Создание интернет-проектов с любым функционалом
Интернет-проекты и стартапы любого уровня сложности: от сервисов и информационных порталов, до индивидуальных CRM-систем. 

Актуальные решения
Мы используем технологии и инструменты, которые будут актуальными еще долгое время.
Комплексный подход
Ведем проект от стадии составления технического задания, до тестирования и сопровождения готового решения.
Соблюдение сроков
Мы ценим время наших клиентов и умеем прогнозировать свое. Соблюдение сроков - наш главный приоритет.
Нет путаницы в бюджете
Мы создали надежную и прозрачную систему оценки трудозатрат и отчетности на всех этапах создания проекта.


























Технологии
инструменты используем
Опираясь на команду опытных дизайнеров и разработчиков, специалистов в области аналитики и профессионалов, ведущих проекты, мы предлагаем широкий спектр цифровых технологий.
Мы используем гибкую методологию Agile, Scrum, что позволяет создавать проекты, которые отвечают бизнес-требованиям.
Инструменты: Jira, confluence (для формирования задач), Miro, Figma (для создание карт проекта).
Все исследования (создание карт ценностного предложения, персон, CJM и сценариев) делаются в Figma.
Инструменты: Figma, Sketch (для интерфейсов и прототипирования), Adobe Photoshop, Adobe Illustrator (для графики), InVision (для прототипирования), Adobe After Effect (для видео-контента).
Инструменты: Vue.js (vuex, vue-router и т.д.), Bootstrap 5, GSAP, html, css, js.
Технологии: AMP (технология google для ускорения загрузки и работы сайта), SPA (технология для работы сайта без перезагрузки страниц), PWA (для функциональности мобильного приложения).
Используем Laravel Framework (v9) - php-фреймворк с открытым кодом, а также сопутствующие технологии (MySQL, Redis, Docker, socket.io и др.)
Каналы: контент-маркетинг, поисковое продвижение (SEO), платная реклама (поисковая, медийная, таргетированная)
Инструменты: Google аналитика, Yandex метрика (инструменты веб-аналитики), сторонние сервисы для создания квизов, лид-форм, отложенного постинга, масслукинг/масслайкинг, чат-боты, всплывающие окна.
Наши процессы

Бриф с описанием
Проджект-менеджер присылает вам документ со всеми необходимыми вопросами о бизнесе, целевой аудитории, а также о причинах необходимости создания продукта.
Карта проекта
Далее составляется карта проекта со всеми страницами и пометками по функциональным возможностям, чтобы учесть все нюансы и правильно оценить объем работ.
Техническое задание
Описывается и фиксируется объем задач, входящий в проект. Техническое задание закрепляет полный и конечный список функций, которые будут реализованы в проекте.
Первый вариант прототипов
На этой стадии описание, карта проекта и техническое задание превращаются в конкретные блоки, элементы, страницы и взаимосвязи.
Тестирование и правки
Для того, чтобы система правильно работала, необходимо проверить все гипотезы, протестировать навигацию пользователя по сайту и убедиться в удобстве пользования системой.
Финальный вариант прототипов
Далее происходит внесение по необходимости правок в макеты, финализация всех страниц и добавление того функционала, который был не учтен.
Концепция дизайна
Создаются 1-2 первых блока главной страницы в двух вариантах для того, чтобы заложить стилистику будущего продукта (цветовую палитру, шрифты, графические материалы, композицию и тд.).
Согласование и правки
По мере готовности презентуются две концепции, выбирается будущее направление визуального отображения информации, согласовывается стиль и при необходимости вносятся коррективы.
Финальные дизайн-макеты
После утверждения концепции происходит отрисовка всех остальных макетов продукта, а том числе и его адаптивной версии. Создается UI-KIT для качественной передачи проекта на разработку.
Настройка рабочей среды/верстка макетов
Под каждый проект индивидуально настраивается его рабочая среда и устанавливаются необходимые библиотеки. Затем в код переносится UI-KIT и начинается процесс создания структуры страниц.
Стилизация макетов/программирование
Для того, чтобы элементы логично реагировали на действие пользователя к ним добавляются визуальные эффекты и анимация. На интерактивные страницы закладывается программирование путем создания API запросов для интеграции с бэкендом.
Проверка по чек-листу
Сверстанные страницы проходят проверку на кроссбраузерность и адаптив, оптимизируется скорость их загрузки. Затем сайт проверяет дизайнер: везде ли страницы выглядят так же, как и на макете, правильно ли работают анимации.
Разворачивание проекта
Программисты разворачивают проект и окружение, приступают к реализации технического задания.
Соединение с версткой
На этом этапе верстка соединяется с back-end, чтобы приступить к тестированию проекта.
Заполнение тестовыми данными
Тестовые данные помогают проверить техническое задание на реальных данных. При заполнении проверяется работоспособность и отображение данных.
Планирование стратегии
Анализ конкурентов и конъюнктуры рынка. Подготавка “базы” для внедрения стратегии: поисковое продвижение (SEO), подключение инструментов веб-аналитики. Выбираем каналы и инструменты интернет - маркетинга. Определяем достижимые KPI.
Внедрение решений
Формируем семантическое ядро, контент- план, подключаем сторонние сервисы. Тестируем рекламные каналы и инструменты. Приводим первых посетителей.
Анализ работы и внесение правок
Замеряем статистику в рамках KPI. Считаем конверсию из кликов в лиды, из лидов в продажи. Стоимость привлечения клиента. Вносим корректировки в стратегию. Планируем рекламный бюджет.
Наши проекты
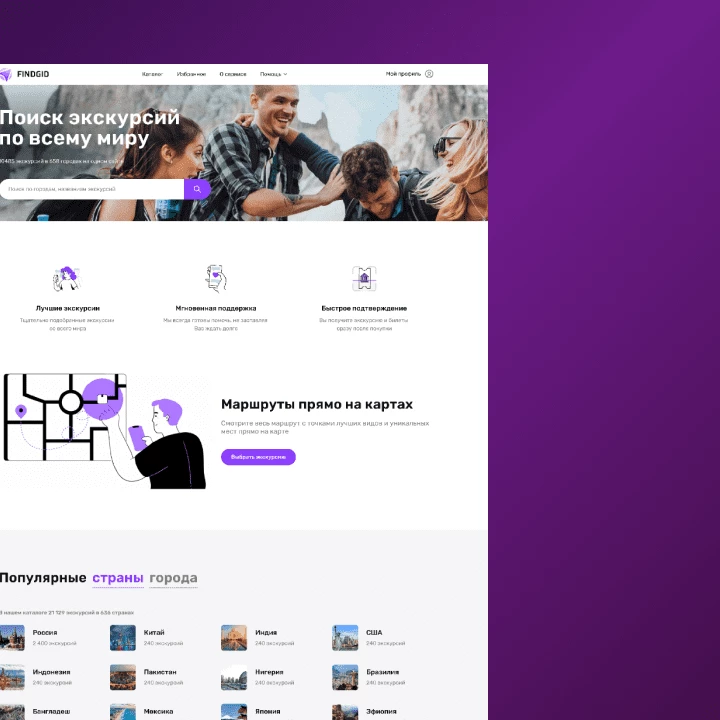
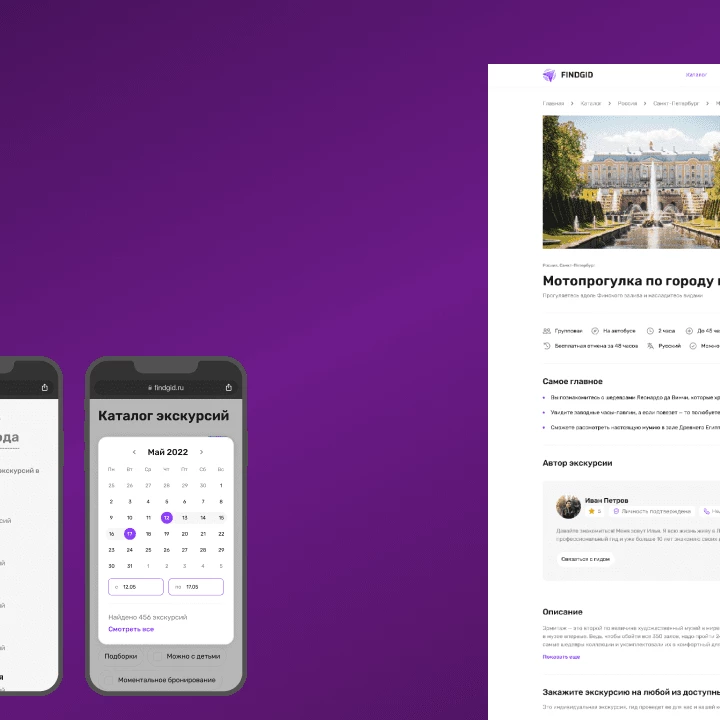
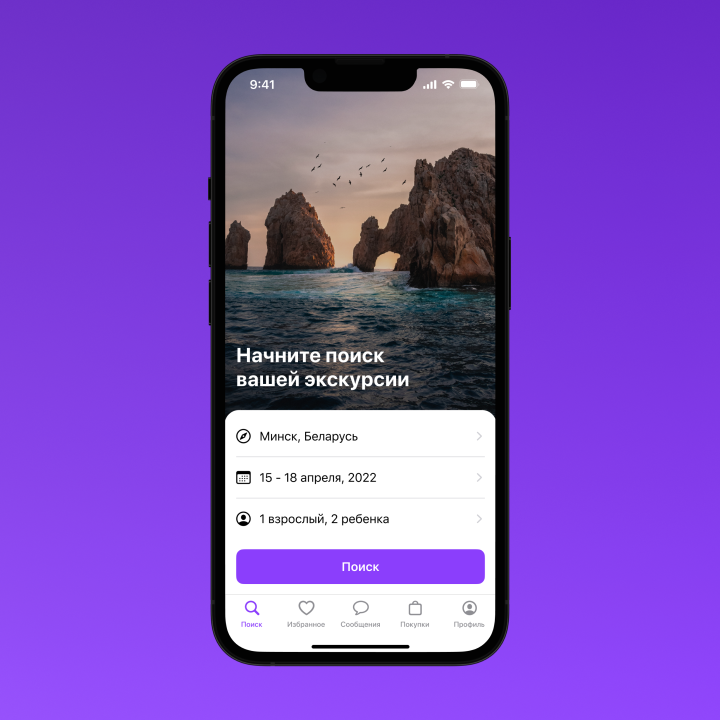
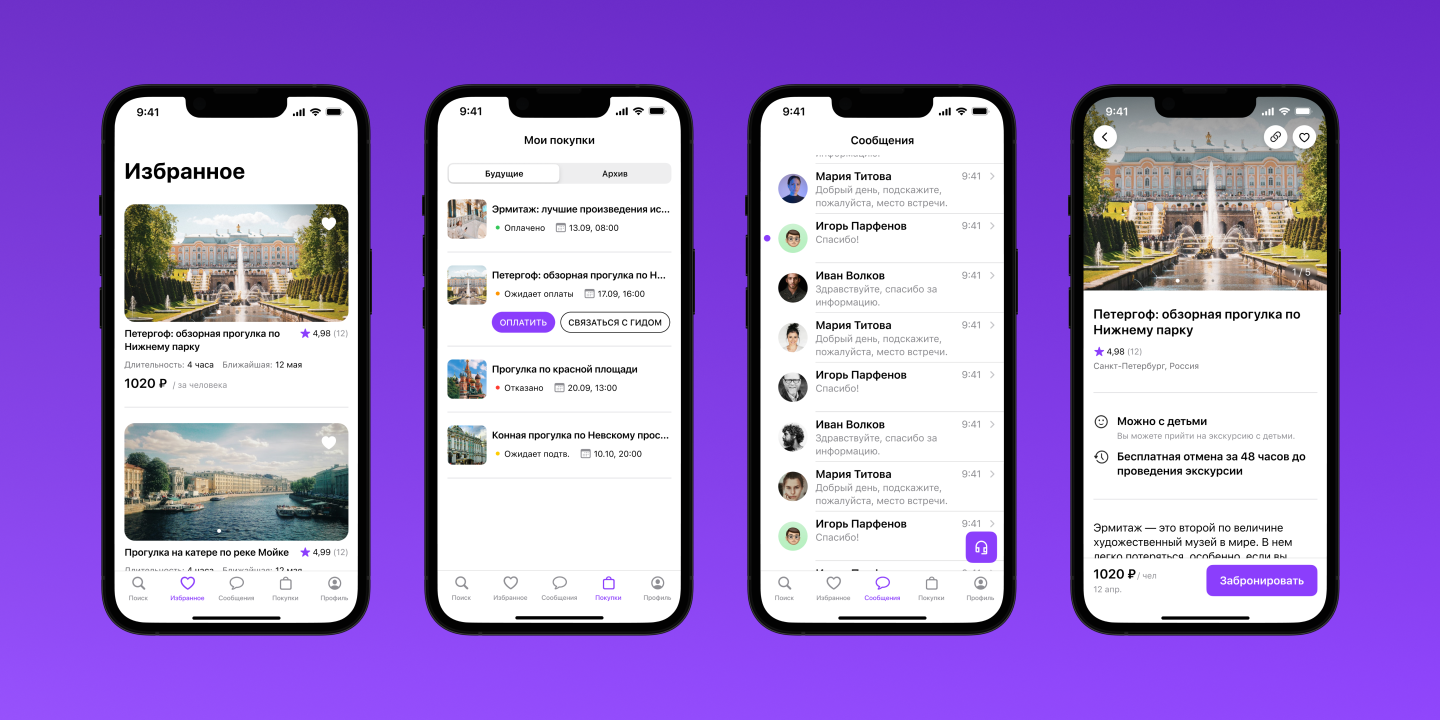
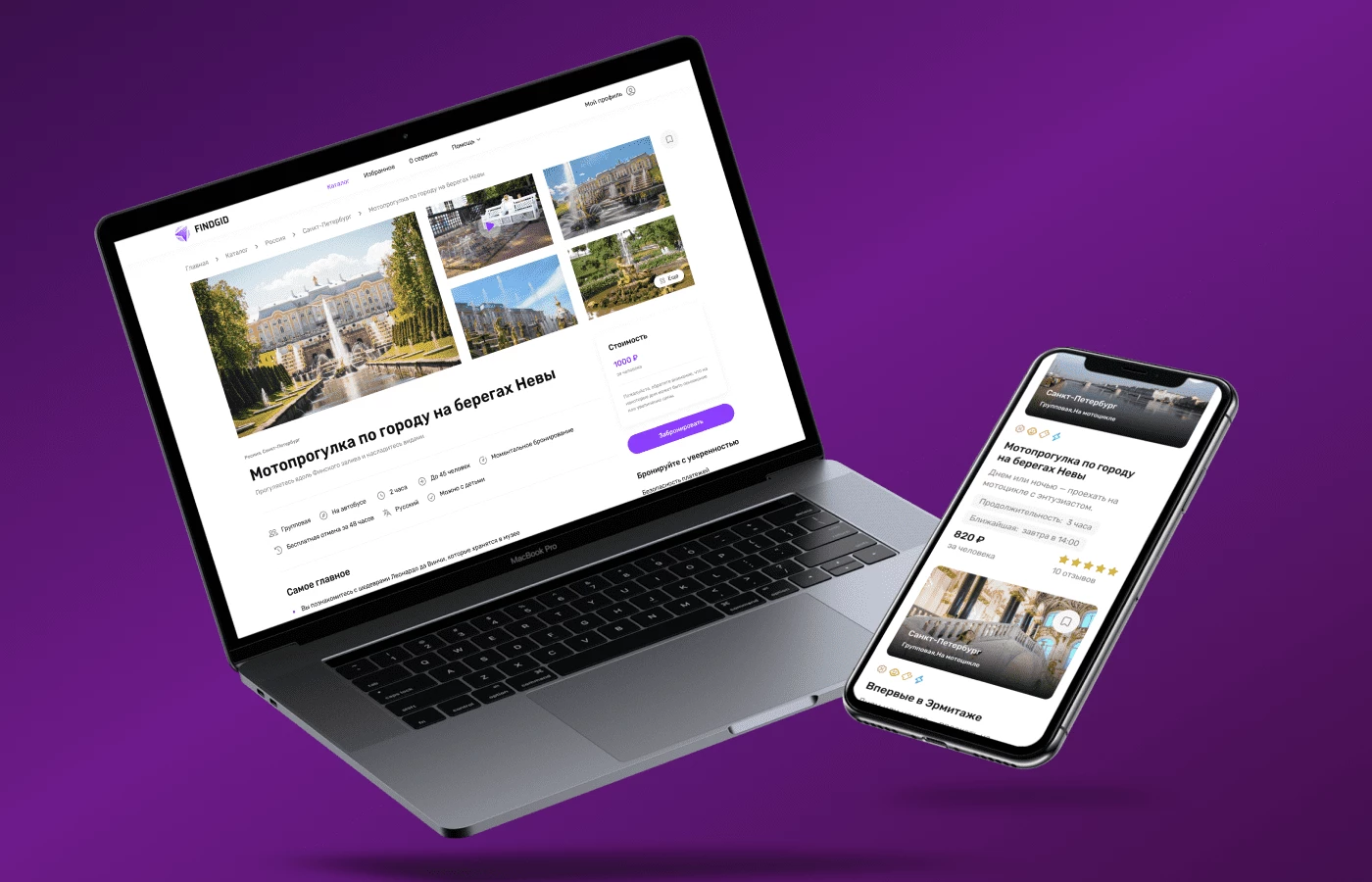
Findgid
Веб-платформа
Разработка веб-платформы и мобильного приложения для поиска экскурсий по всему миру: Findgid
Findgid - сервис для поиска экскурсий по всему миру, на котором профессиональные гиды могут разместить авторские экскурсии и получать новых клиентов, управлять бронированиями и общаться с путешественниками, а путешественники - найти подходящую для себя или своей компании экскурсию, забронировать и оплатить ее, управлять своими бронированиями через личный кабинет, а также общаться с гидами для обсуждения всех деталей.
Technical Requirement , UX/UI-design , Flutter , Front-end / Back-end , QA , Production
Flutter, Php (Laravel), vue.js, MySQL, Redis, Docker
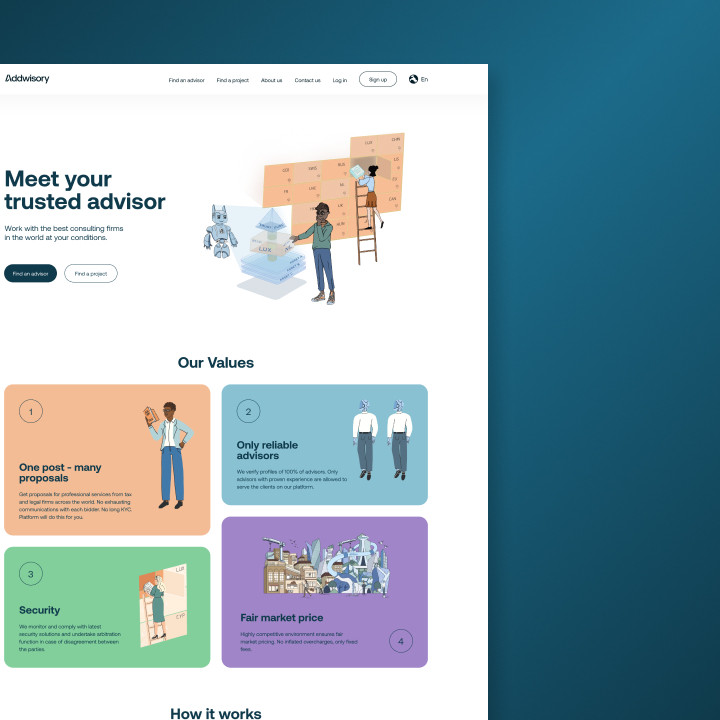
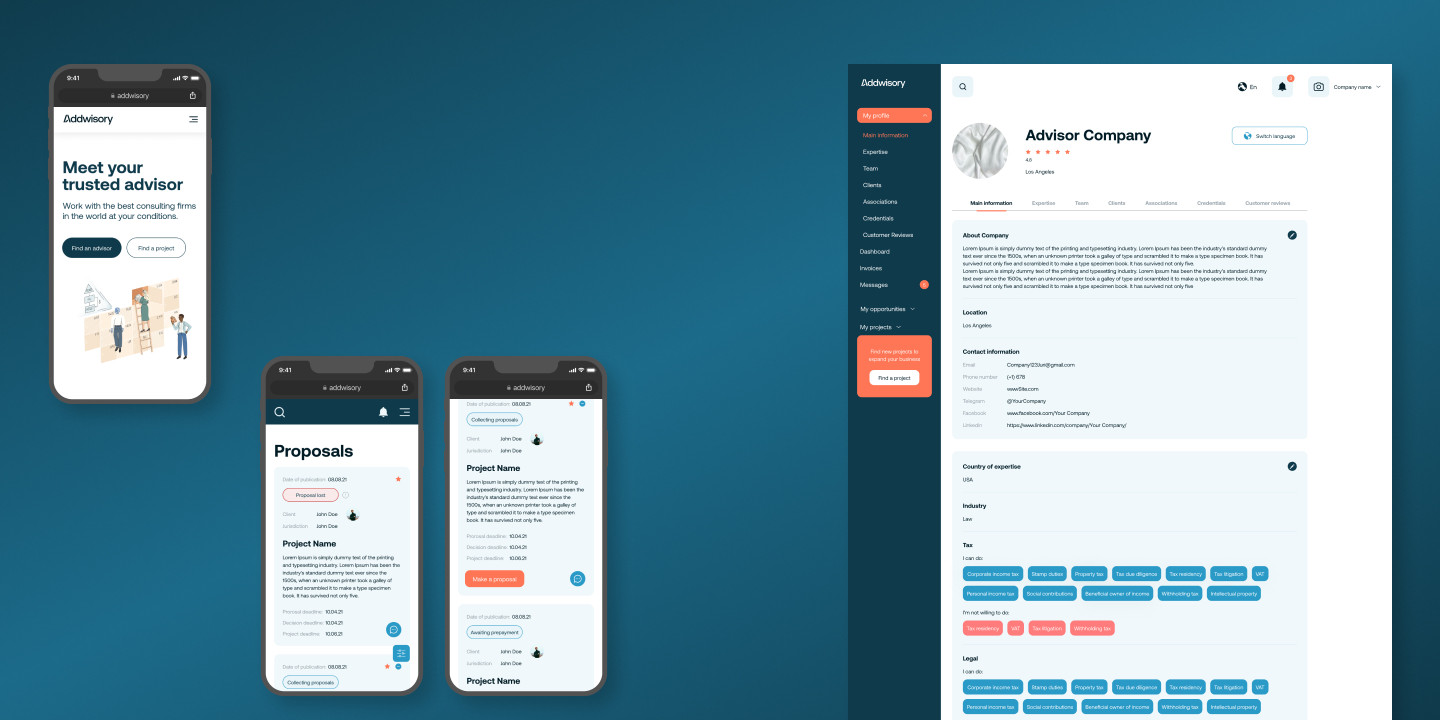
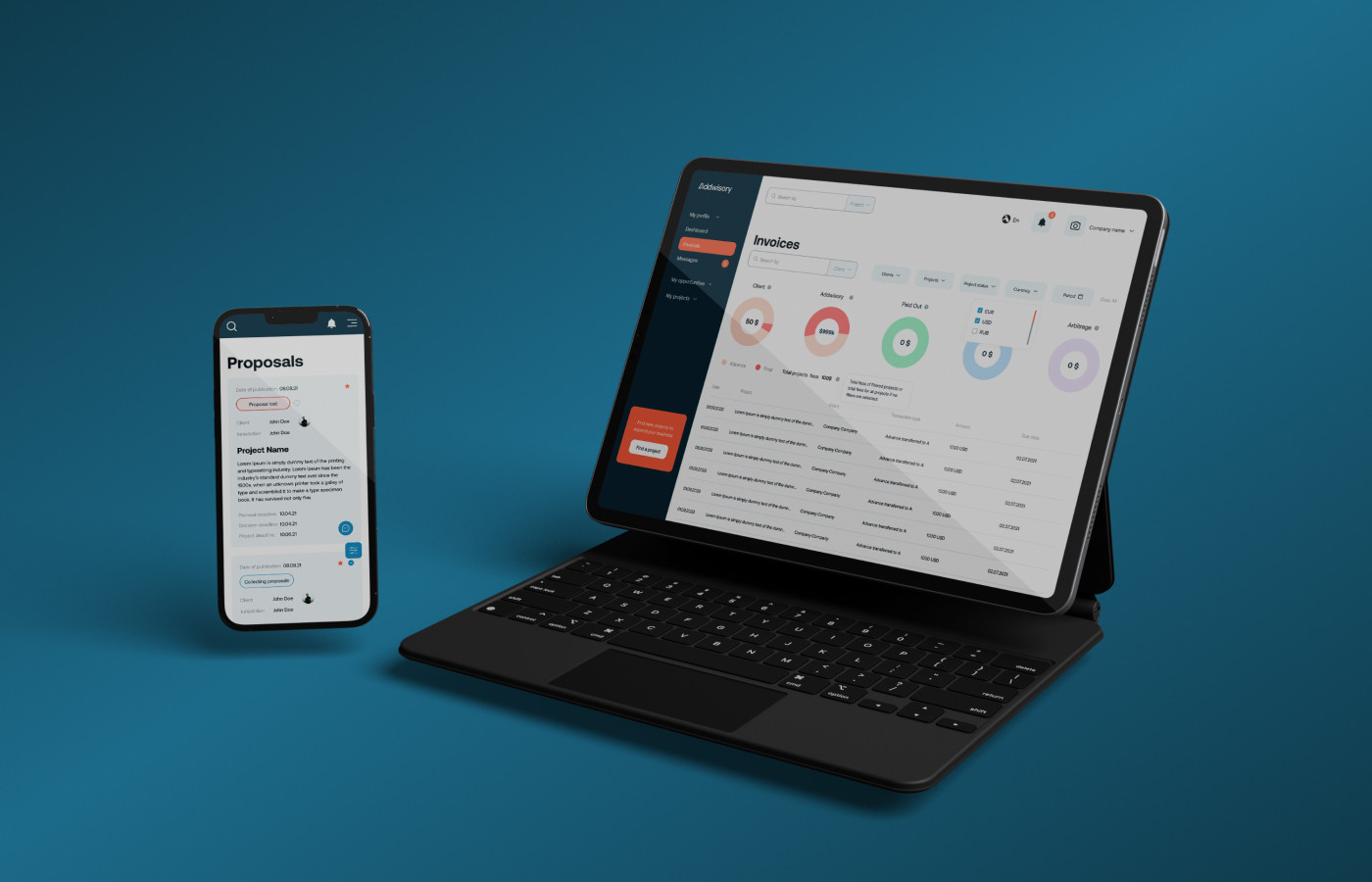
Addwisory
Маркетплейс
Разработка маркетплейса консалтинговых услуг: Addwisory
Addwisory - платформа для консалтинговых компаний. Платформа соединяет консалтинг и клиентов и обеспечивает комфортный и безопасный процесс ведения проекта. Проект построен по принципу фриланс площадки, только в очень закрытом формате. А все сделки и оплаты осуществляются через платформу. Все сделки проходят определенные этапы: создания, модерации, сбора предложений, выбор исполнителя, выполнения работ, сдачи проекта, принятие проекта, оплаты и завершения. Каждый этап автоматизирован и контролируется платформой для обеспечения качества. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
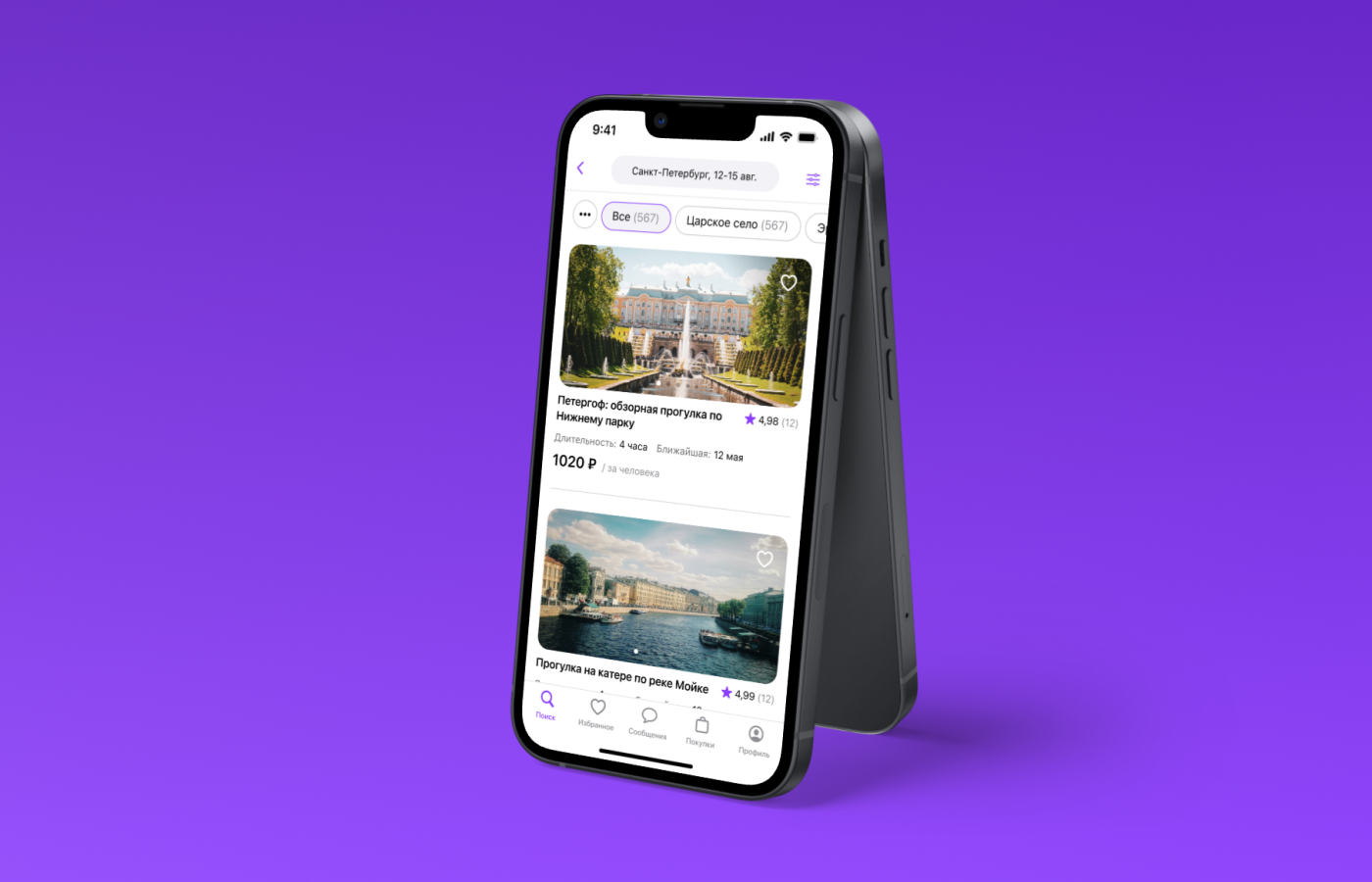
FindGid
Платформа-агрегатор
Разработка мобильного приложения для туристов и гидов по всему Миру: FindGid
FindGid - это не просто сервис для поиска экскурсий, это удобная и интуитивно понятная платформа, созданная для объединения гидов и путешественников, формирующая сообщество с общими интересами и увлечениями. На FindGid гиды смогут создавать уникальные маршруты и экскурсии, а путешественники - легко находить и бронировать самые захватывающие туристические приключения. Мы создали инструменты, позволяющие гидам легко отображать свои маршруты на карте, делиться фотографиями и описаниями достопримечательностей, а также взаимодействовать в своих личных аккаунтах. Также платформа обеспечивает процесс бронирования и оплаты экскурсии. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
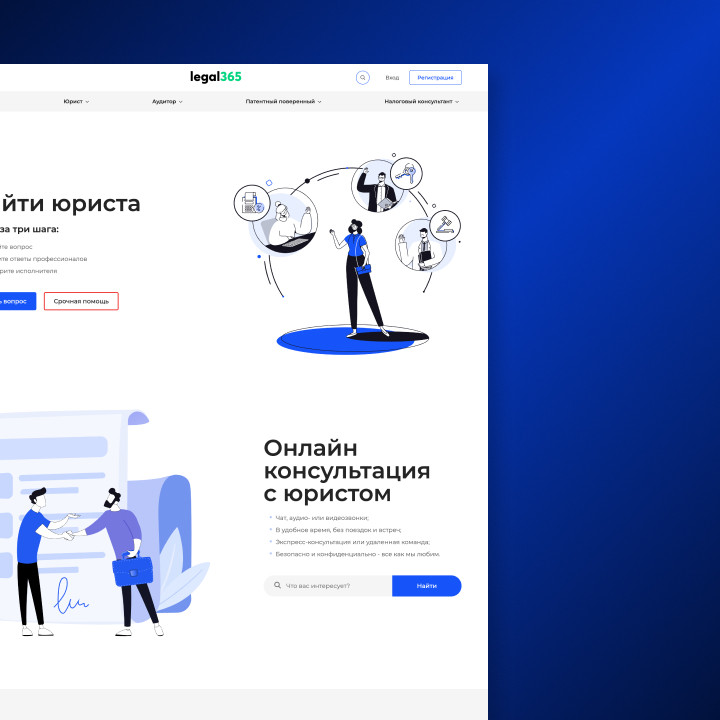
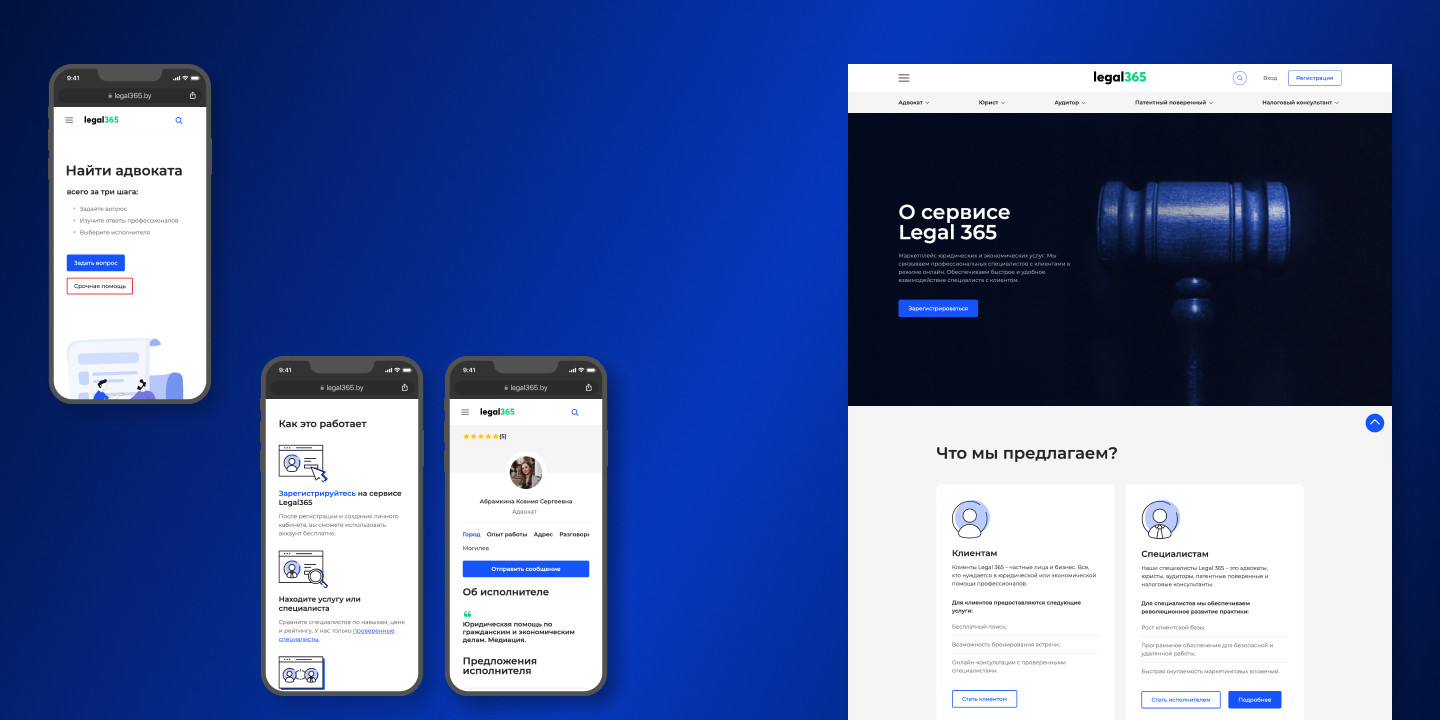
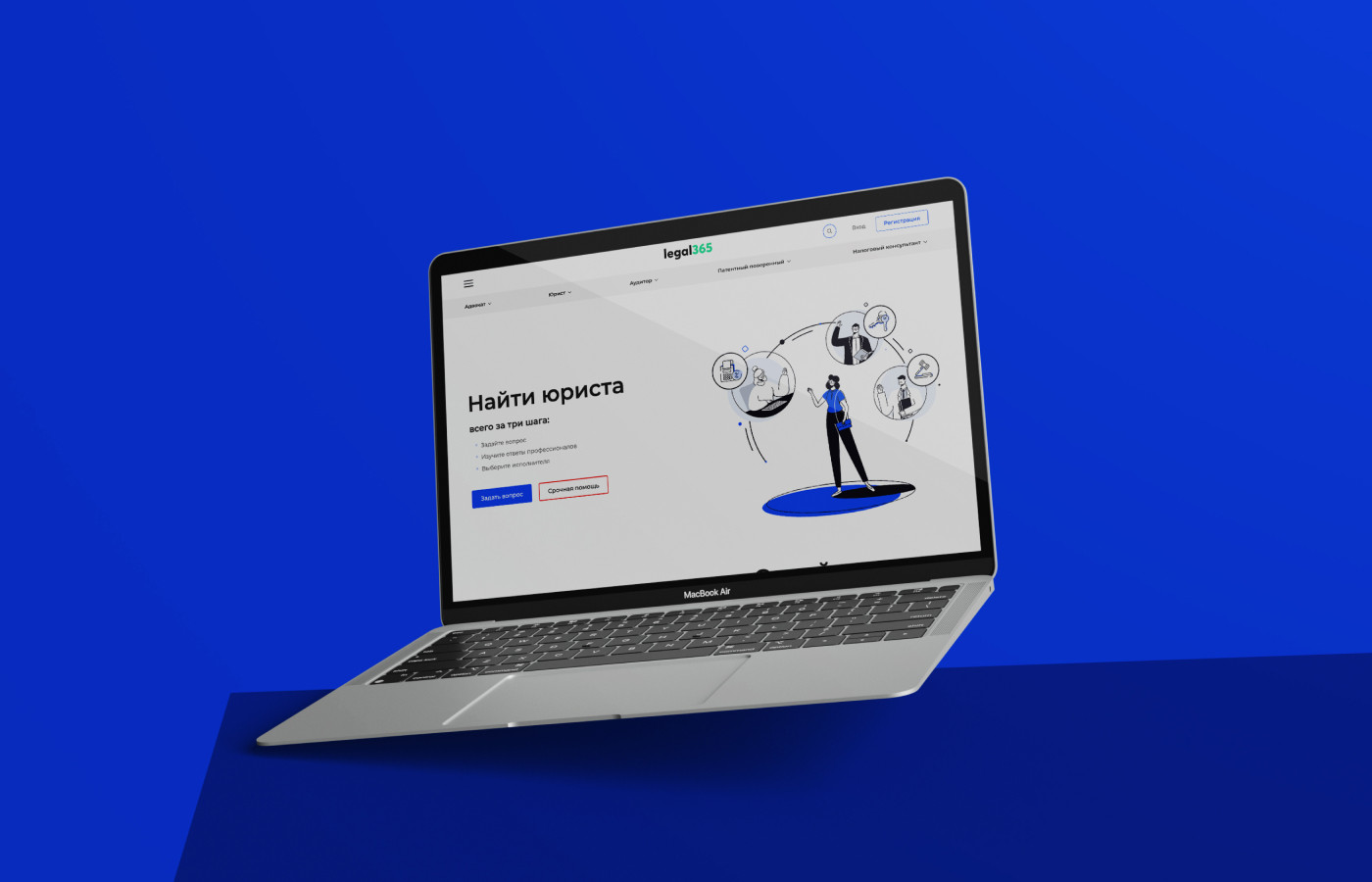
Legal365
Маркетплейс
Разработка маркетплейса юридических и экономических услуг: Legal365
Legal365 - cервис поиска адвоката, юриста, аудитора, налогового консультанта, патентного поверенного. Связывает профессиональных специалистов с клиентами (частные лица и бизнес) в режиме онлайн, предлагая выбор специалиста по опыту, специализации, рейтингу и даже цене. Для клиентов это решение проблемы выбора специалиста, для исполнителя - решение проблемы репутации в онлайн (digital presence) и организации удаленной работы. Для этого на платформе созданы онлайн чаты, система бронирования услуги, а также видео чаты для онлайн консультации. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
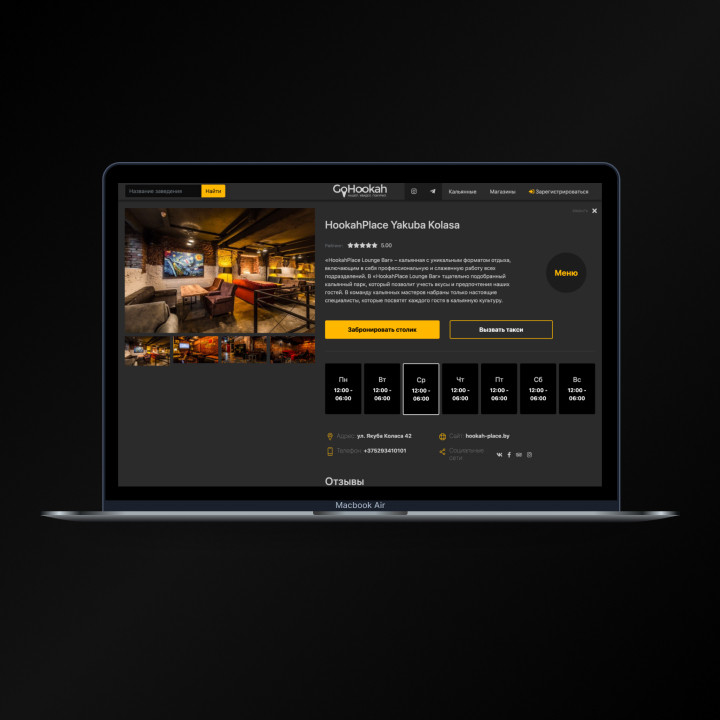
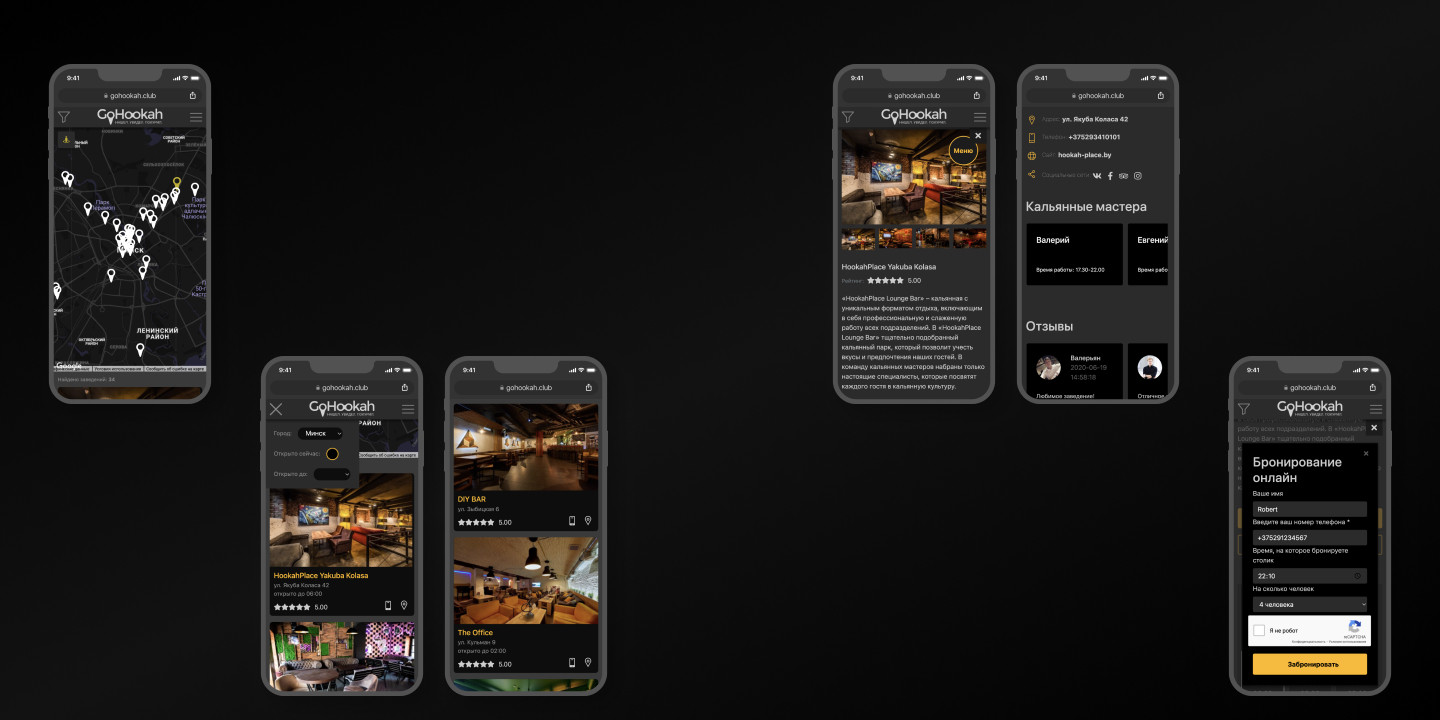
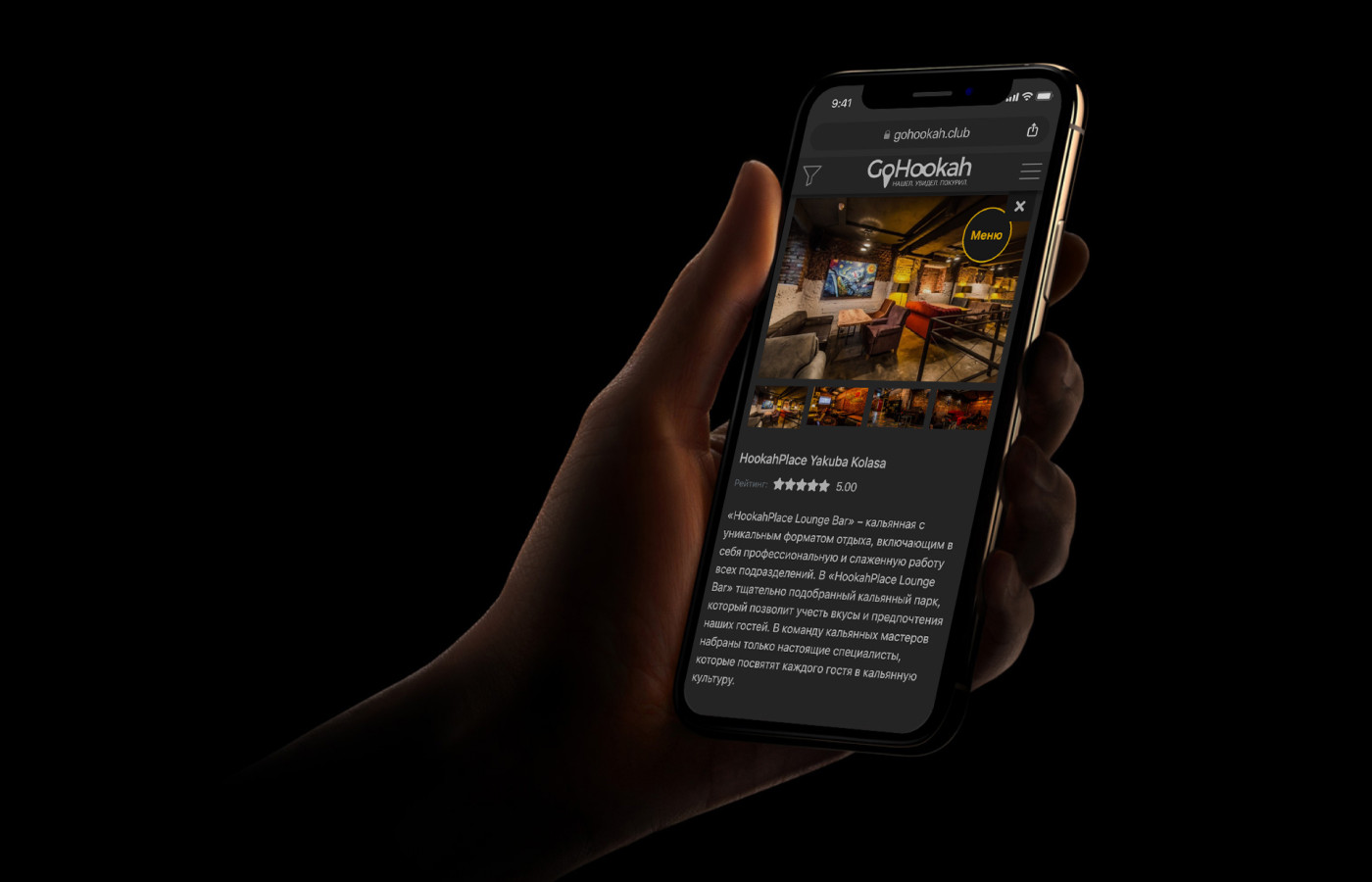
GoHookah.club
Платформа-агрегатор
Разработка платформы-агрегатора с кальянными заведениями: Gohookah
GoHookah.club — мобильное приложение с каталогом кальянных, где можно быстро найти заведение с помощью удобного поиска и фильтров, сразу позвонить для брони или открыть интерактивную карту с отмеченными местами. На странице каждого заведения доступна детальная информация: рейтинг, описание, график работы и контакты, а также возможность вызвать Яндекс.Такси. Зарегистрированные пользователи могут оставлять отзывы и участвовать в формировании рейтинга заведений. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
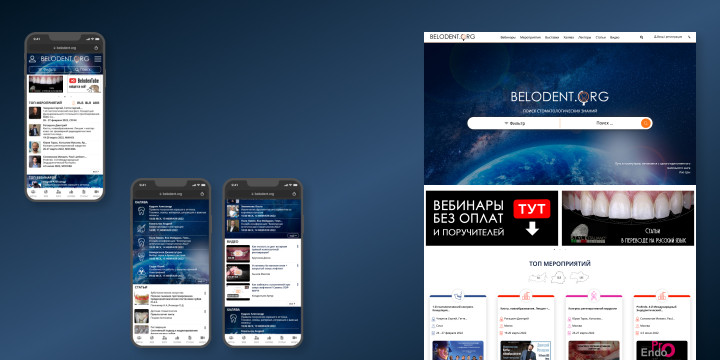
BELODENT.ORG
Интернет-портал
Разработка портала для образования специалистов из стоматологии: Belodent
Belodent - тематическая платформа для обучения специалистов из стоматологии. На платформе собраны курсы, материалы, вебинары, события и новости всей индустрии. Задача платформы - дать единое место для получения знаний всеми специалистами: от стоматолога, администратора и отдела маркетинга до директора клиники. Также платформа продвигает не только собственные материалы и контент, но и публикует на партнерских отношениях другие материалы или события. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
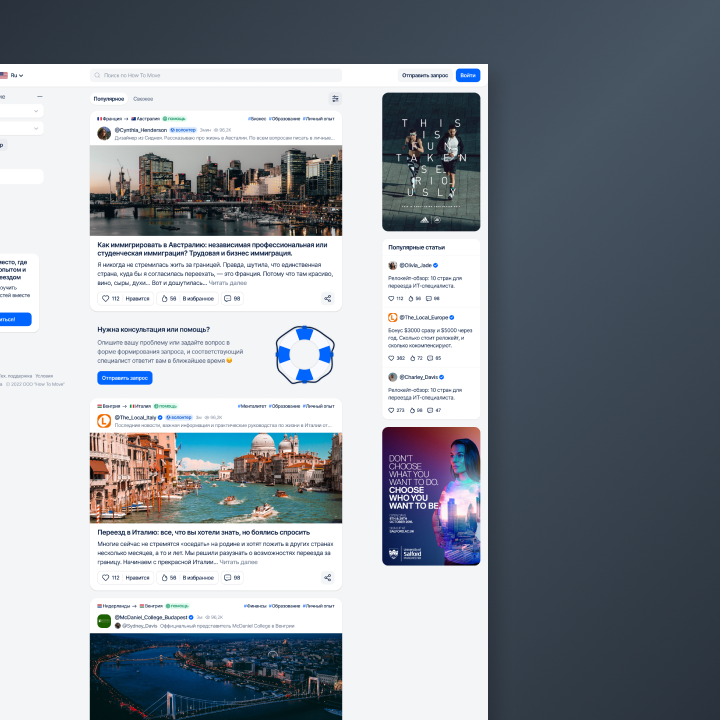
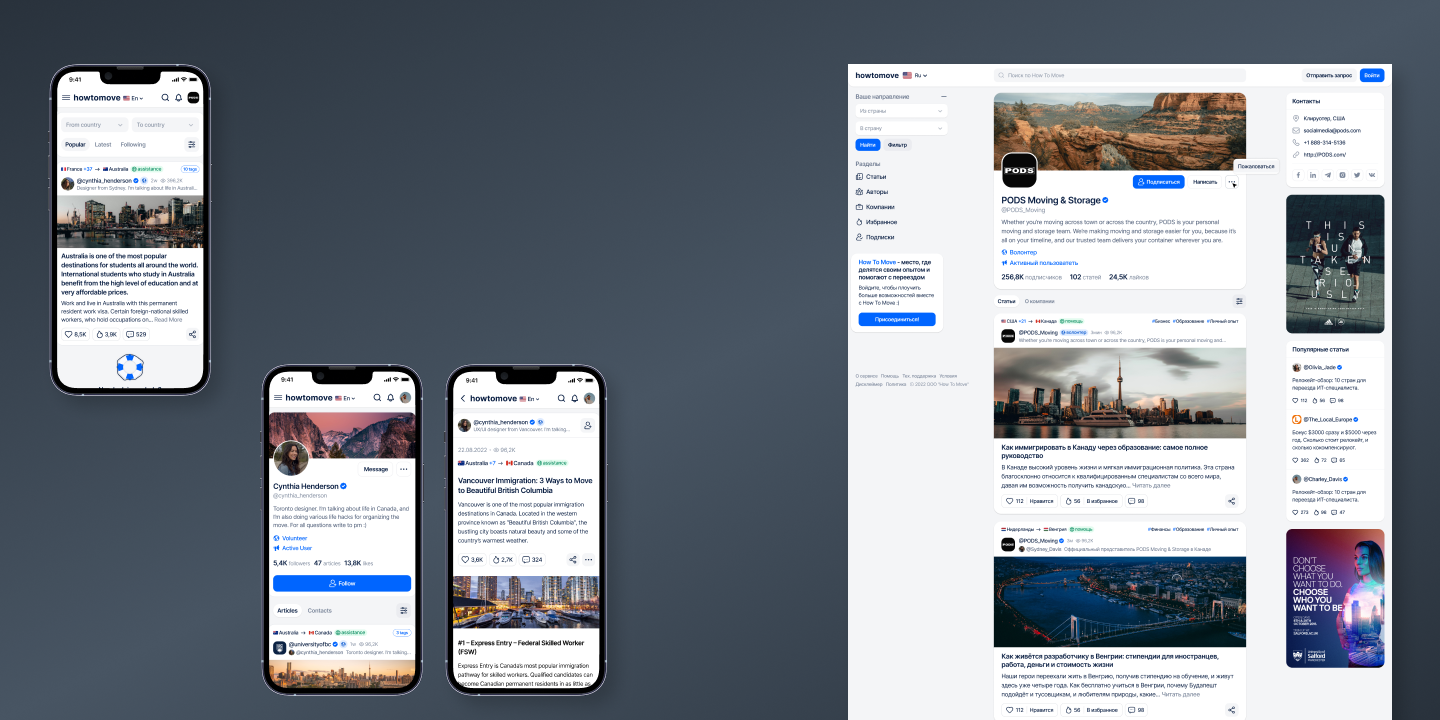
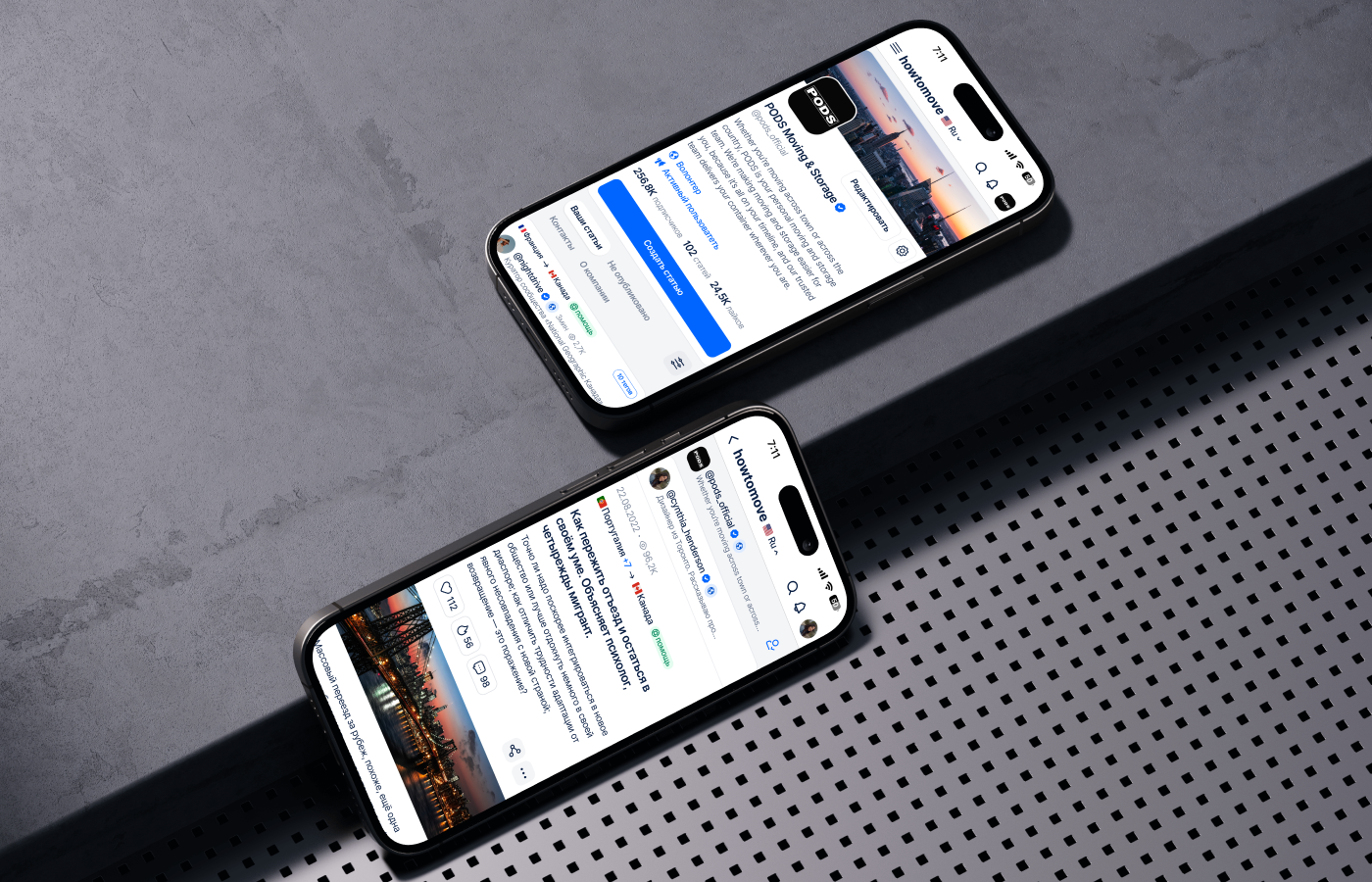
How to Move
Социальная платформа
Разработка веб-платформы: How To Move
How To Move - это платформа, с помощью которой вы сможете открывать для себя новые страны. Получайте помощь с переездом и делитесь своим опытом со всем миром. Это интернациональная мультиязычная платформа, где каждый сможет найти то, что действительно поможет легко адаптироваться в новой стране. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Наши контакты