Установка Laravel Echo в Ubuntu 20.04 через Socket.io (без Pusher)
Уведомления о новых событиях, реализация чатов, обновление UI при изменении данных на сервере… С помощью Laravel Echo можно решать огромное количество задач. Но часто реализацию этих функций делают с помощью платных сервисов, таких как Pusher. Попробуем сделать это по-другому. В этой статье мы запустим Laravel Echo на локальной Windows машине (на WSL2) и на прод. сервере с Ubuntu 20.04. И все это без платного стороннего ПО.

Оглавление
Уведомления о новых событиях, реализация чатов, обновление UI при изменении данных на сервере… С помощью Laravel Echo можно решать огромное количество задач. Но часто реализацию этих функций делают с помощью платных сервисов, таких как Pusher. Попробуем сделать это по-другому.
В этой статье мы запустим Laravel Echo на локальной Windows машине (на WSL2) и на прод. сервере с Ubuntu 20.04. И все это без платного стороннего ПО.
Предварительные условия
Для разработки веб-проектов мы используем WSL2. Это позволяет нам настраивать и использовать Linux окружение внутри Windows и при этом не тратить на это огромный объем вычислительных ресурсов. Возможно также использовать для этих целей Docker или, например, разворачивать полноценные виртуальные машины. Но в этой статье мы поговорим именно о WSL2. И для этой статьи нам необходимо настроенное WSL2 окружение.
О том, как установить WSL2 на свою локальную машину мы писали в статье Установка локального WSL2 сервера. Если у вас не установлен WSL2 и образ Ubuntu - выполните инструкции описанные в этой статье.
Также для работы нам необходим стандартный набор серверных компонентов (Nginx, PHP, MySQL, GIT и т.д.) Установку и настройку веб-сервера мы описали в статье Развертывание Laravel проекта на сервере Ubuntu 20.04 - выполните инструкции из этой статьи, если у вас еще не настроен сервер.
Итак у нас есть сервер (локальный WSL2 или облачный production-сервер) с настройками для работы Laravel проекта. Приступим к установке специфических для Laravel Echo компонентов.
Установка и настройка Redis
Для начала нам нужно установить Redis - это Open Source сервер-хранилище для данных типа “ключ-значение”. В нашем случае Redis будет использоваться как брокер сообщений и очередей. Для установки выполним команду:
Этой командой мы установим Redis и его зависимости. После этого необходимо внести одно важное изменение в конфигурационный файл Redis, который был сгенерирован автоматически во время установки. Откройте этот файл с помощью текстового редактора:
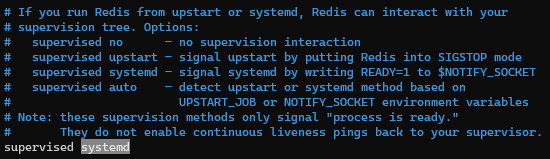
Внутри файла найдите директиву supervised. Эта директива позволяет вам объявить систему инициализации для управления Redis, предоставляя вам больший контроль над его работой. По умолчанию для директивы supervised установлено значение no. Поскольку вы используете Ubuntu, который использует систему инициализации systemd, измените это на systemd:

Следующий шаг выполните только если это production сервер:
Настройка пароля для Redis включает команду auth, которая требует от клиентов аутентификации для доступа к базе данных. Пароль настраивается непосредственно в файле конфигурации Redis, /etc/redis/redis.conf. Если закрыли, откройте этот файл снова:
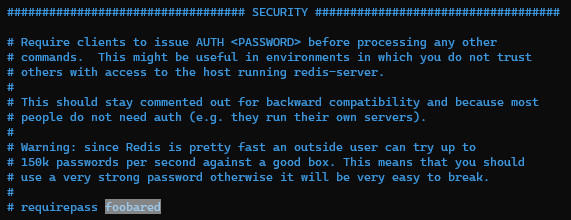
Перейдите в раздел SECURITY и найдите директиву requirepass:

Раскомментируйте его, удалив #, и измените foobared на безопасный пароль.
Сохраните и закройте файл, затем перезапустите Redis:
Мы закончили с настройкой Redis. Теперь нам нужен еще один компонент для работы нашего проекта.
Установка Laravel Echo Server
Laravel Echo Server - сервер NodeJS для Echo-трансляции Laravel с использованием Socket.io. Это значит, что для его использования нам необходим NodeJS. Проверить, если на сервере NodeJS, можно командой:
Если в ответ вы получаете версию - все в порядке. Если нет, установить NodeJS можно командой:
Также для установки Laravel Echo Server нам нужен NPM (аббр. node package manager) - крупнейший в мире реестр программного обеспечения. Этот менеджер помогает в установке пакетов, необходимых для запуска проекта, управлении их зависимостями и версиями. Устанавливаем NPM командой:
Мы готовы к установке Laravel Echo Server. Следующая команда установит сервер глобально, чтобы мы могли использовать его функционал независимо от проекта:
Чтобы подтвердить, что Laravel Echo Server установлен успешно, выполните команду:
Если в ответ вы получаете корректную версию - все в порядке. Мы установили все необходимые серверные компоненты. Перейдем к настройке окружения и установке зависимостей.
Настройка сервера и установка зависимостей
1. Настройки composer.json и package.json
Для начала нам нужно добавить нужные нам библиотеки в файл composer.json (секция “require”):
"predis/predis": "^1.1",
После добавления этих библиотек в файл, установим актуальные версии командой (проверьте, что вы находитесь в папке с проектом):
Далее добавим JS зависимости. В файл package.json добавьте следующие библиотеки в секцию “dependencies”:
"pusher-js": "^6.0.3",
"socket.io": "^4.5.0",
"socket.io-client": "^2.4.0",
"socket.io-parser": "^3.3.2",
Эти библиотеки помогут нам подключаться к сокетам через JS на front-end стороне. Установите эти зависимости (npm install), если это требуется (на production сервере это делать не обязательно).
2. Изменения в файле .env
Теперь нам нужно изменить файл .env. Во-первых поменяйте стандартные значения следующих параметров:
QUEUE_CONNECTION=redis
REDIS_PASSWORD=Пароль_если_вы_его_настраивали (иначе null)
REDIS_CLIENT=predis
REDIS_PREFIX= - это поле нужно просто добавить и оставить пустым
3. Создание файла laravel-echo-server.json
Теперь в корневой папке проекта нам нужно создать файл laravel-echo-server.json. Его можно создать командой laravel-echo-server init, но я предпочитаю создавать его вручную из следующего шаблона:
Файл для ЛОКАЛЬНОЙ установки:
"authHost": "ваш домен, например https://ilavista.test",
"authEndpoint": "/api/broadcasting/auth",
"clients": [],
"database": "redis",
"databaseConfig": {
"redis": {},
"sqlite": {
"databasePath": "/database/laravel-echo-server.sqlite"
}
},
"devMode": true,
"host": "ваш домен без протокола, например ilavista.test",
"port": "6001",
"protocol": "http",
"socketio": {},
"secureOptions": 67108864,
"sslCertPath": "",
"sslKeyPath": "",
"sslCertChainPath": "",
"sslPassphrase": "",
"subscribers": {
"http": true,
"redis": true
},
"apiOriginAllow": {
"allowCors": false,
"allowOrigin": "",
"allowMethods": "",
"allowHeaders": ""
}
}
Файл для PRODUCTION установки:
"authHost": "ваш домен, например https://ilavista.com",
"authEndpoint": "/api/broadcasting/auth",
"clients": [],
"database": "redis",
"databaseConfig": {
"redis": {
"port":"6379",
"host":"127.0.0.1",
"db":"0",
"password":"ваш пароль для Redis"
},
"sqlite": {
"databasePath": "/database/laravel-echo-server.sqlite"
}
},
"devMode": true,
"host": null,
"port": "6001",
"protocol": "http",
"socketio": {},
"secureOptions": 67108864,
"sslCertPath": "",
"sslKeyPath": "",
"sslCertChainPath": "",
"sslPassphrase": "",
"subscribers": {
"http": true,
"redis": true
},
"apiOriginAllow": {
"allowCors": false,
"allowOrigin": "",
"allowMethods": "",
"allowHeaders": ""
}
}
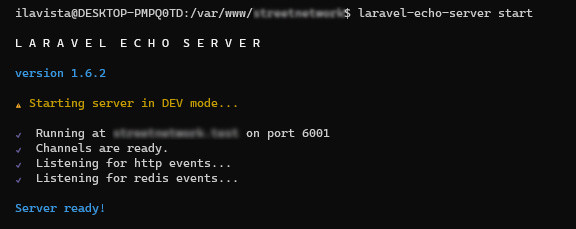
Проверяем все ли в порядке. В корневой папке проекта выполняем команду:
В ответ мы должны увидеть следующее сообщение:

Отлично. Мы закончили с настройкой на BackEnd стороне, но для production сервера стоит выполнить две дополнительные операции.
Следующий шаг выполните только если это production сервер:
4. Установка и настройка supervisor
Для работы Laravel Echo нужно, чтобы в фоне было запущено два процесса. Эти процессы запускаются командами: laravel echo start и php artisan queue:work. Для того, чтобы эти команды запускались при перезагрузке сервера и самостоятельно перезапускались при возникновении других проблем, нам нужно установить и настроить Supervisor. Установка осуществляется следующей командой:
После установки Supervisor вы можете проверить установленную версию с помощью следующей команды:
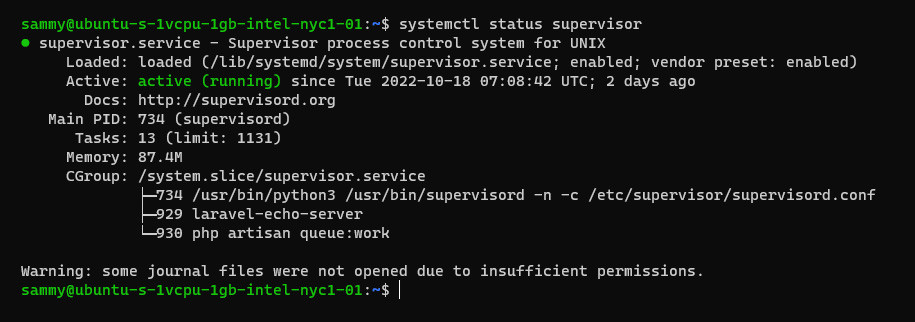
Затем проверьте статус службы с помощью следующей команды:
Ответ должен быть следующим:

Теперь нужно создать конфигурационные файлы для запуска наших процессов. Перейдите в директорию:
И создайте файл:
со следующим содержимым:
directory=/var/www/директория_проекта
process_name=%(program_name)s_%(process_num)02d
command=laravel-echo-server start
autostart=true
autorestart=true
user=root
numprocs=1
redirect_stderr=true
stdout_logfile=/var/www/директория_проекта/storage/logs/echo.log
Далее создайте файл:
со следующим содержимым:
directory=/var/www/директория_проекта
process_name=%(program_name)s_%(process_num)02d
command=php artisan queue:work
autostart=true
autorestart=true
user=root
numprocs=1
redirect_stderr=true
stdout_logfile=/var/www/директория_проекта/storage/logs/queue.log
Сохраните и закройте файл, когда закончите. Запустите процессы командой
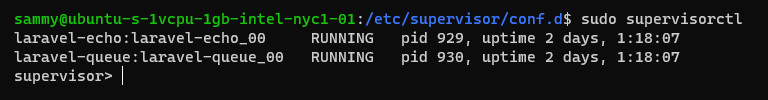
Затем проверьте, запустил ли супервизор службы laravel-echo и laravel-queue с помощью следующей команды:

5. Изменение настроек Nginx
По умолчанию Laravel Echo работает с запросами, которые отправляются на определенный порт. Для того, чтобы не проводить дополнительную настройку безопасности мы добавим правило в настройки Nginx, которое позволит вместо URL-адреса с портом (такого например, как ilavista.com:6001) использовать обычный URL-адрес (такого например, как ilavista.com/ws). Откройте для редактирования файл настроек Nginx для вашего домена:
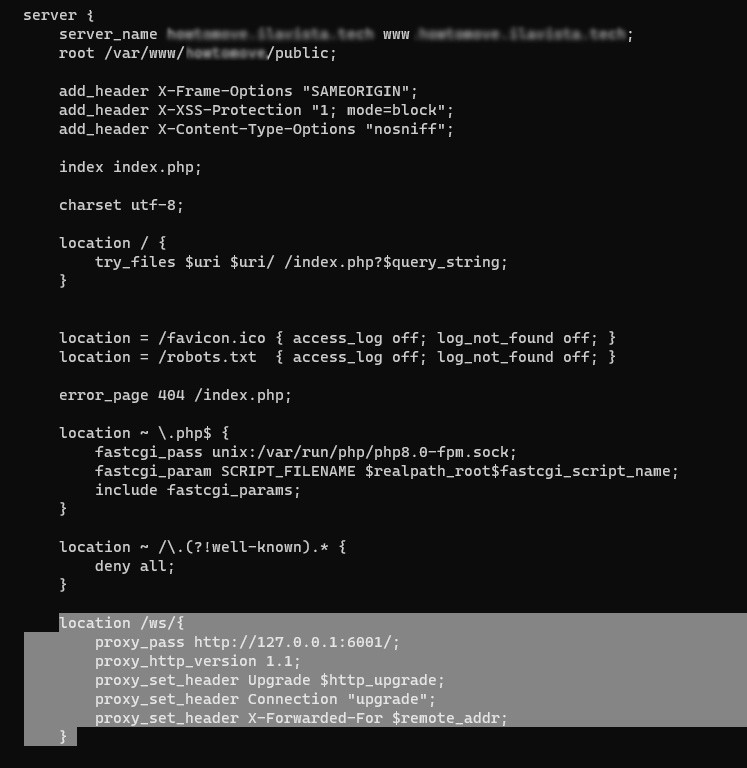
И в секции server добавьте правило:
proxy_pass http://127.0.0.1:6001/;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header X-Forwarded-For $remote_addr;
}

Перезапустите Nginx командой:
Подключение Laravel Echo на FrontEnd стороне
Нам осталось подключить Laravel Echo к нашему проекту. Для начала нужно импортировать сами библиотеки:
import Echo from "laravel-echo"
Далее для локальной разработки используем код:
broadcaster: 'socket.io',
host: window.location.hostname + ':6001',
});
А для production сервера:
broadcaster: 'socket.io',
host: window.location.hostname,
path: '/ws/socket.io',
});
Теперь у нас есть возможность использовать весь функционал Laravel Echo в нашем проекте. Используйте и наслаждайтесь. Спасибо за внимание!
Читайте также

Вопросы на собеседовании - Общие
ООП, алгоритмы, паттерны проектирования, REST API, принципы S.O.L.I.D., Clean Code и Clean Architecture, и др. В этой статье мы рассмотрим некоторые из наиболее распространенных вопросов, с которыми сталкиваются программисты и предоставим ответы на них.
Unit-тестирование. Преимущества для бизнеса и команды разработки
В статье рассматривается один из видов тестирования программного обеспечения - Unit-тестирование. Оно позволяет проверять каждый модуль приложения на предмет соответствия требованиям и правильной работы, изолируя его от других компонентов. В данной статье мы рассмотрим преимущества Unit-тестирования для бизнеса и команды разработки, а также приведем пример Unit-теста для Laravel приложения.
Вопросы на собеседовании - Vue.js
Если вы готовитесь к собеседованию на должность Vue.js разработчика, то, вероятно, ищете полезную информацию и советы для подготовки. В этой статье мы представляем несколько вопросов, которые могут быть заданы на собеседовании, и рассматриваем ответы на них. Мы покроем такие темы, как система шаблонов, типы компонентов, обработка ошибок и исключений, а также методы для обработки форм в Vue.js. Надеемся, что эта статья поможет вам подготовиться к собеседованию и получить работу, о которой вы мечтаете.











