Разработка маркетплейса консалтинговых услуг: Addwisory
Маркетплейс
Addwisory
Technical Requirement
UX/UI-design
Front-end / Back-end
QA
Production
Support
8 месяцев
Рассказываем про этапы
разработки Addwisory
В разработке маркетплейсов важен опыт команды. Маркетплейс - это взаимодействие между собой нескольких категорий пользователей. Важной особенностью маркетплейса является полная самостоятельность пользователей, без участия платформы. Поэтому интерфейс должен быть полностью “Do yourself”.
Мы используем гибкую методологию Agile, Scrum, что позволяет создавать проекты, которые отвечают бизнес-требованиям.
Инструменты: Jira, confluence (для формирования задач), Miro, Figma (для создание карт проекта).
Все исследования (создание карт ценностного предложения, персон, CJM и сценариев) делаются в Figma.
Инструменты: Figma, Sketch (для интерфейсов и прототипирования), Adobe Photoshop, Adobe Illustrator (для графики), InVision (для прототипирования), Adobe After Effect (для видео-контента).
Инструменты: Vue.js (vuex, vue-router и т.д.), Bootstrap 5, GSAP, html, css, js.
Технологии: AMP (технология google для ускорения загрузки и работы сайта), SPA (технология для работы сайта без перезагрузки страниц), PWA (для функциональности мобильного приложения).
Используем Laravel Framework (v9) - php-фреймворк с открытым кодом, а также сопутствующие технологии (MySQL, Redis, Docker, socket.io и др.)
Каналы: контент-маркетинг, поисковое продвижение (SEO), платная реклама (поисковая, медийная, таргетированная)
Инструменты: Google аналитика, Yandex метрика (инструменты веб-аналитики), сторонние сервисы для создания квизов, лид-форм, отложенного постинга, масслукинг/масслайкинг, чат-боты, всплывающие окна.
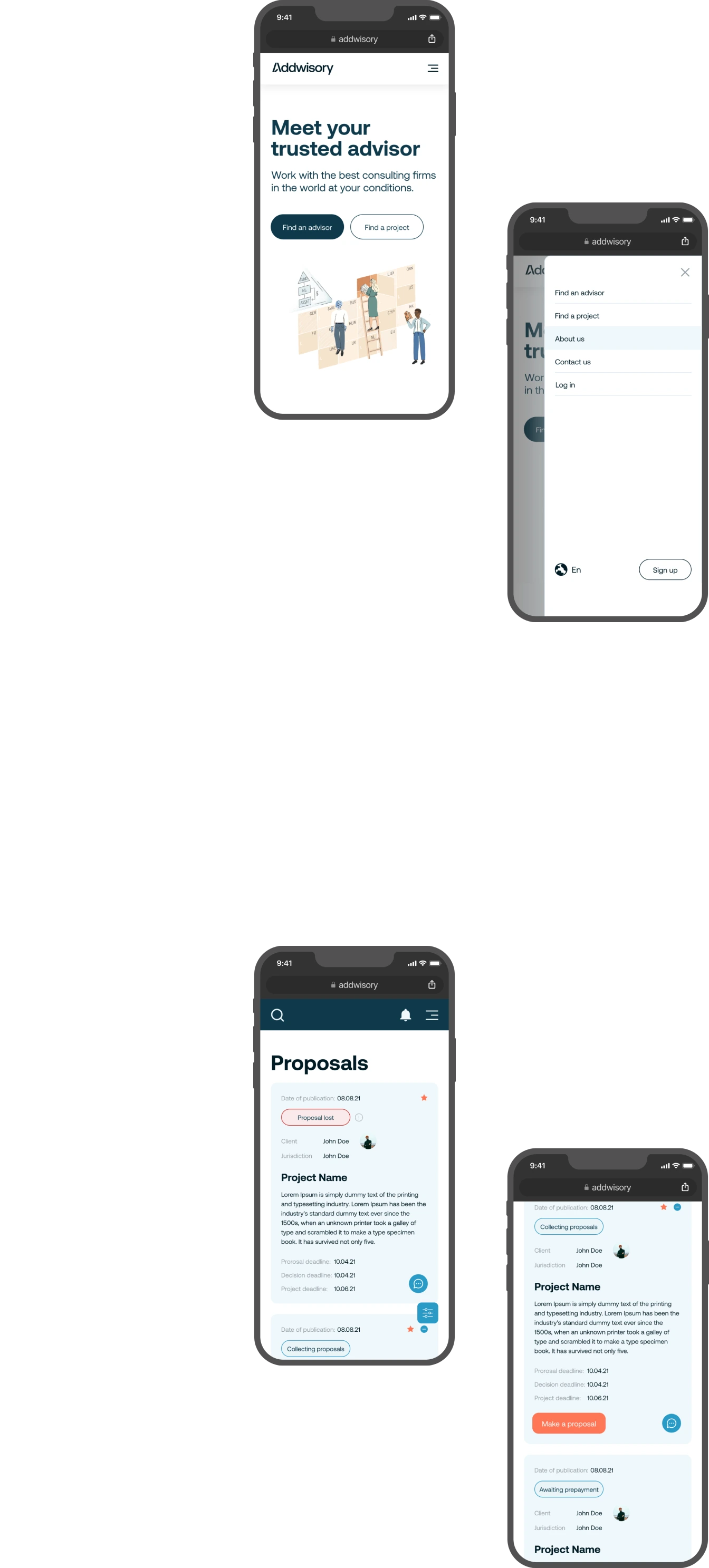
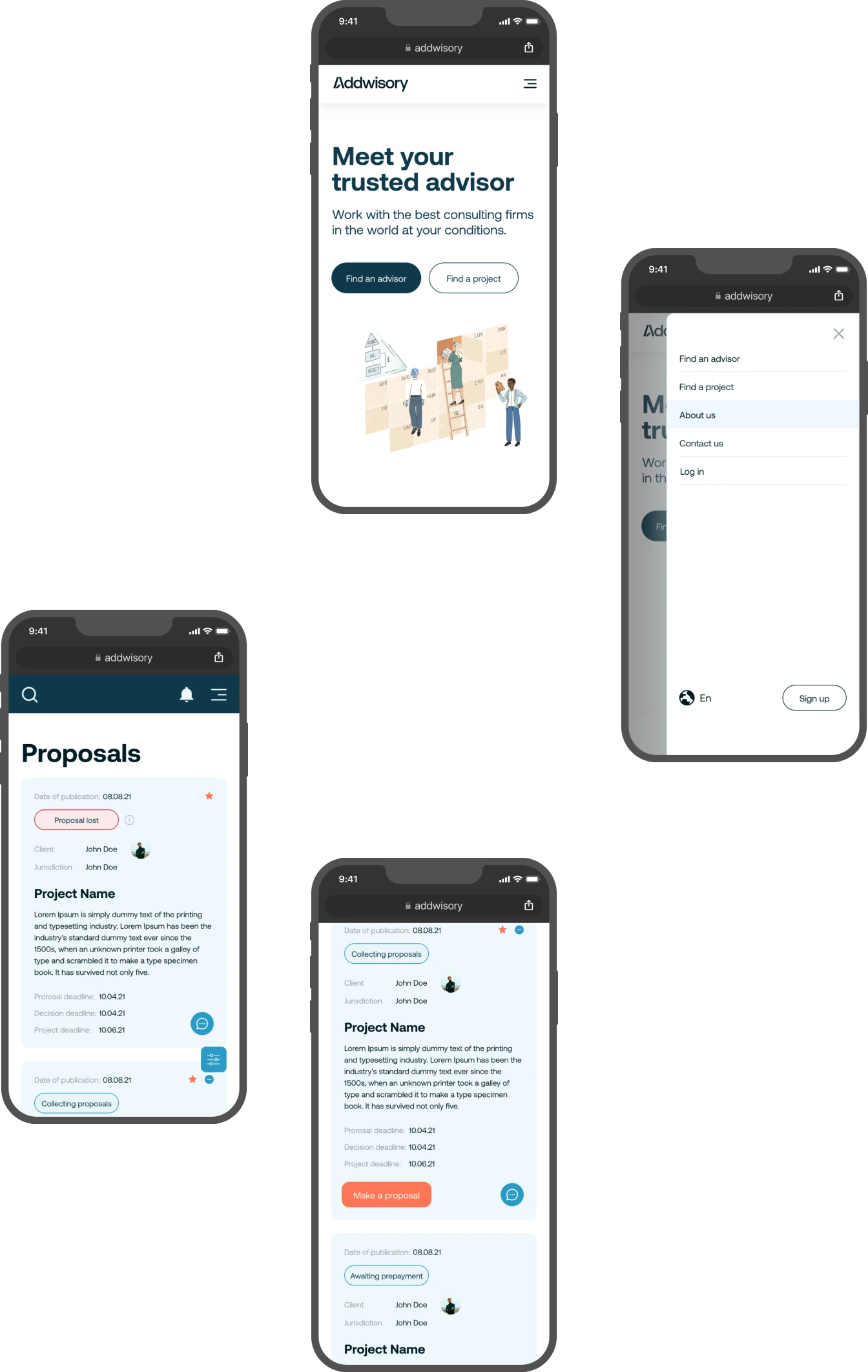
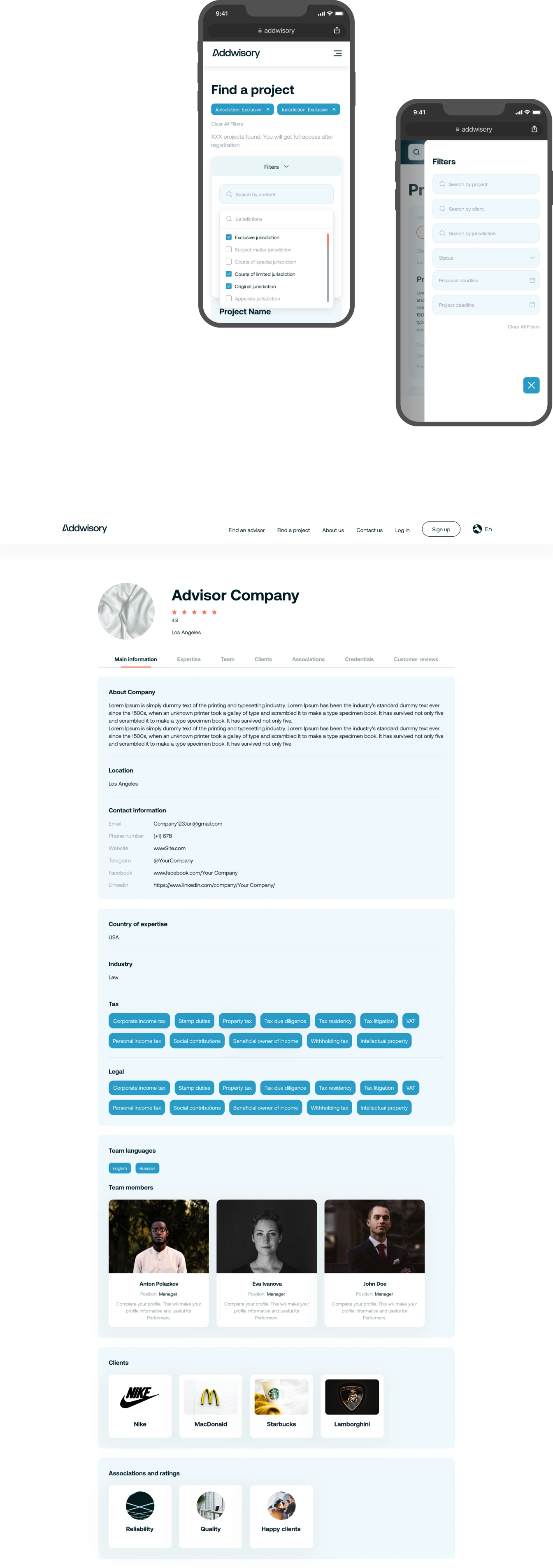
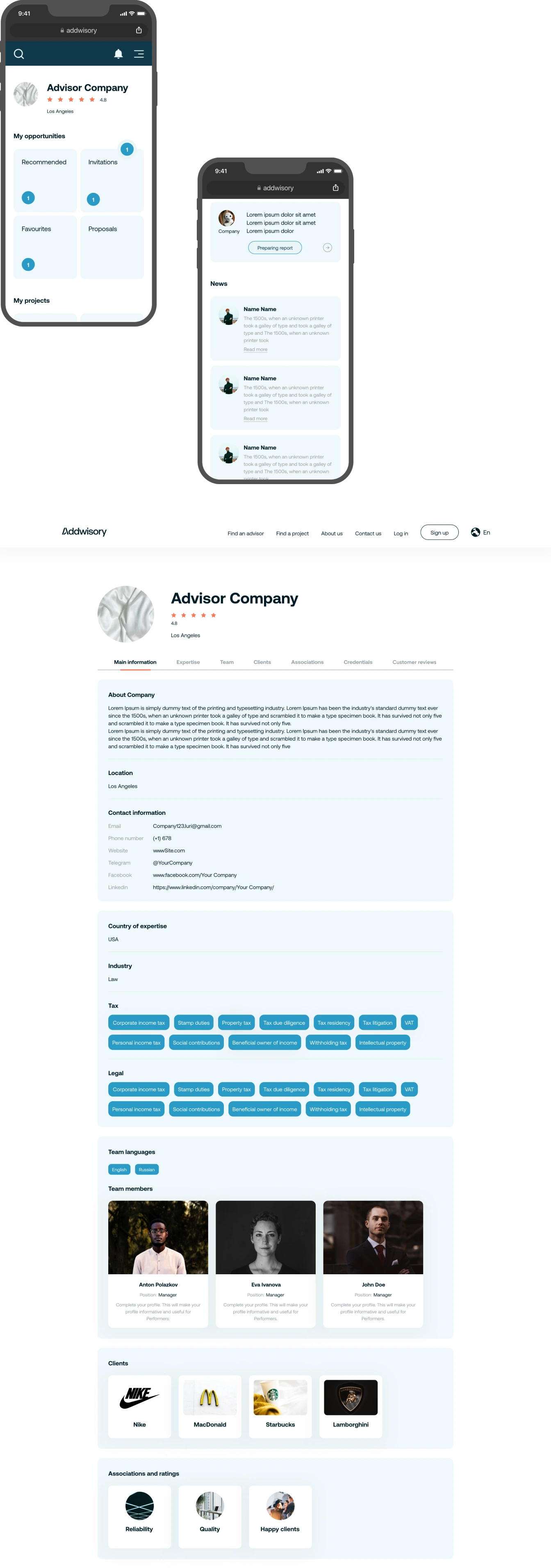
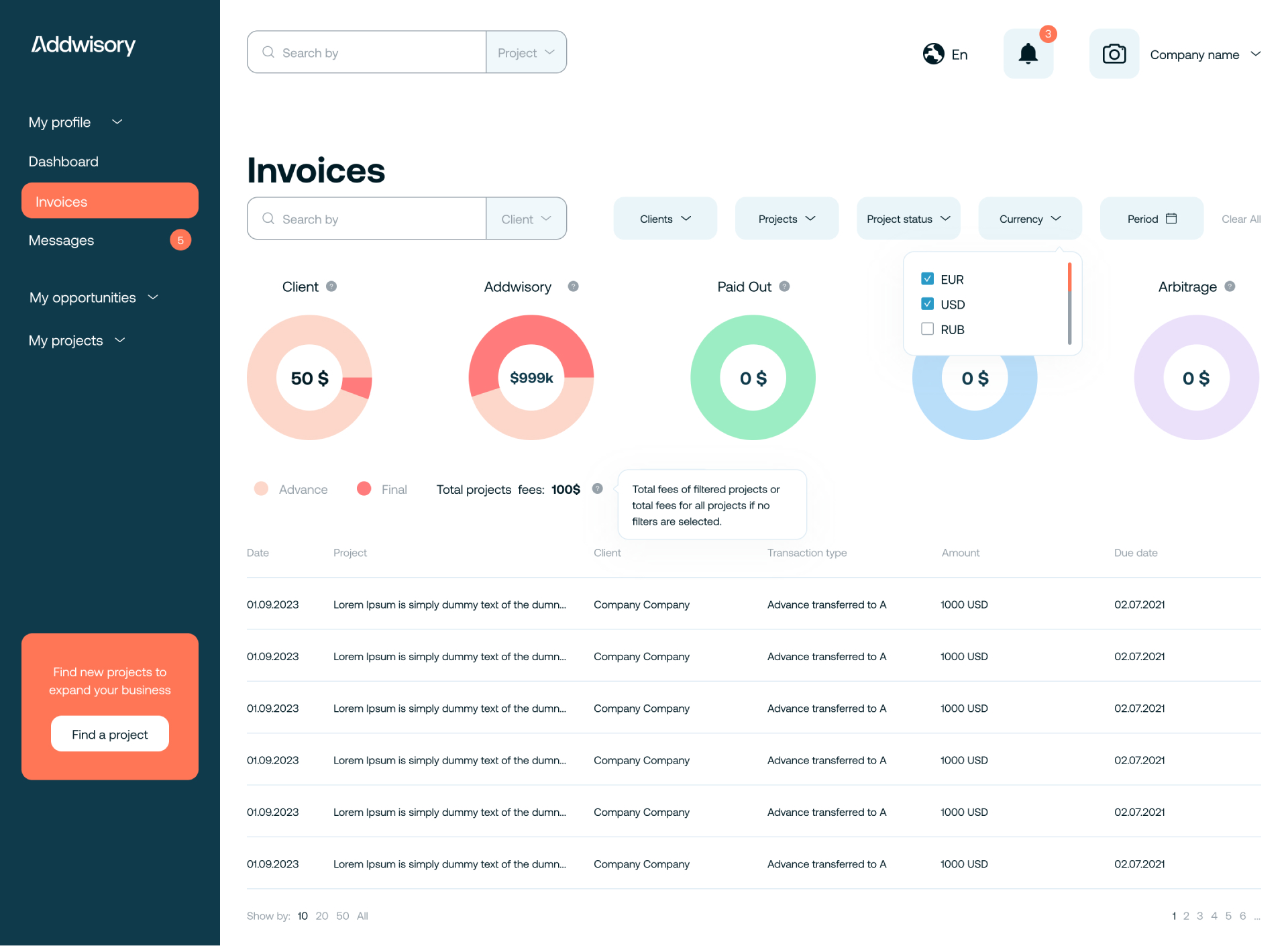
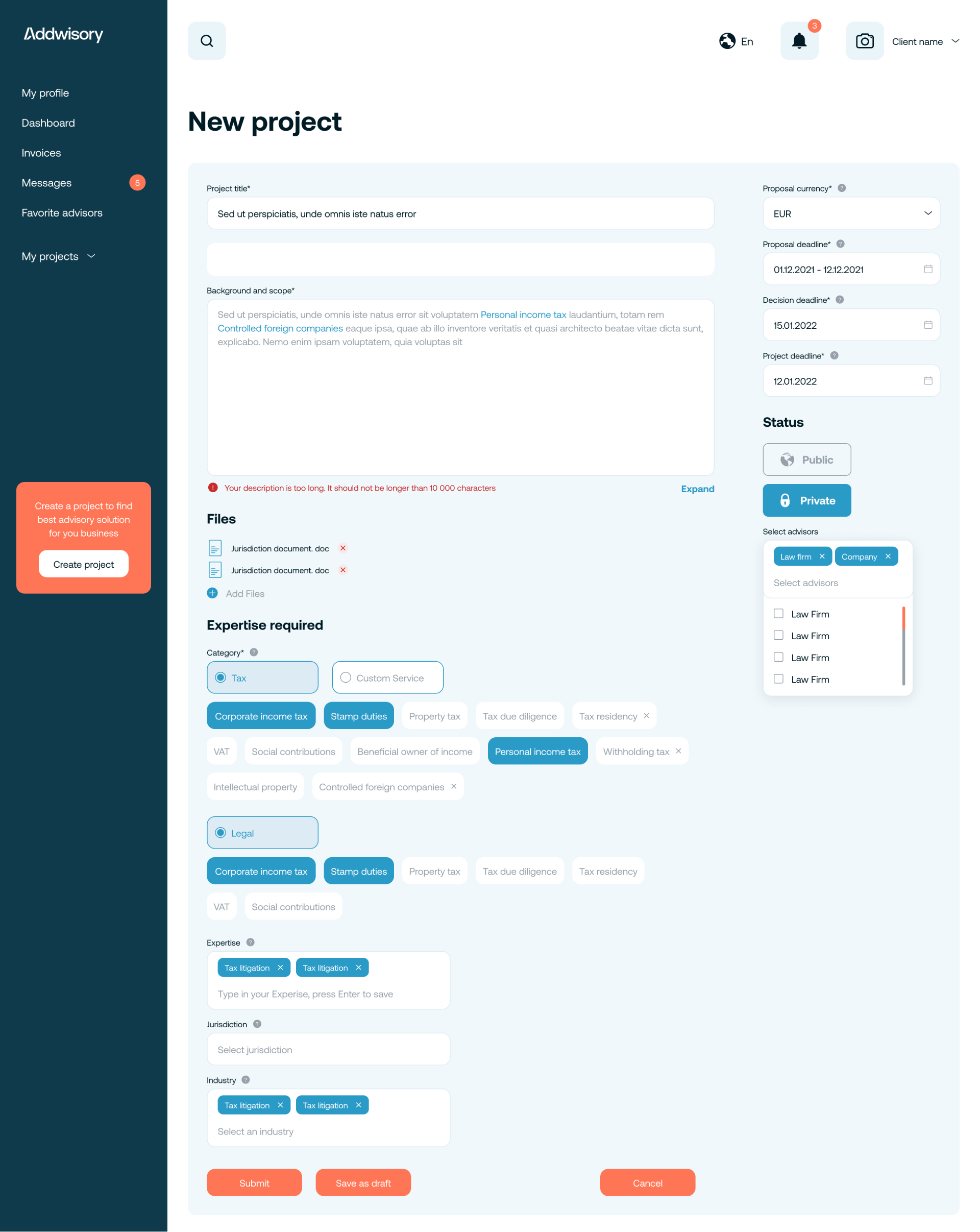
Мы разработали сервис Addwisory, который позволяет пользователям найти профессионального исполнителя с гарантией совершения сделки.



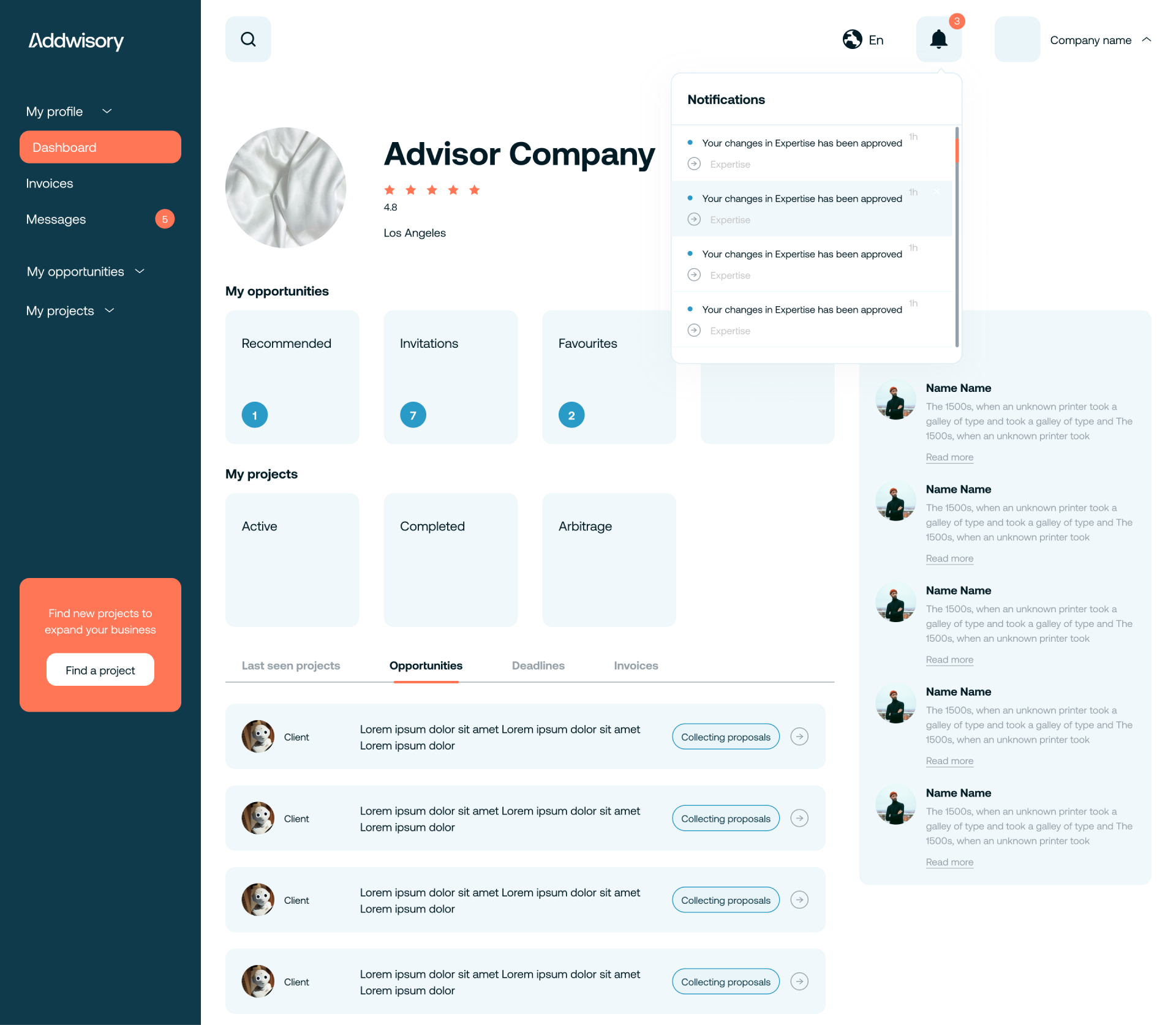
Минималистичный интерфейс помогает пользователю быстро решать свои задачи. При разработке мы всегда ориентируемся на удобство конечного клиента.




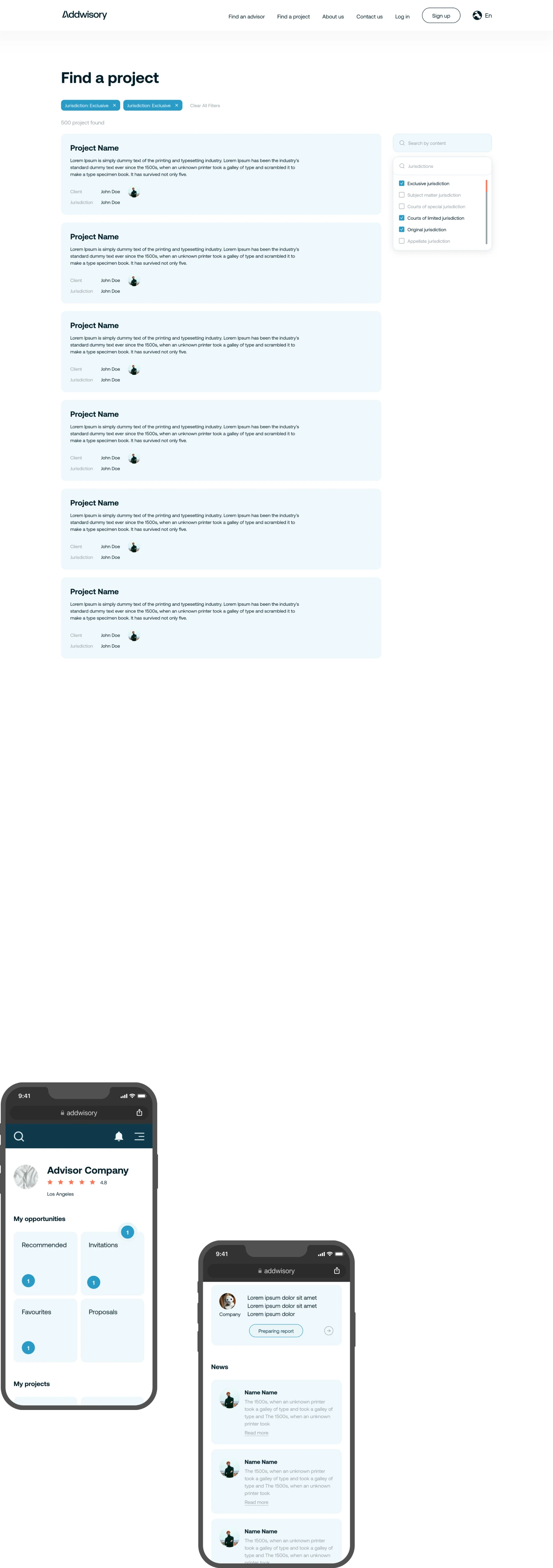
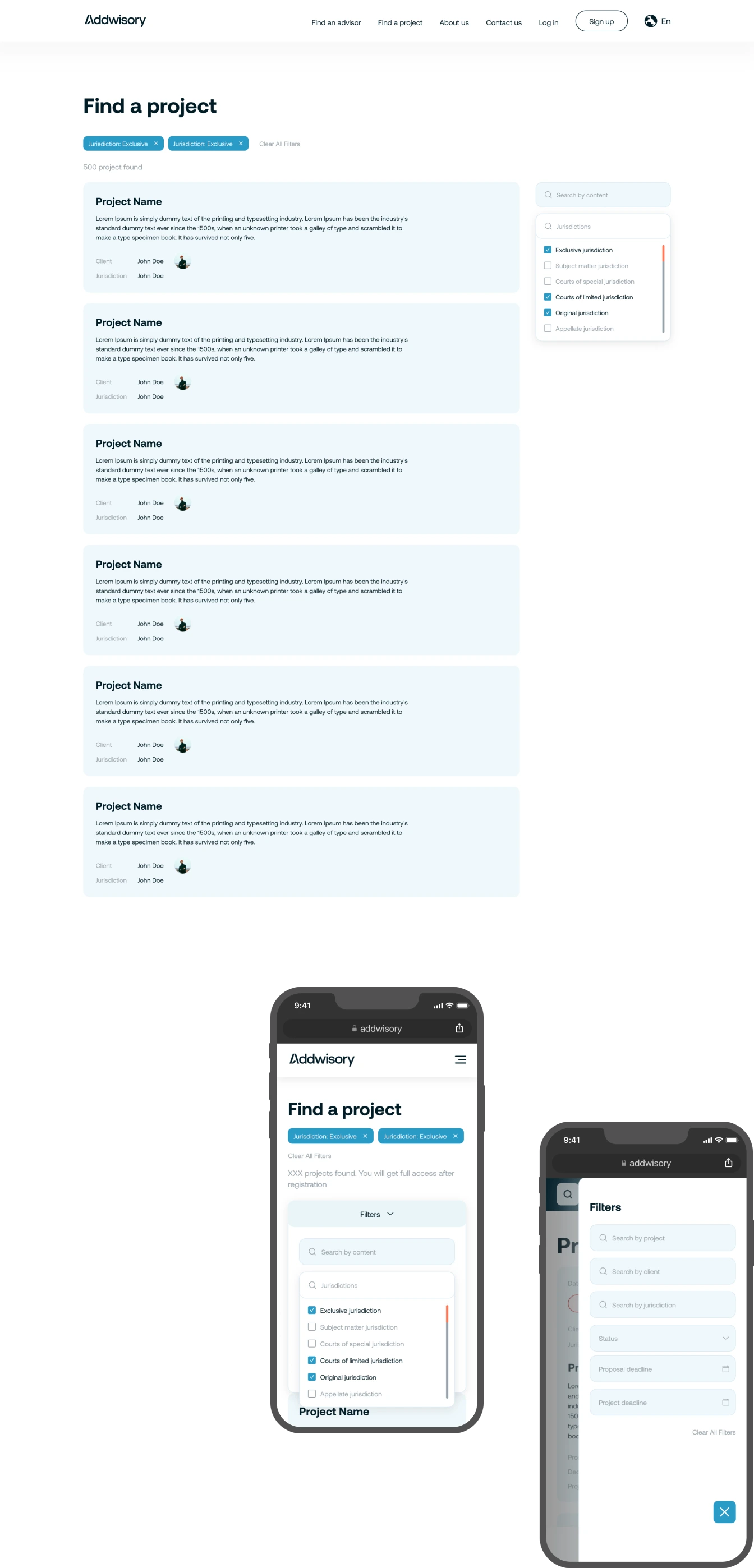
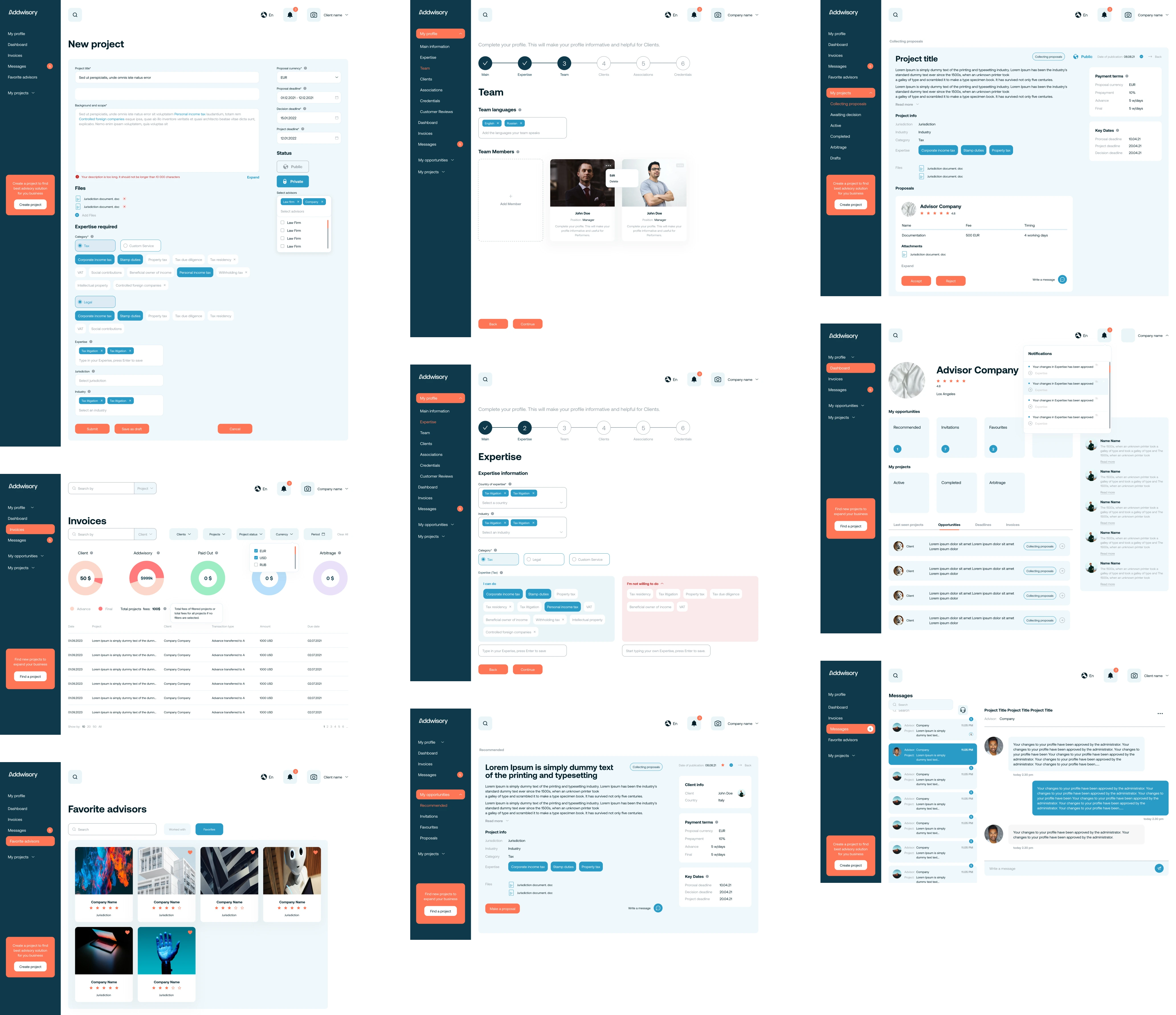
На платформе реализован личный кабинет клиента и консультанта, которые содержат информацию о пользователе и его счете, возможность поиска и создания проекта.





Разрабатываем прототипы
и интерфейсы в Figma
Для получения бесплатного трафика на сайт, в структуру была заложена SEO оптимизация. Все страницы имеют метаданные: URL / Title / H1 / Description / Alt. Для динамических страниц метаданные создаются автоматически по заданной логике. Это дает дополнительный бесплатный трафик на сайт.



Vue.js, Vue-Bootstrap, HTML5, AJAX, CSS3, JavaScript, Vuex
PHP8, Docker, MySQL, GIT










