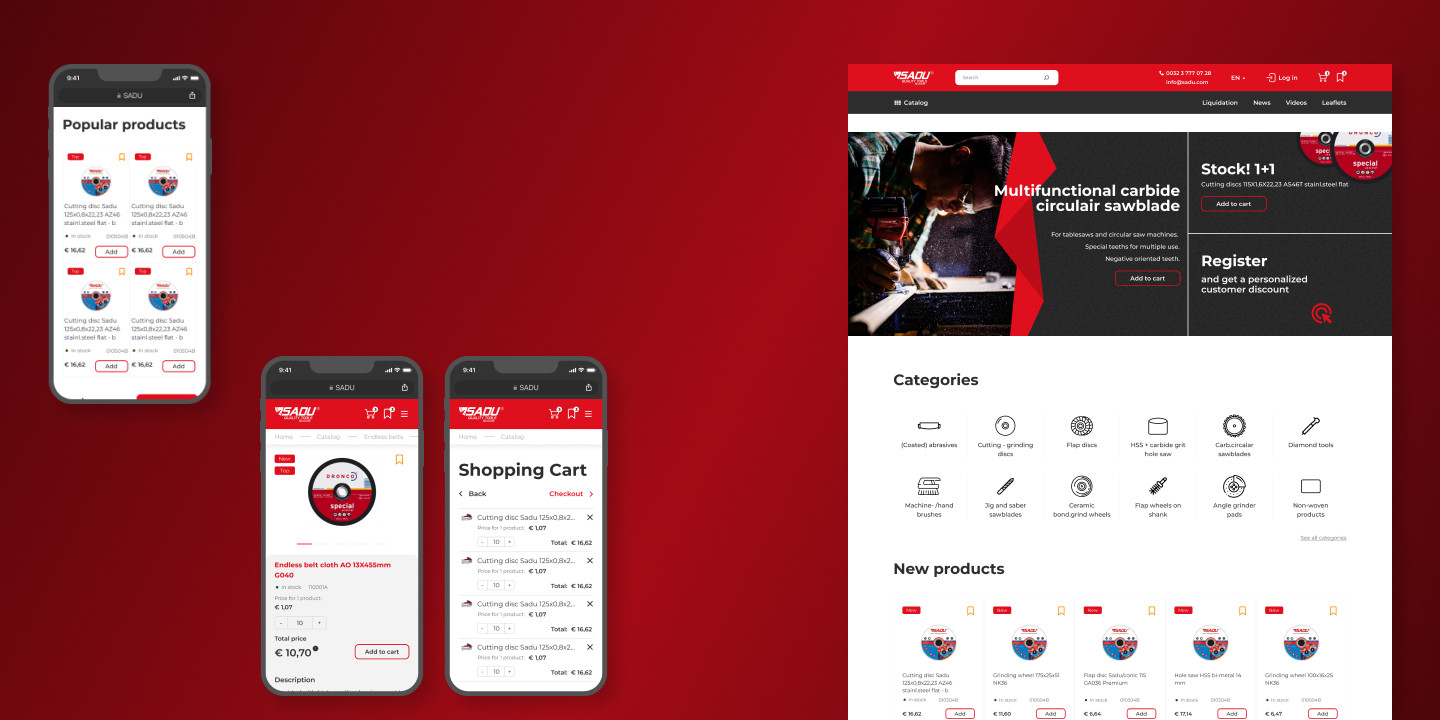
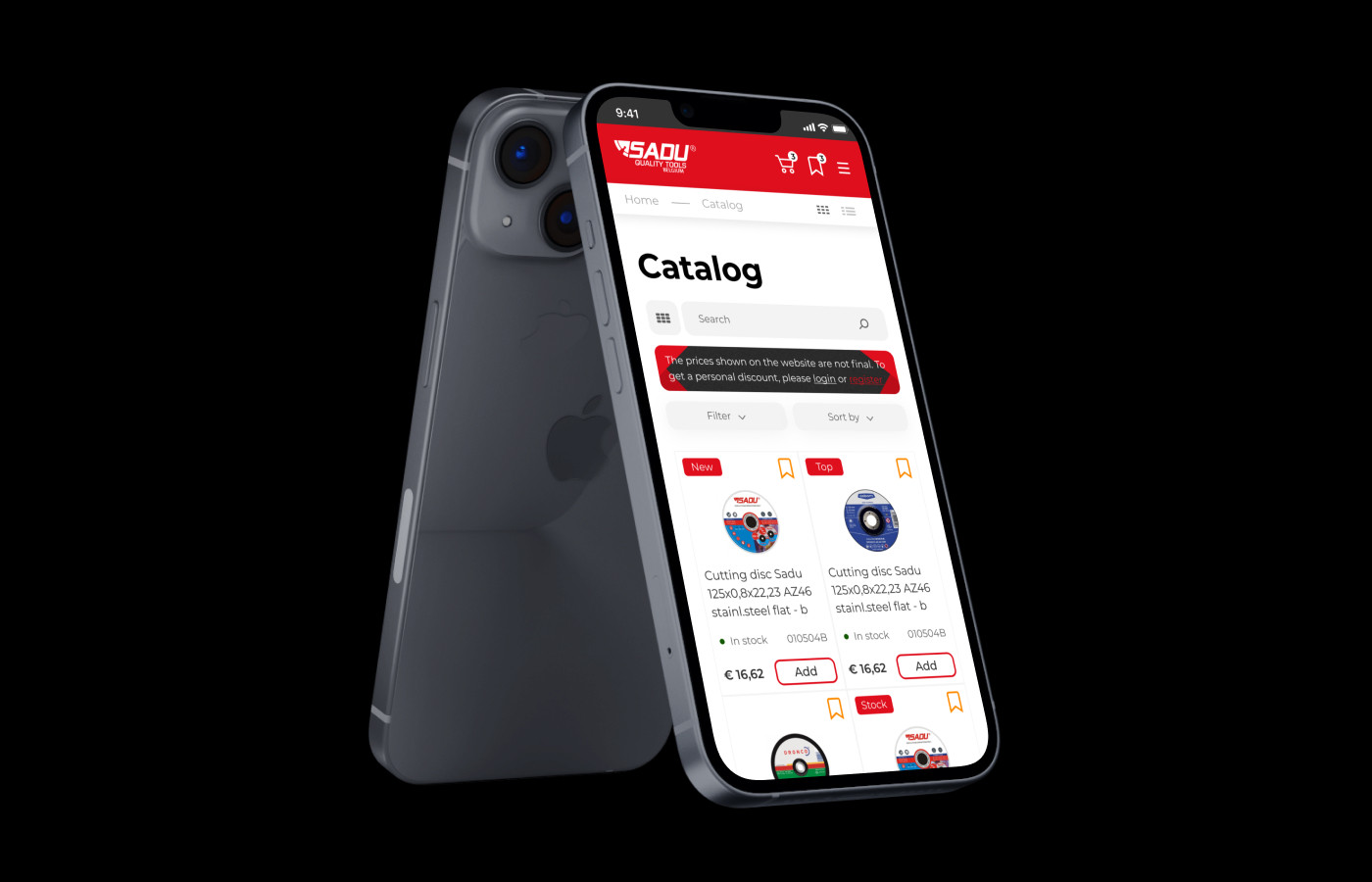
SADU
Интернет-магазин
Разработка интернет-магазина: SADU
SADU - интернет-магазин профессиональных инструментов с интеграцией с ERP системой. Основная ЦА сайта это оптовики, но также возможен и ритейл. На сайте реализован личный кабинет пользователя и админ-панель. Все пользователи видят индивидуальные цены и скидки. В личных кабинетах реализована система накопления скидок и бонусная программа. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
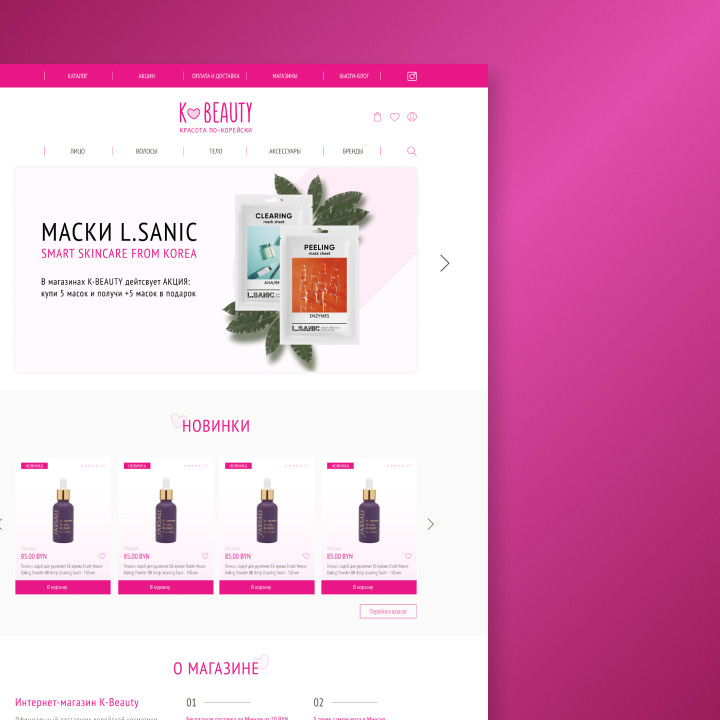
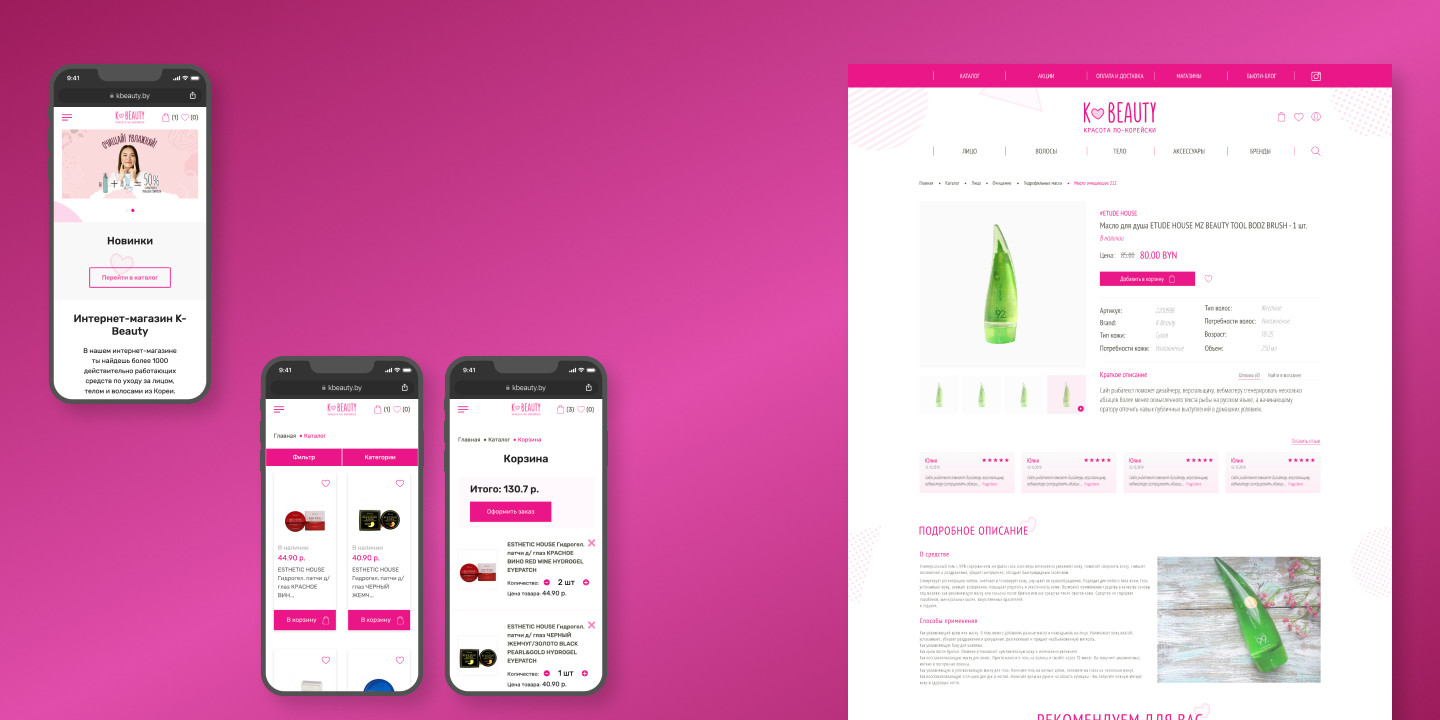
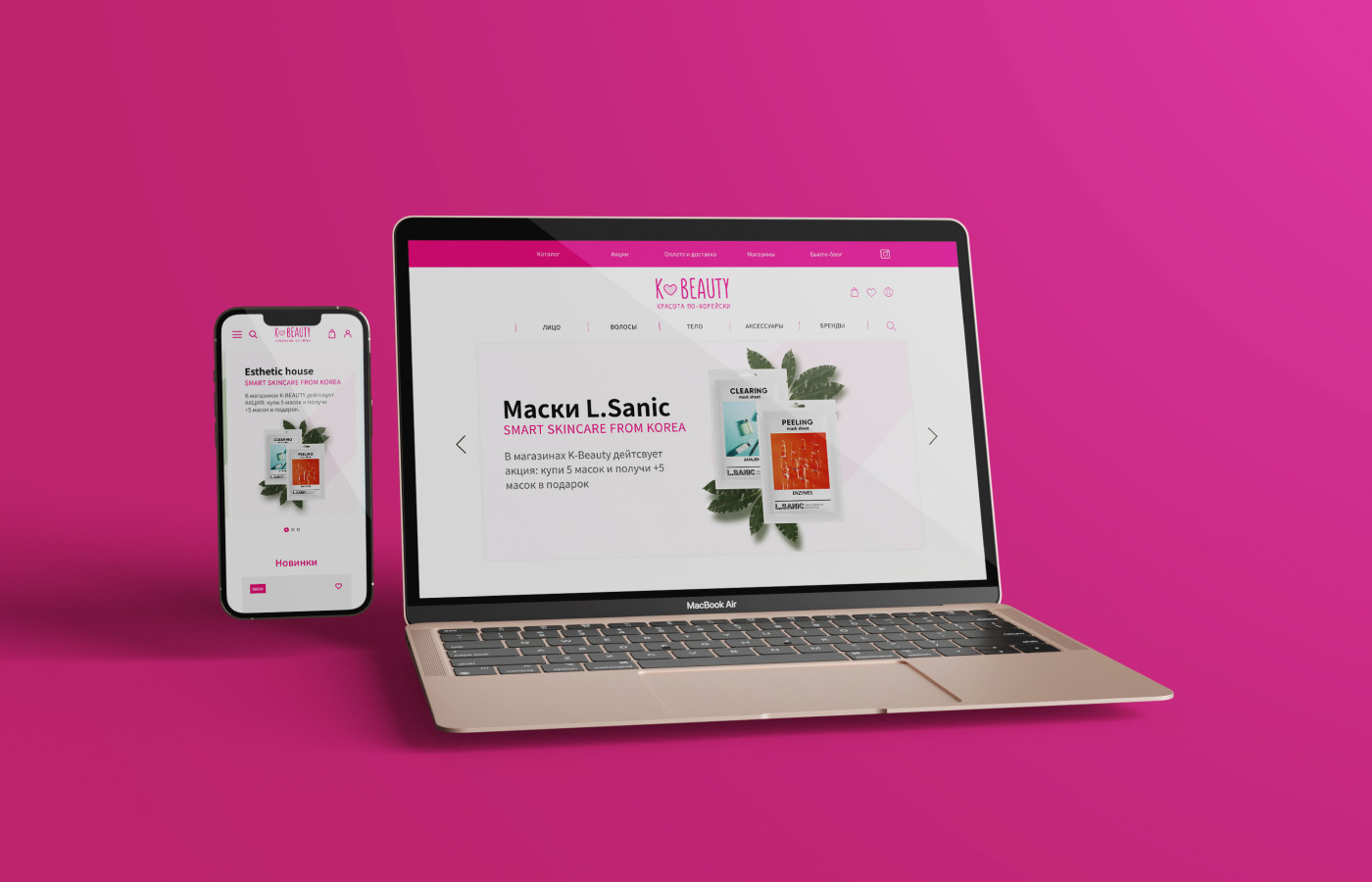
K-BEAUTY
E-commerce
Разработка интернет-магазина корейской косметики: K-Beauty
K-Beauty — интернет-магазин корейской косметики с синхронизацией 1C, отображающий только актуальный ассортимент из магазинов сети. Удобный каталог с разделами (лицо, тело, волосы) и фильтрацией, возможность добавления товаров в корзину. В ходе итеративной разработки внедрены: платежная система, CRM, интеграция с бонусной программой и функционал для оптовиков. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
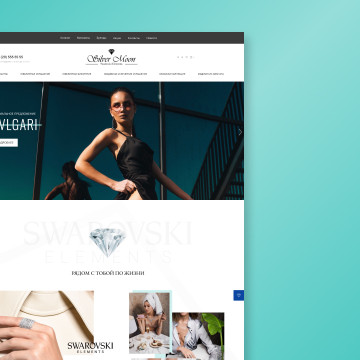
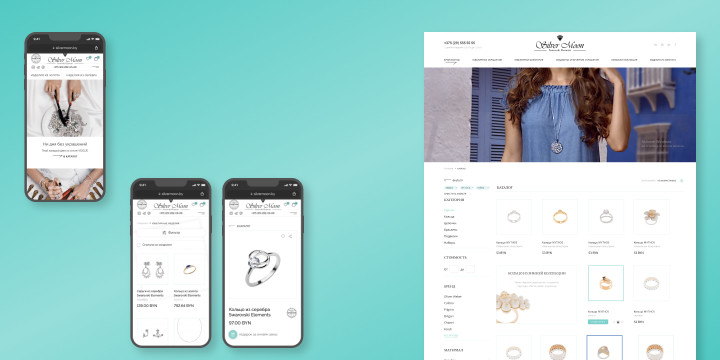
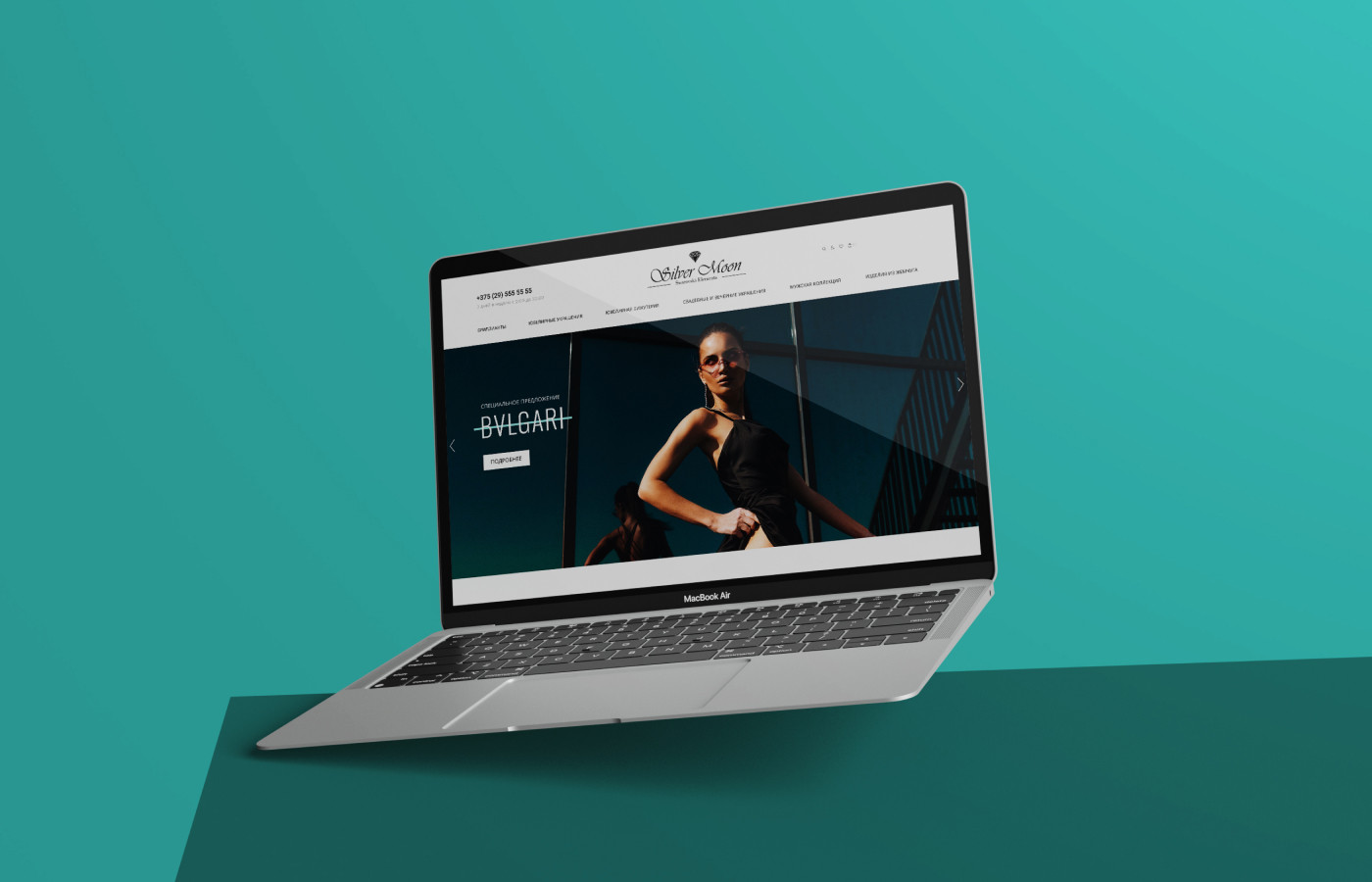
Silver Moon
E-commerce
Разработка интернет-магазина для ювелирного магазина: Silver Moon
Silver Moon - интернет-магазин ювелирных изделий и бижутерии. Основная задача магазина - создать красивый образ бренда и ознакомить пользователей с продукцией компании. Особенности магазина в том, что ювелирные изделия продавать онлайн нельзя, а бижутерию можно. Поэтому каталог разделен на 2 раздела. Бижутерию можно положить в корзину и оформить заказ, а ювелирные изделия - нет. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
Наши контакты