Заказать лендинг и получить клиентов из интернета
Создаем индивидуальные посадочные страницы с уникальным дизайном и высокими показателями конверсии в продажу. 

Актуальные решения
Мы используем современные фреймворк решения (Laravel и vue.js), которые будут актуальными еще долгое время.
Комплексный подход
Ведем проект от стадии составления технического задания, до тестирования и сопровождения готового решения.
Соблюдение сроков
Мы серьезно относимся к вашему времени и никогда не отстаем от проектов. Соблюдение сроков - наш главный приоритет.
Нет путаницы в бюджете
Мы создали надежную и прозрачную систему предложений, состоящую из минимального и максимального диапазона часов.


























Технологии
инструменты используем
Опираясь на команду опытных дизайнеров и разработчиков, специалистов в области аналитики и профессионалов, ведущих проекты, мы предлагаем широкий спектр цифровых технологий.
Мы используем гибкую методологию Agile, Scrum, что позволяет создавать проекты, которые отвечают бизнес-требованиям.
Инструменты: Jira, confluence (для формирования задач), Miro, Figma (для создание карт проекта).
Все исследования (создание карт ценностного предложения, персон, CJM и сценариев) делаются в Figma.
Инструменты: Figma, Sketch (для интерфейсов и прототипирования), Adobe Photoshop, Adobe Illustrator (для графики), InVision (для прототипирования), Adobe After Effect (для видео-контента).
Инструменты: Vue.js (vuex, vue-router и т.д.), Bootstrap 5, GSAP, html, css, js.
Технологии: AMP (технология google для ускорения загрузки и работы сайта), SPA (технология для работы сайта без перезагрузки страниц), PWA (для функциональности мобильного приложения).
Используем Laravel Framework (v9) - php-фреймворк с открытым кодом, а также сопутствующие технологии (MySQL, Redis, Docker, socket.io и др.)
Каналы: контент-маркетинг, поисковое продвижение (SEO), платная реклама (поисковая, медийная, таргетированная)
Инструменты: Google аналитика, Yandex метрика (инструменты веб-аналитики), сторонние сервисы для создания квизов, лид-форм, отложенного постинга, масслукинг/масслайкинг, чат-боты, всплывающие окна.
Наши процессы

Бриф с описанием
Проджект-менеджер присылает вам документ со всеми необходимыми вопросами о бизнесе, целевой аудитории, а также о причинах необходимости создания продукта.
Карта проекта
Далее составляется карта проекта со всеми страницами и пометками по функциональным возможностям, чтобы учесть все нюансы и правильно оценить объем работ.
Техническое задание
Описывается и фиксируется объем задач, входящий в проект. Техническое задание закрепляет полный и конечный список функций, которые будут реализованы в проекте.
Первый вариант прототипов
На этой стадии описание, карта проекта и техническое задание превращаются в конкретные блоки, элементы, страницы и взаимосвязи.
Тестирование и правки
Для того, чтобы система правильно работала, необходимо проверить все гипотезы, протестировать навигацию пользователя по сайту и убедиться в удобстве пользования системой.
Финальный вариант прототипов
Далее происходит внесение по необходимости правок в макеты, финализация всех страниц и добавление того функционала, который был не учтен.
Концепция дизайна
Создаются 1-2 первых блока главной страницы в двух вариантах для того, чтобы заложить стилистику будущего продукта (цветовую палитру, шрифты, графические материалы, композицию и тд.).
Согласование и правки
По мере готовности презентуются две концепции, выбирается будущее направление визуального отображения информации, согласовывается стиль и при необходимости вносятся коррективы.
Финальные дизайн-макеты
После утверждения концепции происходит отрисовка всех остальных макетов продукта, а том числе и его адаптивной версии. Создается UI-KIT для качественной передачи проекта на разработку.
Настройка рабочей среды/верстка макетов
Под каждый проект индивидуально настраивается его рабочая среда и устанавливаются необходимые библиотеки. Затем в код переносится UI-KIT и начинается процесс создания структуры страниц.
Стилизация макетов/программирование
Для того, чтобы элементы логично реагировали на действие пользователя к ним добавляются визуальные эффекты и анимация. На интерактивные страницы закладывается программирование путем создания API запросов для интеграции с бэкендом.
Проверка по чек-листу
Сверстанные страницы проходят проверку на кроссбраузерность и адаптив, оптимизируется скорость их загрузки. Затем сайт проверяет дизайнер: везде ли страницы выглядят так же, как и на макете, правильно ли работают анимации.
Разворачивание проекта
Программисты разворачивают проект и окружение, приступают к реализации технического задания.
Соединение с версткой
На этом этапе верстка соединяется с back-end, чтобы приступить к тестированию проекта.
Заполнение тестовыми данными
Тестовые данные помогают проверить техническое задание на реальных данных. При заполнении проверяется работоспособность и отображение данных.
Планирование стратегии
Анализ конкурентов и конъюнктуры рынка. Подготавка “базы” для внедрения стратегии: поисковое продвижение (SEO), подключение инструментов веб-аналитики. Выбираем каналы и инструменты интернет - маркетинга. Определяем достижимые KPI.
Внедрение решений
Формируем семантическое ядро, контент- план, подключаем сторонние сервисы. Тестируем рекламные каналы и инструменты. Приводим первых посетителей.
Анализ работы и внесение правок
Замеряем статистику в рамках KPI. Считаем конверсию из кликов в лиды, из лидов в продажи. Стоимость привлечения клиента. Вносим корректировки в стратегию. Планируем рекламный бюджет.
Наши проекты
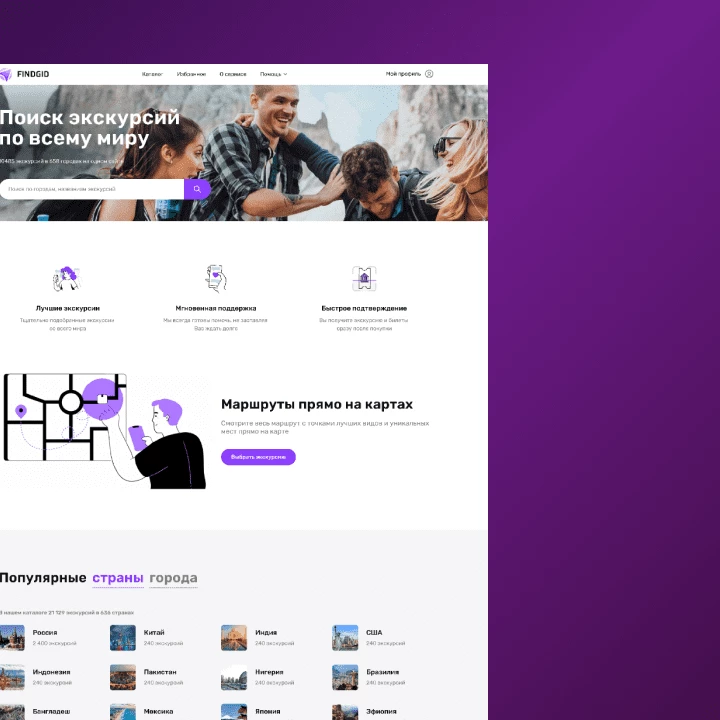
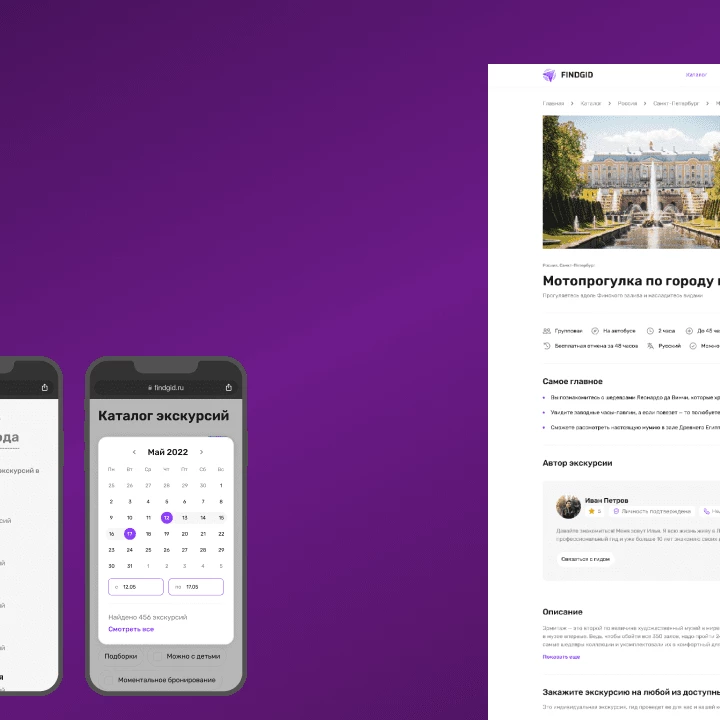
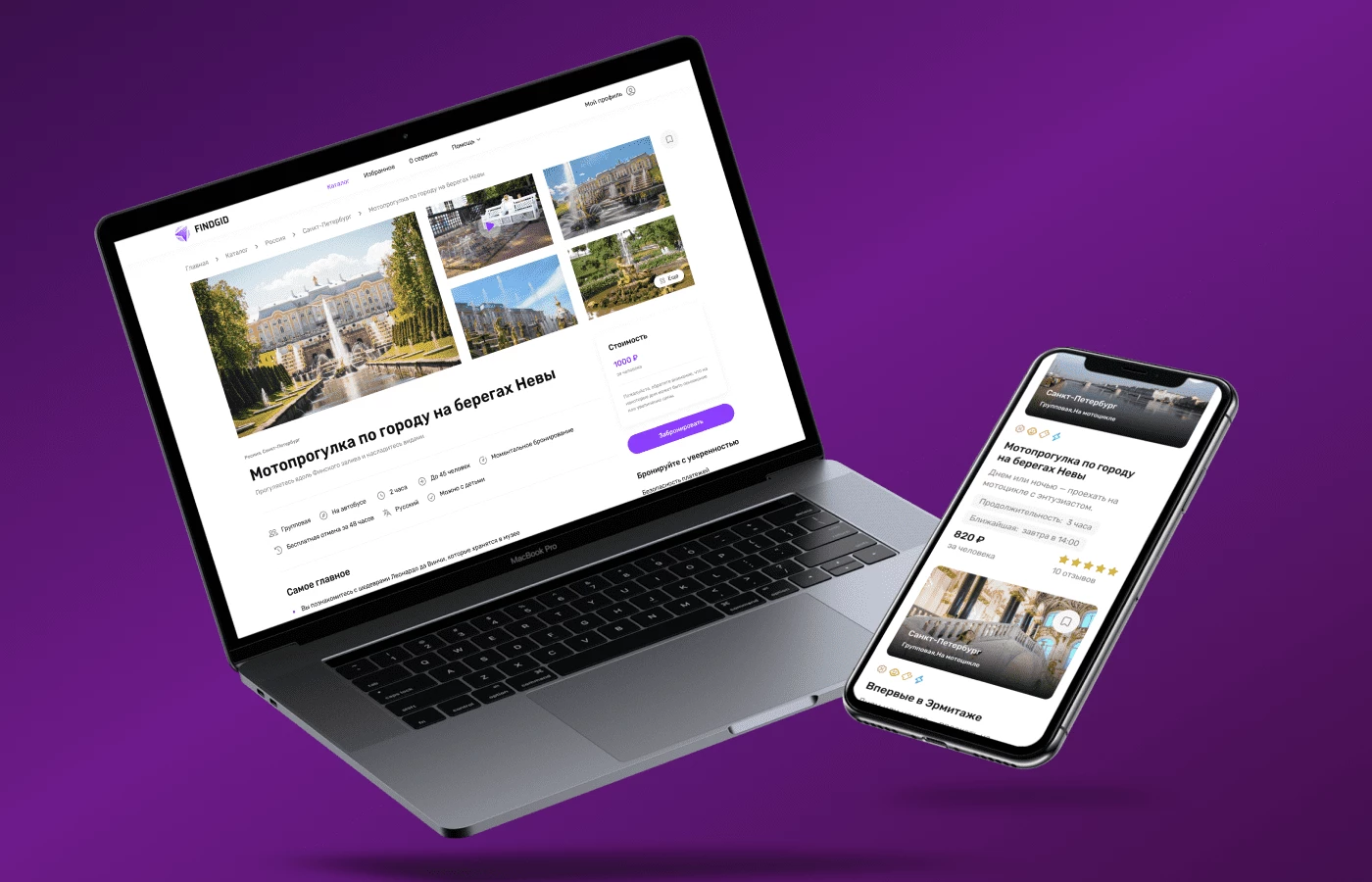
Findgid
Веб-платформа
Разработка веб-платформы и мобильного приложения для поиска экскурсий по всему миру: Findgid
Findgid - сервис для поиска экскурсий по всему миру, на котором профессиональные гиды могут разместить авторские экскурсии и получать новых клиентов, управлять бронированиями и общаться с путешественниками, а путешественники - найти подходящую для себя или своей компании экскурсию, забронировать и оплатить ее, управлять своими бронированиями через личный кабинет, а также общаться с гидами для обсуждения всех деталей.
Technical Requirement , UX/UI-design , Flutter , Front-end / Back-end , QA , Production
Flutter, Php (Laravel), vue.js, MySQL, Redis, Docker
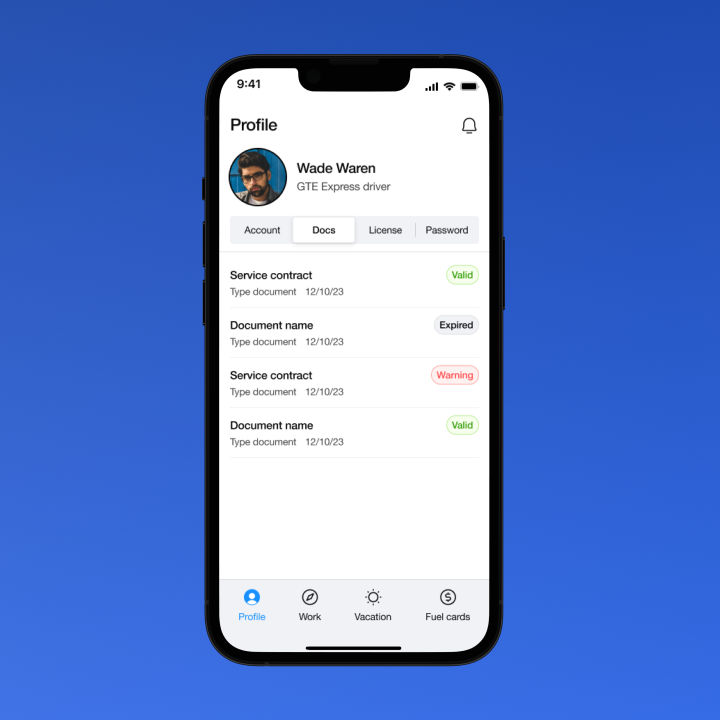
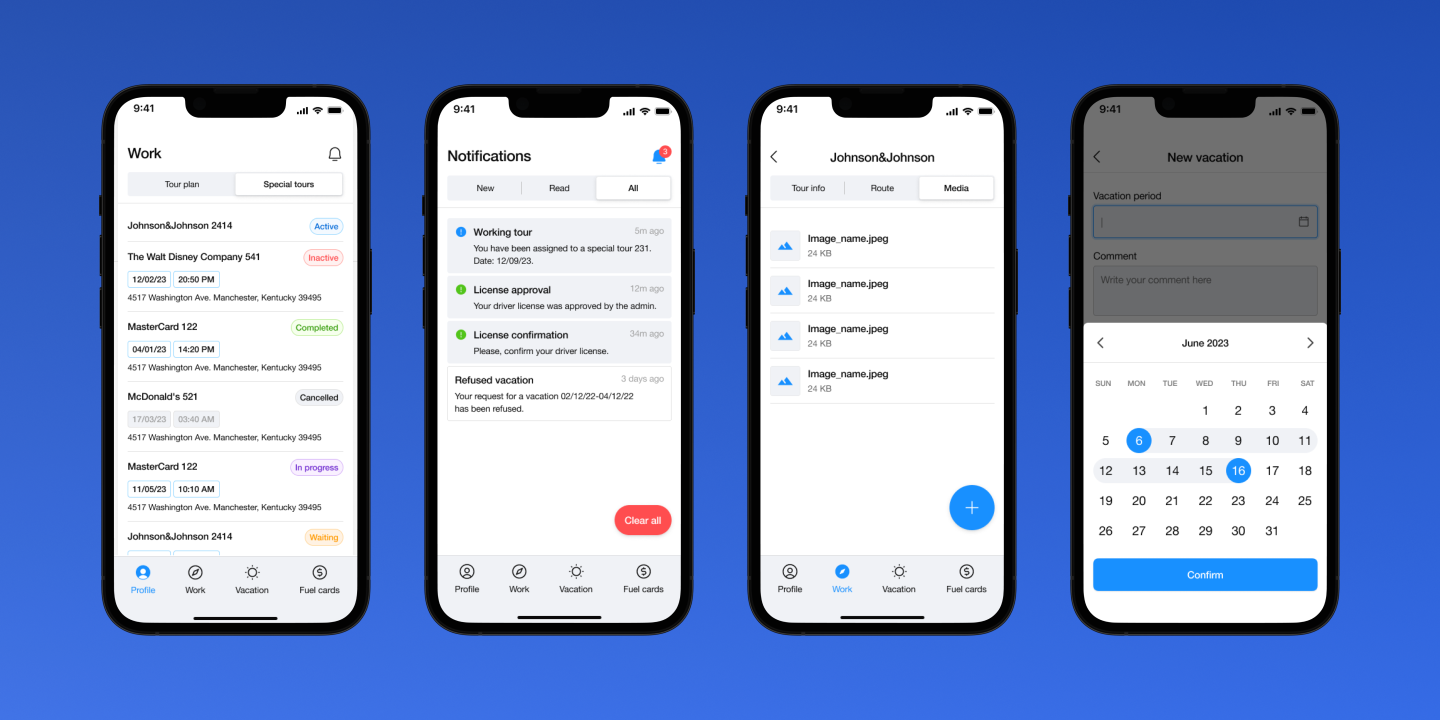
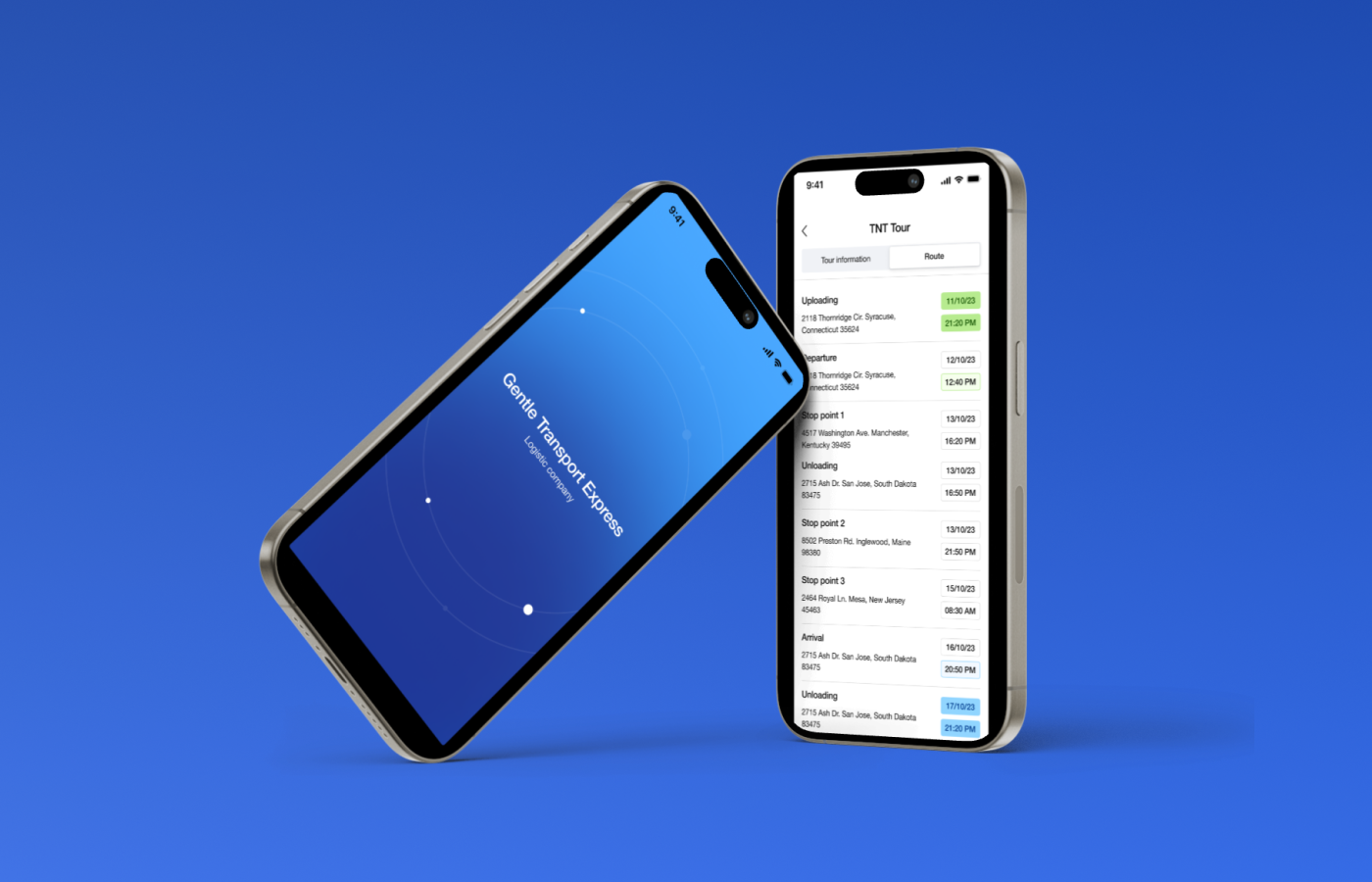
GTE
Мобильное приложение
Разработка приложения для водителей: GTE GmbH Driver App
GTE GmbH Driver App — это идеальное приложение для беспрепятственного общения и эффективного обмена информацией внутри компании. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Flutter , Front-end / Back-end , QA , Production , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
Социальная сеть
Мобильное приложение
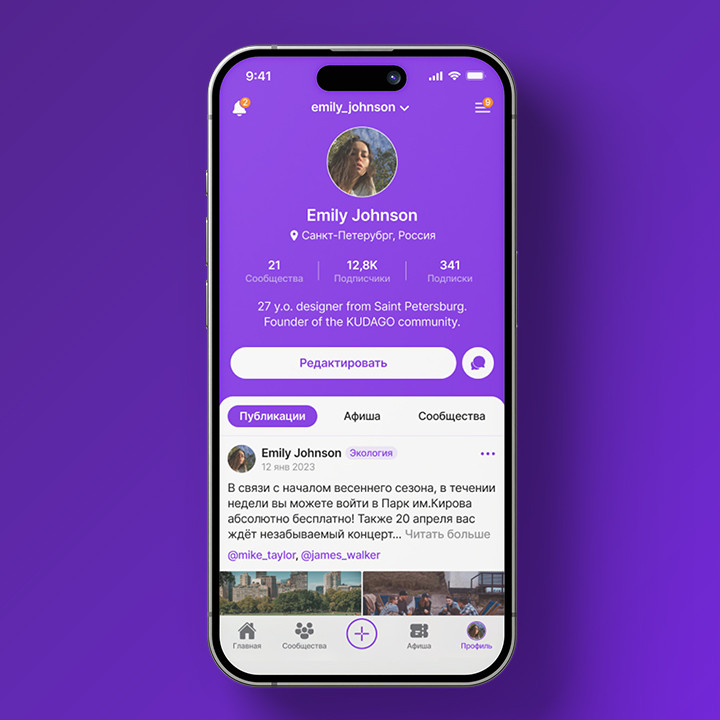
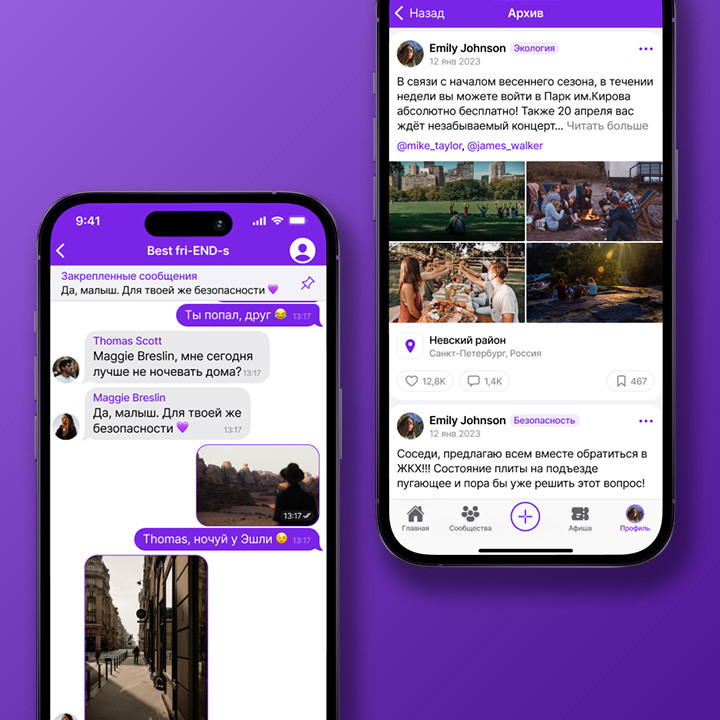
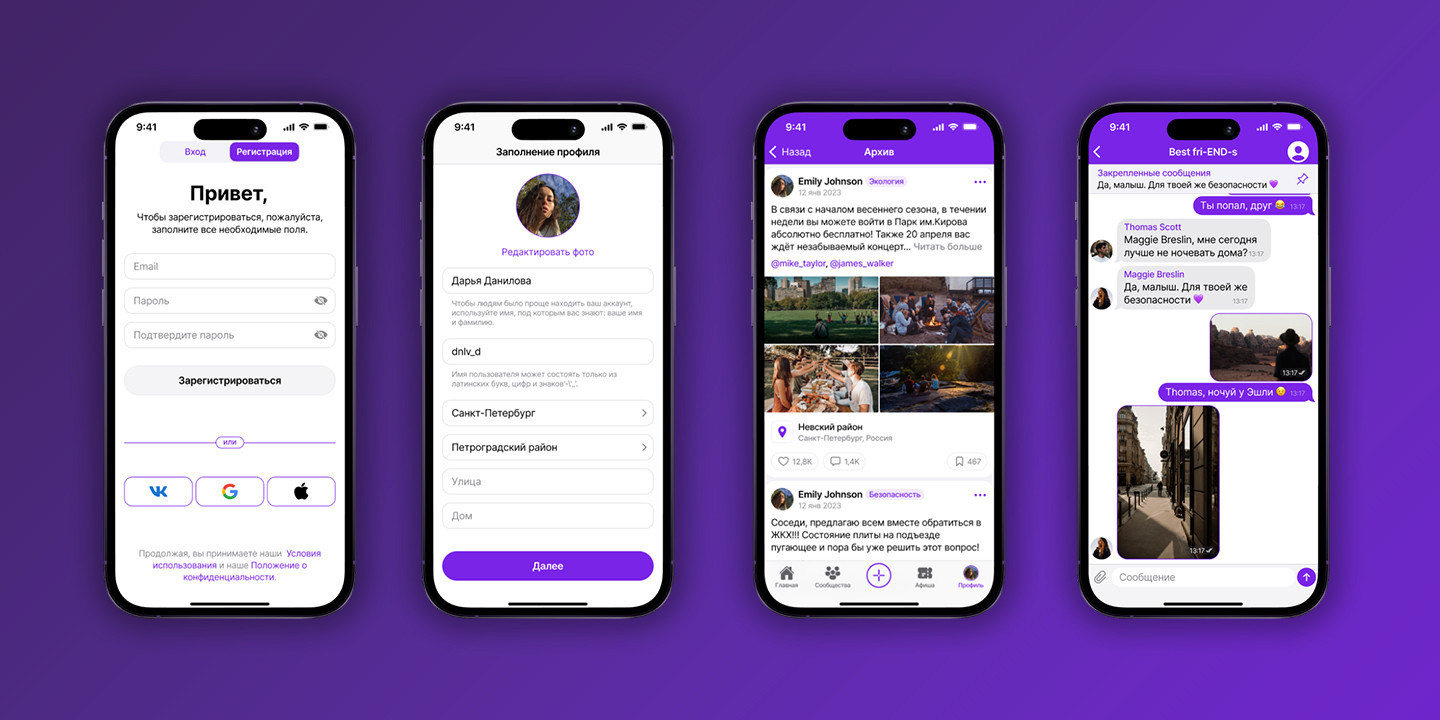
Разработка мобильного приложения: Социальная сеть
Управление и поиск крутых атмосферных комьюнити для пользователей - важный этап в использовании приложения. Перед тем как начать, важно отметить, что если вы планируете создавать и управлять сообществом на своем аккаунте, это нужно учесть с самого начала. Наши подробные инструкции помогут вам зарегистрироваться в приложении, а также заполнить профиль. Каждая строчка профиля имеет свою значимость, влияющую на отображение ваших интересов в сообществе.
Technical Requirement , UX/UI-design , Flutter , Mob apps / Back-end , QA , Production , Публикация на App Store , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
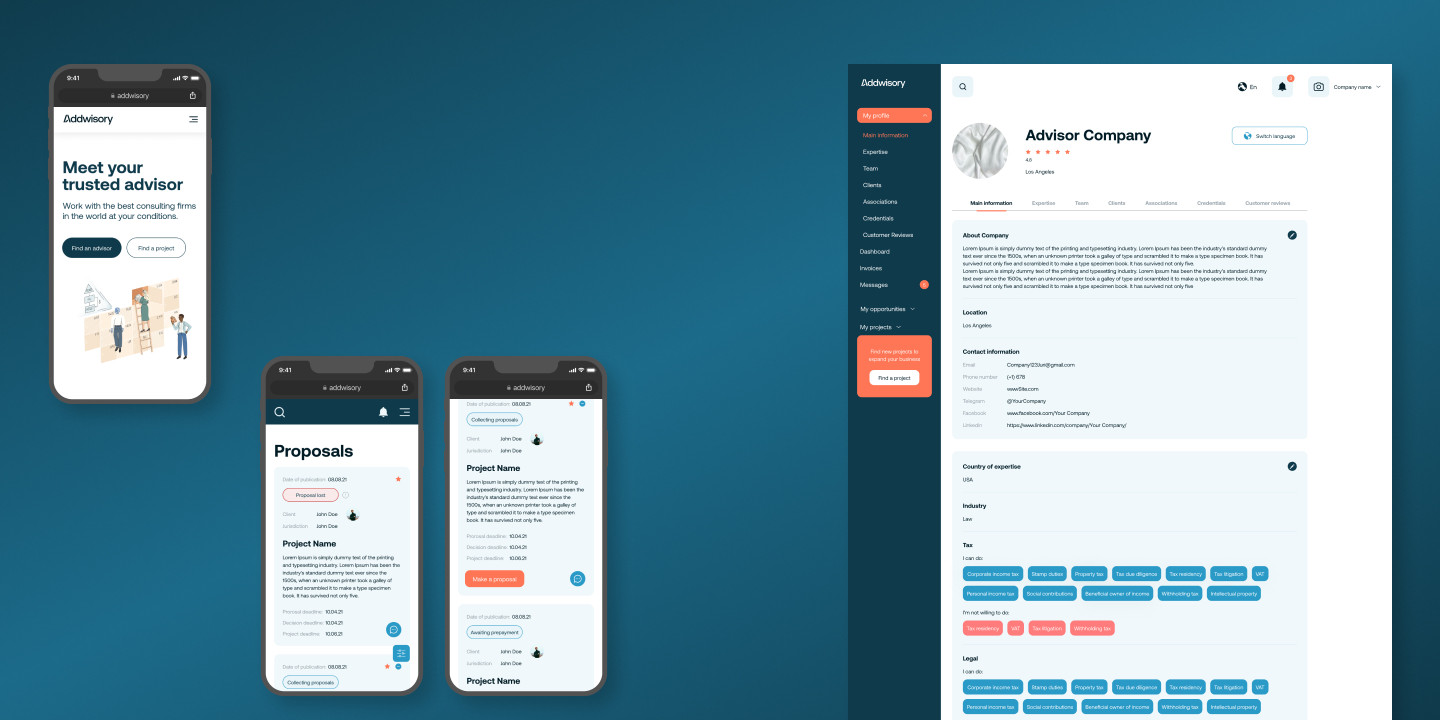
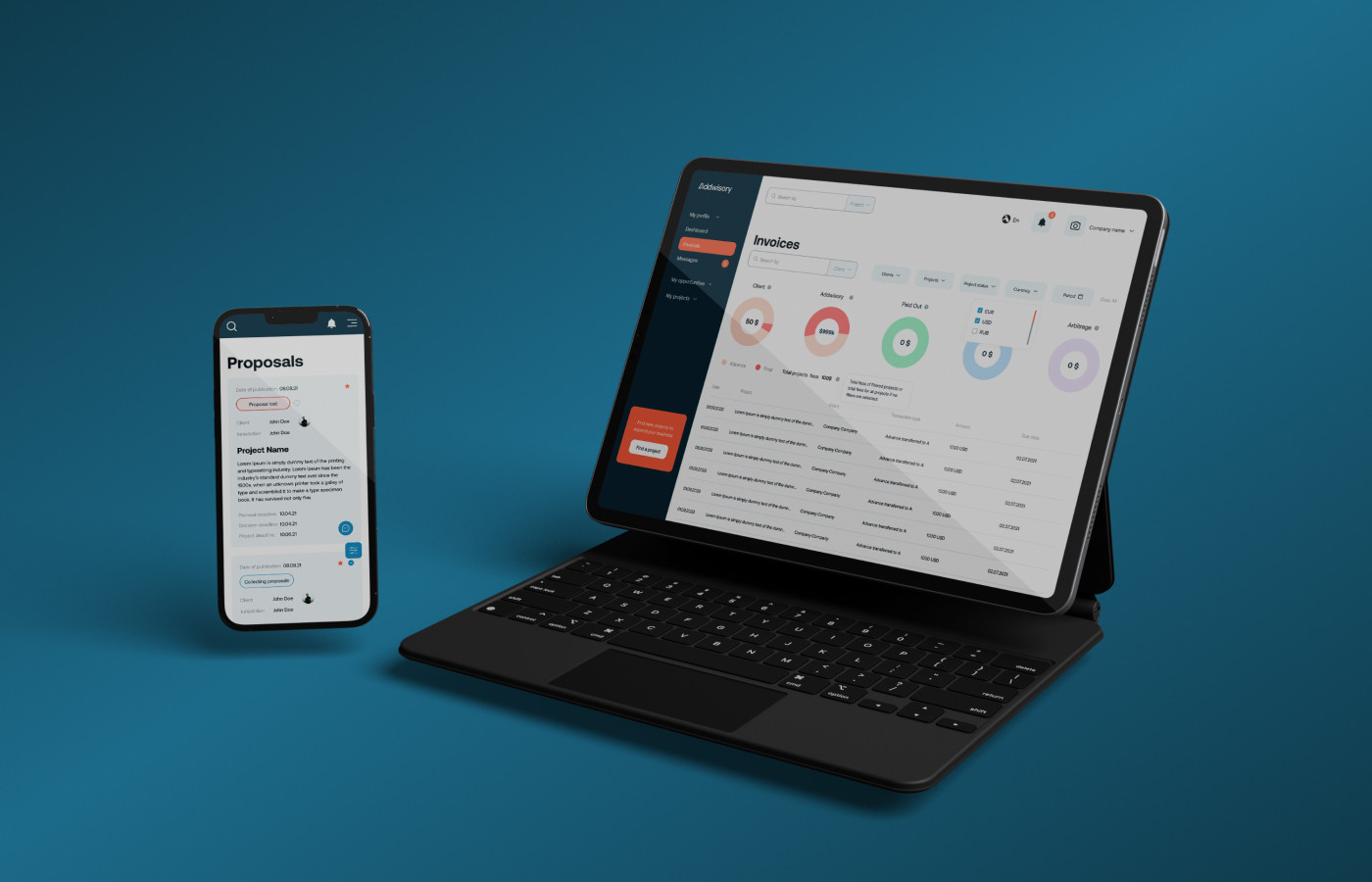
Addwisory
Маркетплейс
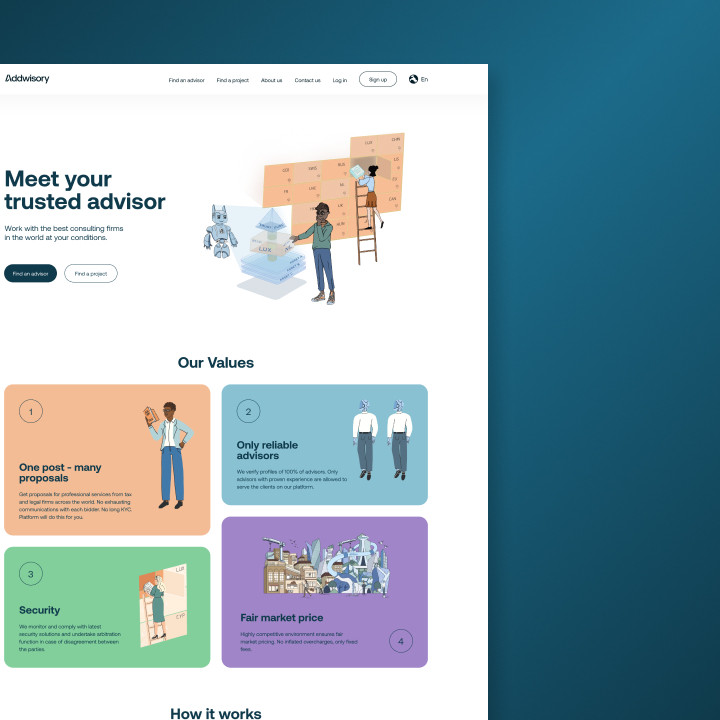
Разработка маркетплейса консалтинговых услуг: Addwisory
Addwisory - платформа для консалтинговых компаний. Платформа соединяет консалтинг и клиентов и обеспечивает комфортный и безопасный процесс ведения проекта. Проект построен по принципу фриланс площадки, только в очень закрытом формате. А все сделки и оплаты осуществляются через платформу. Все сделки проходят определенные этапы: создания, модерации, сбора предложений, выбор исполнителя, выполнения работ, сдачи проекта, принятие проекта, оплаты и завершения. Каждый этап автоматизирован и контролируется платформой для обеспечения качества. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
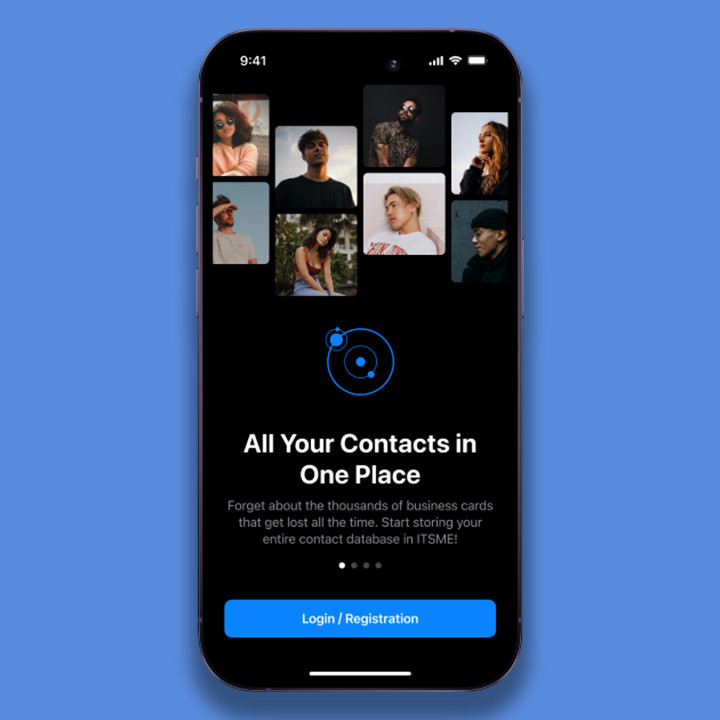
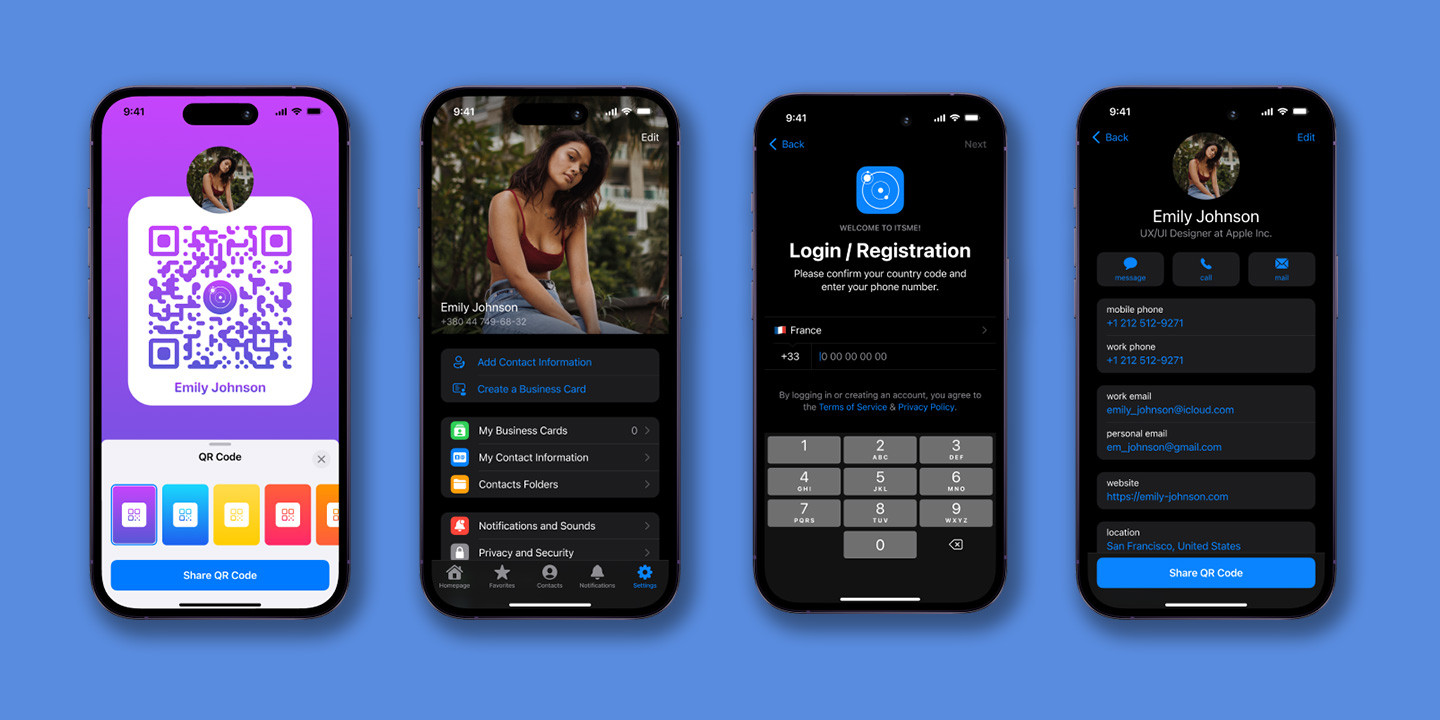
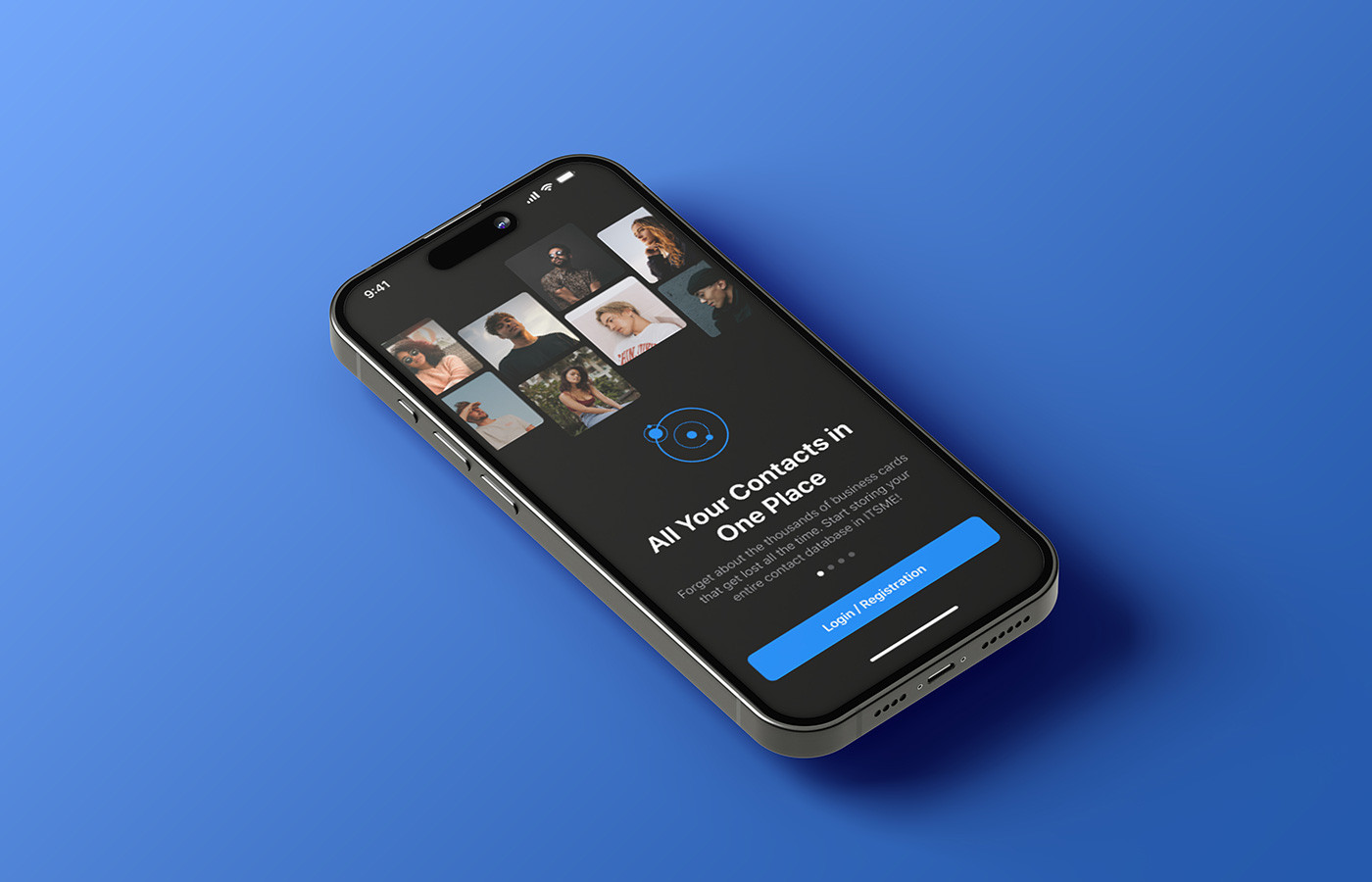
ITSME
Мобильное приложение
Разработка приложения для обмена контактами: ITSME
ITSME — инновационное мобильное приложение для создания бизнес-карточек с персонализацией под ваши потребности. Создавайте индивидуальные или корпоративные карточки для сотрудников, систематизируйте контакты по категориям и управляйте доступом — все контакты в одном месте. Обменивайтесь бизнес-карточками через QR-коды или NFC (включая AirDrop), используйте удобный интерфейс с главным экраном для управления карточками, раздел «Избранное» для быстрого доступа к контактам и умные уведомления о событиях. Приложение построено на чистой архитектуре с GetIt и мощными библиотеками (Firebase, сканер штрих-кодов и др.) для максимальной производительности. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Flutter , Mob apps / Back-end , QA , Production , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
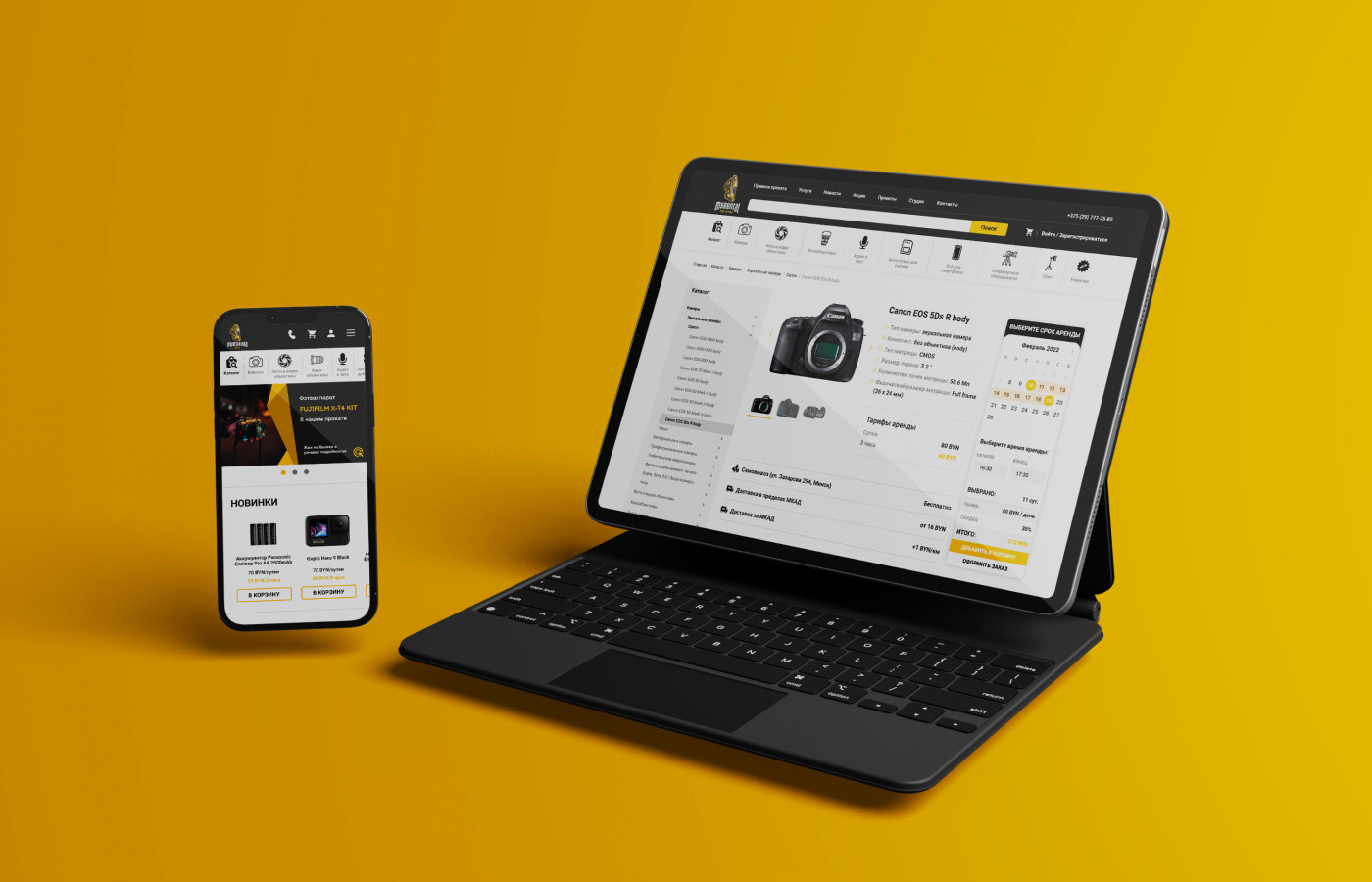
Photobuba
E-commerce
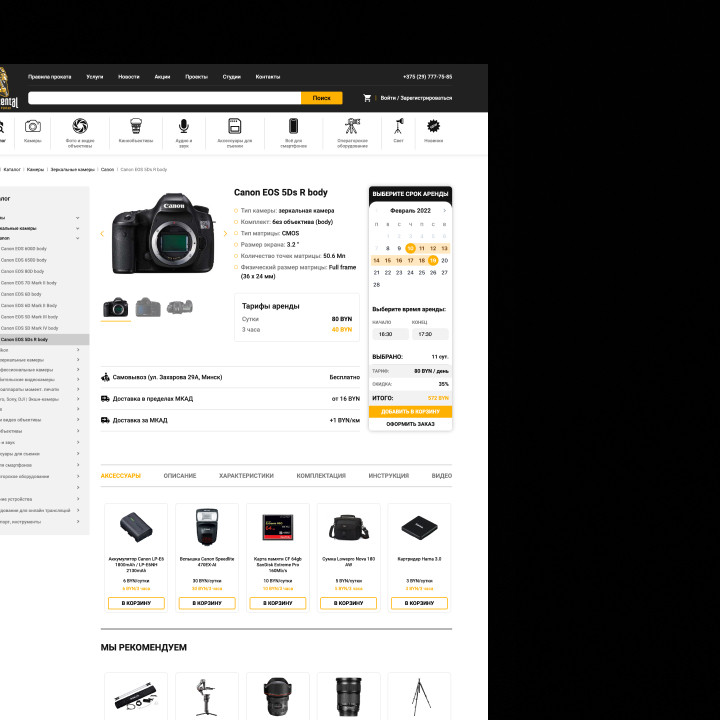
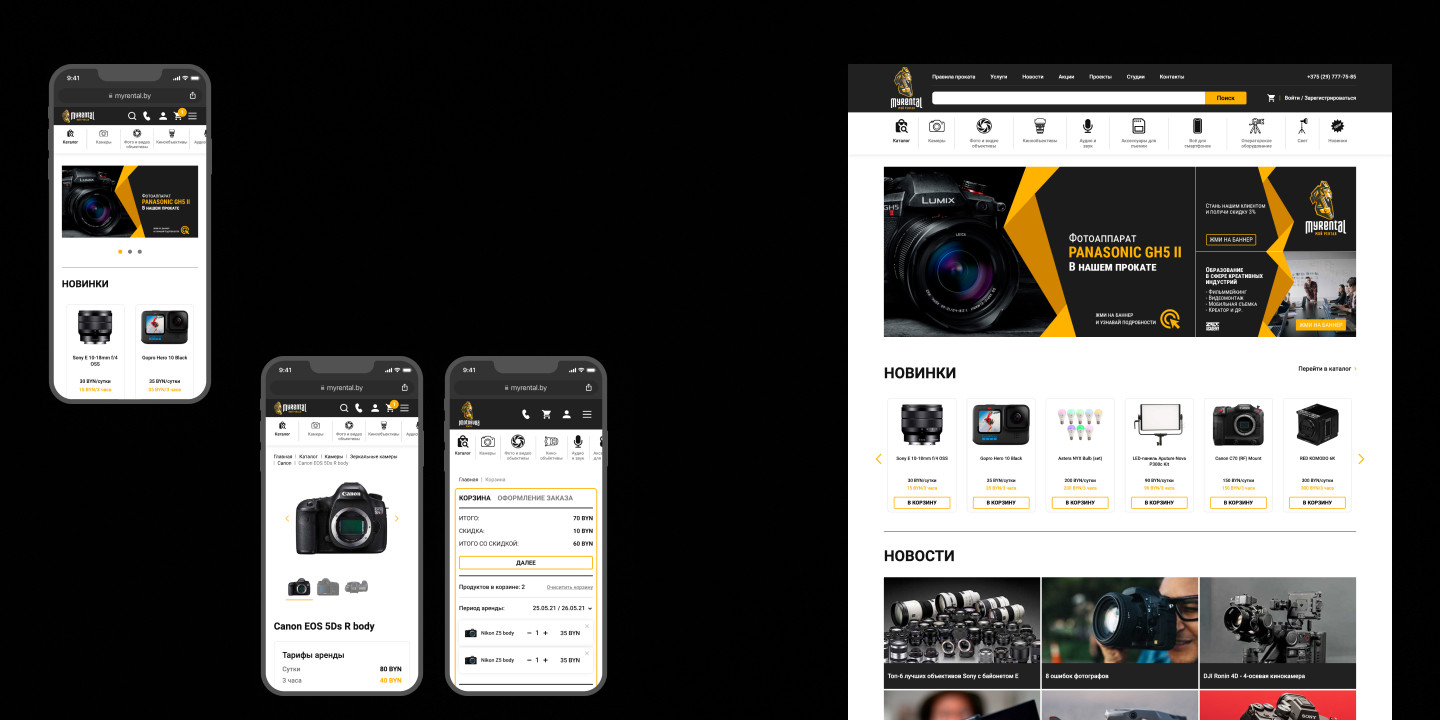
Разработка интернет-магазина для компании по прокату фототехники: Photobuba
Photobuba Rental самый крупный рентал в Беларуси, который оказывает услуги по прокату профессионального оборудования для фотосъемок/видеосъемок/киносъемок и аудиозаписи, а также услуги по техническому сопровождению оборудования. В проекте реализована система каталога с расширенной фильтрацией для удобного поиска товаров, функционал корзины и личный кабинет пользователя. Через личный кабинет доступны просмотр истории заказов, оформление карты клиента и отслеживание своей скидки по дисконтной программе. Закажите разработку похожего решения под ключ от студии ILAVISTA.
Technical Requirement , UX/UI-design , Front-end / Back-end , QA , Production , Support
Js ( Vue.js ), Sass, Php ( Laravel), MySQL, Vue, VueX, Vue Router, Bootstrap, Axios
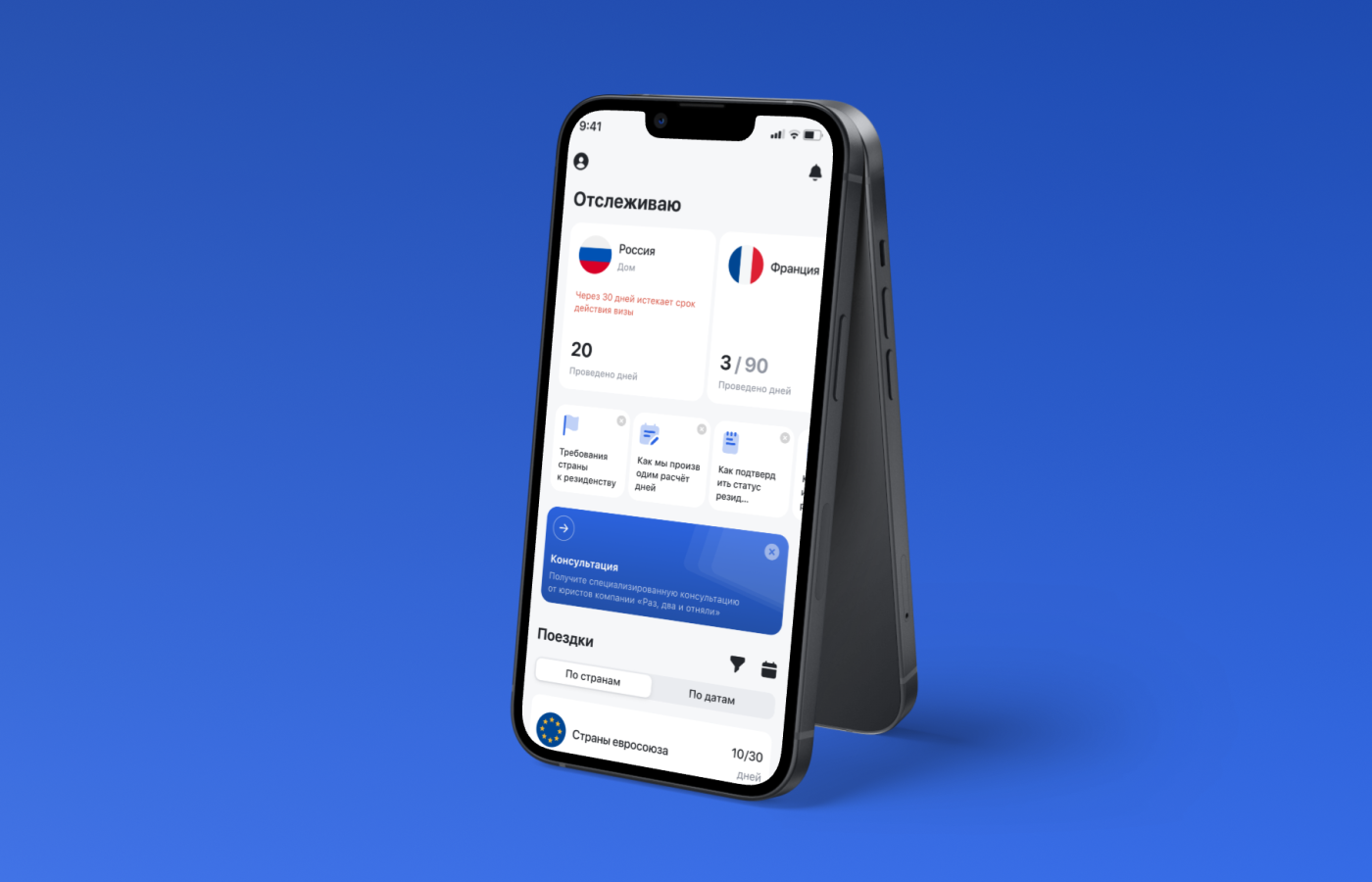
Visa Days
Платформа-агрегатор
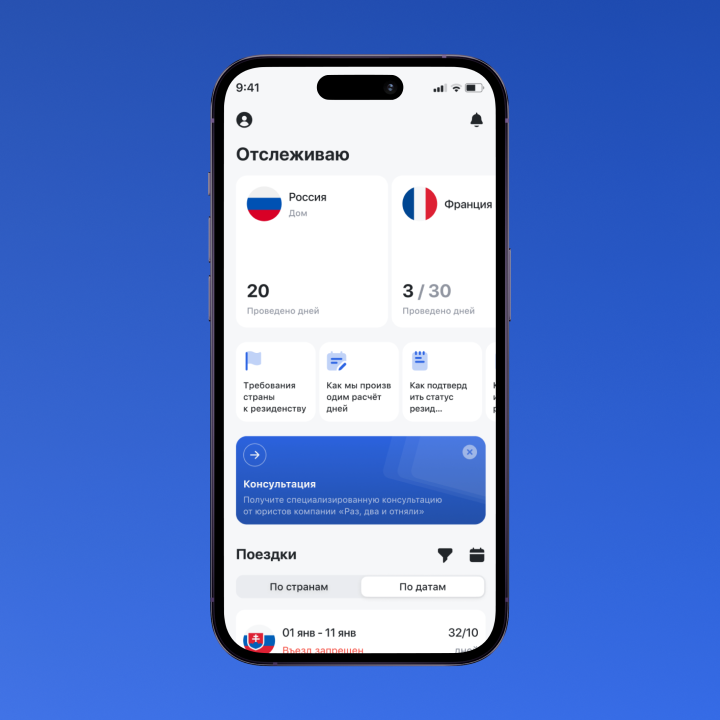
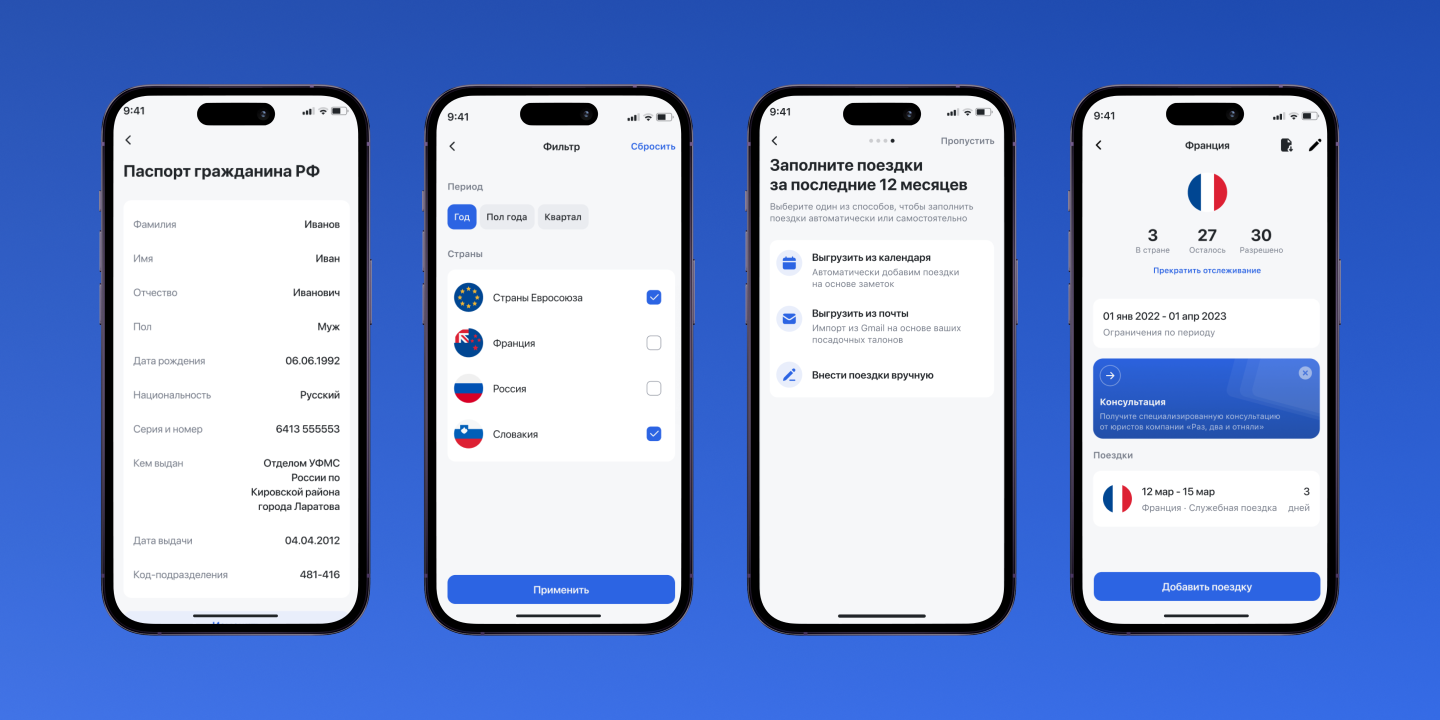
Разработка мобильного приложения для отслеживания налогового резидентства пребывания в стране: Visa Days
Начиная с идеи, нашей целью было создать удобное мобильное приложение - Visa Days.
Technical Requirement , Mob apps / Back-end , Flutter , QA , Production , Публикация на App Store , Публикация на Google Play , Support
Flutter, Php (Laravel), MySQL, Redis, Docker
Наши контакты