Настройка github actions для деплоя проекта на Ubuntu сервере
Гибкий и при этом простой в настройке и использовании способ для деплоя своего кода из репозитория на сервер.
Первым шагом нам нужно создать ключ для доступа. Вначале создаем ключ. Выполняем команду:
Можно задать имя файла и passphrase. Будем использовать /home/ilavista/.ssh/github_rsa без passphrase:

Далее нам нужно создать Deploy key на GitHub. Идем по пути Settings > Deploy keys.

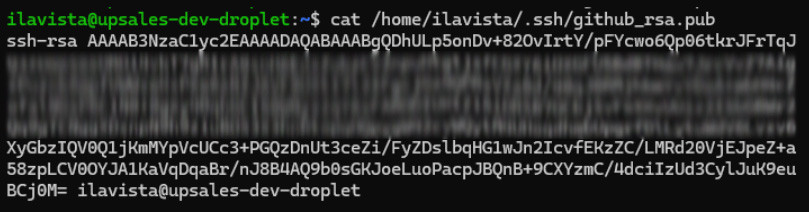
И нажимаем Add deploy key. Нужно скопировать ключ. Для этого выполним команду:
И копируем содержимое файла в поле Key

Итоговый результат:

Далее нам нужно добавить этот ключ в файл /home/ilavista/.ssh/authorized_keys
Вставляем ключ и сохраняем файл.
Теперь создадим файл конфигурации для загрузки из репозитория без использования пароля.
Содержимое файла:
Hostname github.com
IdentityFile ~/.ssh/github_rsa
Вторым шагом нам необходимо создать config файл, который опишет последовательность действий, выполняемых GitHub Actions. Файл должен размещаться в директории .github/workflows. Команда для создания директории через терминал:
Далее необходимо создать конфигурационный файл. В этом примере мы будем производить деплой при изменениях в dev ветке проекта, поэтому я назову файл по имени ветки:
Вот пример файла, который производит компиляцию и загружает изменения на сервер.
push:
branches:
- production
env:
NODE_VERSION: 16
jobs:
deploy_prod_server:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
with:
ref: dev
- name: "Set up NodeJs"
uses: actions/setup-node@v1
with:
node-version: ${{ env.NODE_VERSION }}
- name: "NPM Install"
run: npm install
- name: "NPM run prod"
run: npm run build
- name: "Setup"
uses: fifsky/ssh-action@master
with:
command: |
cd /var/www/erp
# Turn on maintenance mode
php artisan down || true
# Pull the latest changes from the git repository
git pull git@github.com-repo-1:notimetocode/erp.git production
# Install/update composer dependencies
composer install --no-interaction --prefer-dist --optimize-autoloader --no-dev
# Run database migrations
php artisan migrate --force
# Clear caches
php artisan cache:clear
# Clear config
php artisan config:clear
# Clear routes
php artisan route:clear
# Clear and cache routes
php artisan route:cache
# Clear and cache views
php artisan view:cache
# Turn off maintenance mode
php artisan up
host: ${{ secrets.HOST }}
user: ${{ secrets.USER }}
key: ${{ secrets.PRIVATE_KEY}}
- name: "Deploy assets to Server"
uses: appleboy/scp-action@v0.1.3
with:
host: ${{ secrets.HOST }}
username: ${{ secrets.USER }}
key: ${{ secrets.PRIVATE_KEY }}
source: "${{ github.workspace }}/public/build"
target: "/var/www/erp"
tar_tmp_path: /tmp/
strip_components: 2
debug: true
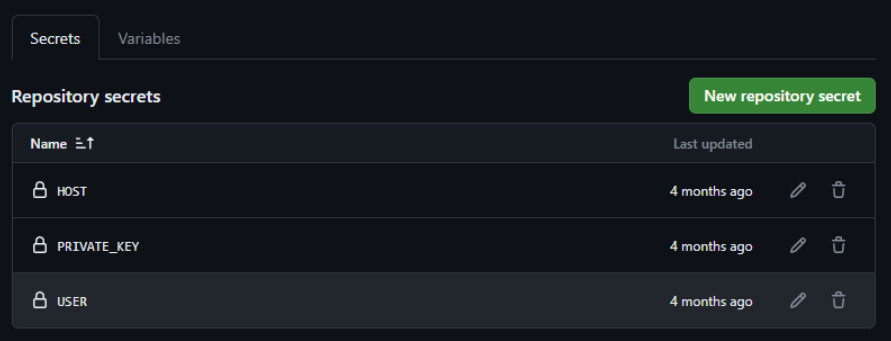
В файле используются переменные. Нам необходимо их добавить переменные в наш репозиторий. Для этого переходим во вкладку Settings > Secrets and variables > Actions

Далее создадим три новые переменные
HOST - адрес сервера (или доменное имя проекта, привязанное к серверу)
USER - пользователь, от имени которого мы подключаемся к серверу
PRIVATE_KEY - приватная часть ключа, который мы сформировали

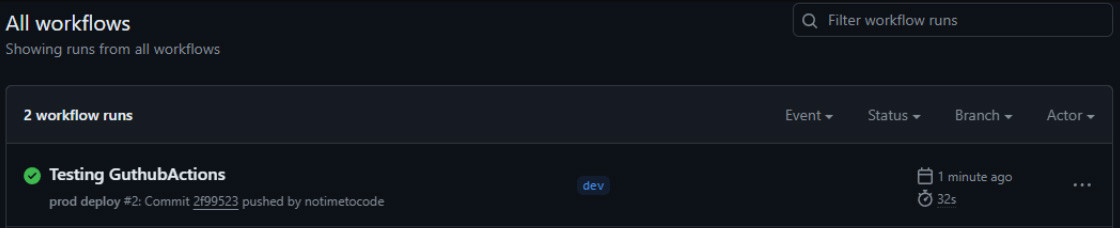
После этого можно загрузить обновления и проверить выполнение скрипта:

Читайте также

Unit-тестирование. Преимущества для бизнеса и команды разработки
В статье рассматривается один из видов тестирования программного обеспечения - Unit-тестирование. Оно позволяет проверять каждый модуль приложения на предмет соответствия требованиям и правильной работы, изолируя его от других компонентов. В данной статье мы рассмотрим преимущества Unit-тестирования для бизнеса и команды разработки, а также приведем пример Unit-теста для Laravel приложения.
Смена команды. Как реанимировать проект, не переписывая его с нуля. Гайд по шагам
Когда в проект приходит новая команда, это всегда стресс: для бизнеса - страх потерять контроль, для разработчиков - страх утонуть в чужом коде. Часто звучит приговор: «Проще переписать всё с нуля». Но это не единственный путь. На самом деле, смена команды - это шанс. Шанс на переосмысление, на улучшение процессов, на второе дыхание проекта. В этой статье мы разберёмся, как реанимировать унаследованный код, не разрушая его, а укрепляя - шаг за шагом.
Все про индексацию в поисковых системах: robots.txt, sitemap.xml, RSS-фиды, микроразметка
Поисковые системы используют специальные алгоритмы и краулеры, чтобы решать: какую страницу просканировать, какую проигнорировать, и как её классифицировать в своей огромной базе данных. Правильная настройка технических параметров - от robots.txt до микроразметки - помогает направить этих роботов туда, где действительно важно. В этой статье мы разберём, как работает индексация, какие инструменты позволяют контролировать ее, и как превратить технические тонкости в реальные преимущества для вашего сайта.











